ども、KUNYOTSU logを運営しています、くんよつです。
AppleといえばKeynote(キーノート)。
誰でもキーノートさえあれば、オシャレなプレゼンが作成できます。
そんなキーノートをiPadでサクッと作れたら良いですよね。
ということで、iPadのキーノートでできること、解説します!
Appleのプレゼンのようにシンプルで美しいプレゼンを作るにはMacは必要ありません。
そして、パワーポイントからキーノートに移行して、今までと違ったプレゼンでみんなをビックリさせましょう。
Keynoteはもともとインストールされていますが、もし削除してしまった人がいたらダウンロードしてください。
キーノートは全部無料です!

iWorkは完全無料!
Appleが提供しているPages(ページズ)、Numbers(ナンバーズ)、Keynote(キーノート)はすべて無料で使えます。
Officeアプリ(エクセルやワード)の代わりにオススメします!
文書作成はPagesで!
表計算ならNumbersで!
Keynoteで大量に文字を打つ場合は外付けキーボードをオススメします。
以下を参考にしてください。
iPadのキーボードについては2つオススメしてます。
iPad専用のSmart Keyboard、そしてMacで使われているMagic Keyboardです。
ただ、iPad専用のSmartKeyboard(スマートキーボード)もいいですが、けっこう金額が高いです。
安価に使うなら、AppleならMagic Keyboard(マジックキーボード)、それ以外でもBluetoothキーボードはたくさんあります。
格安のBluetoothキーボードならこちら!2,000円ほどで購入できます!
目次
Keynote(キーノート)の使い方
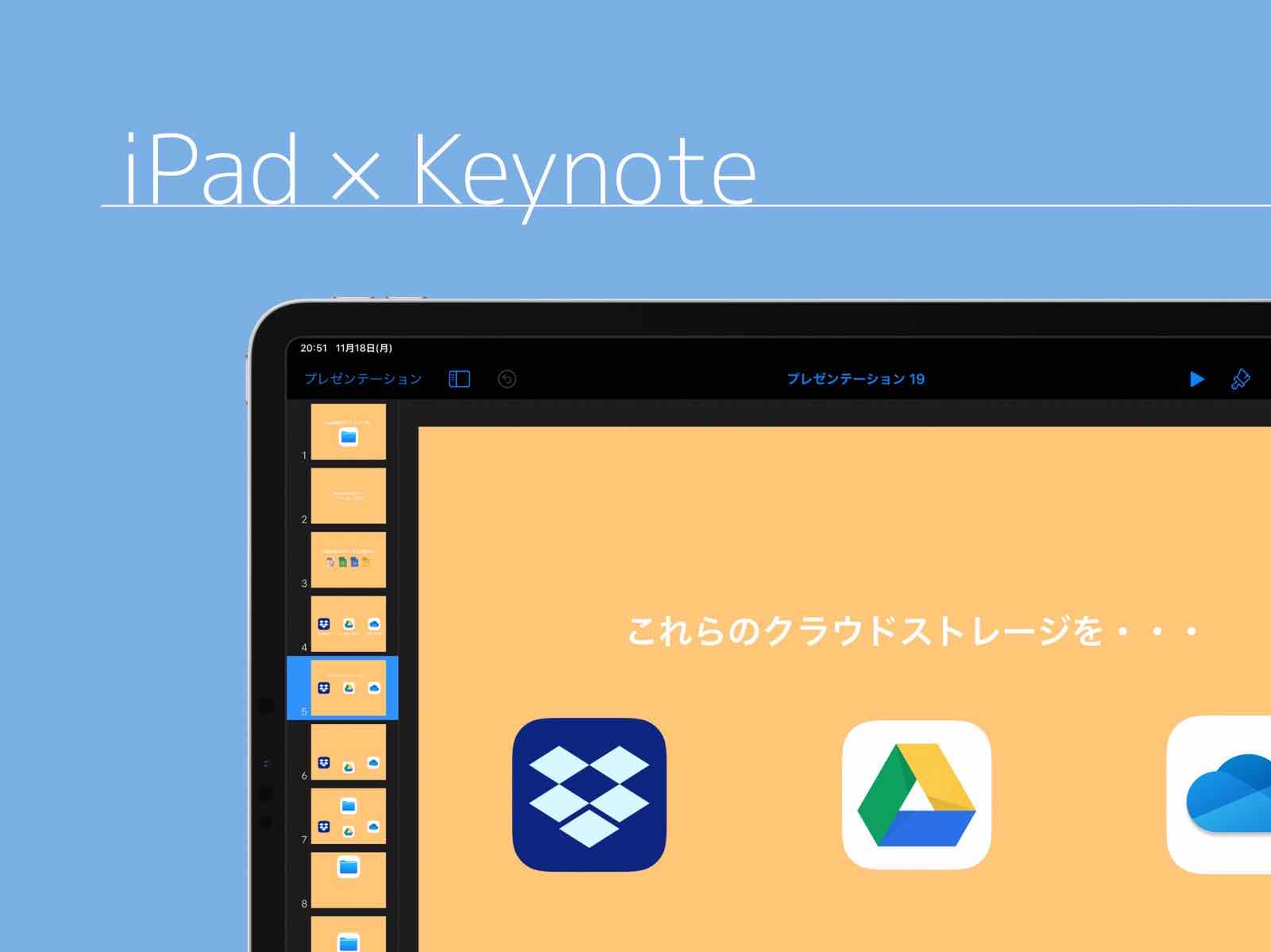
まずはトップ画面です。
様々なテンプレートが用意されています。
シンプルなものから凝ったものまで、お好みのものを選びましょう。
 

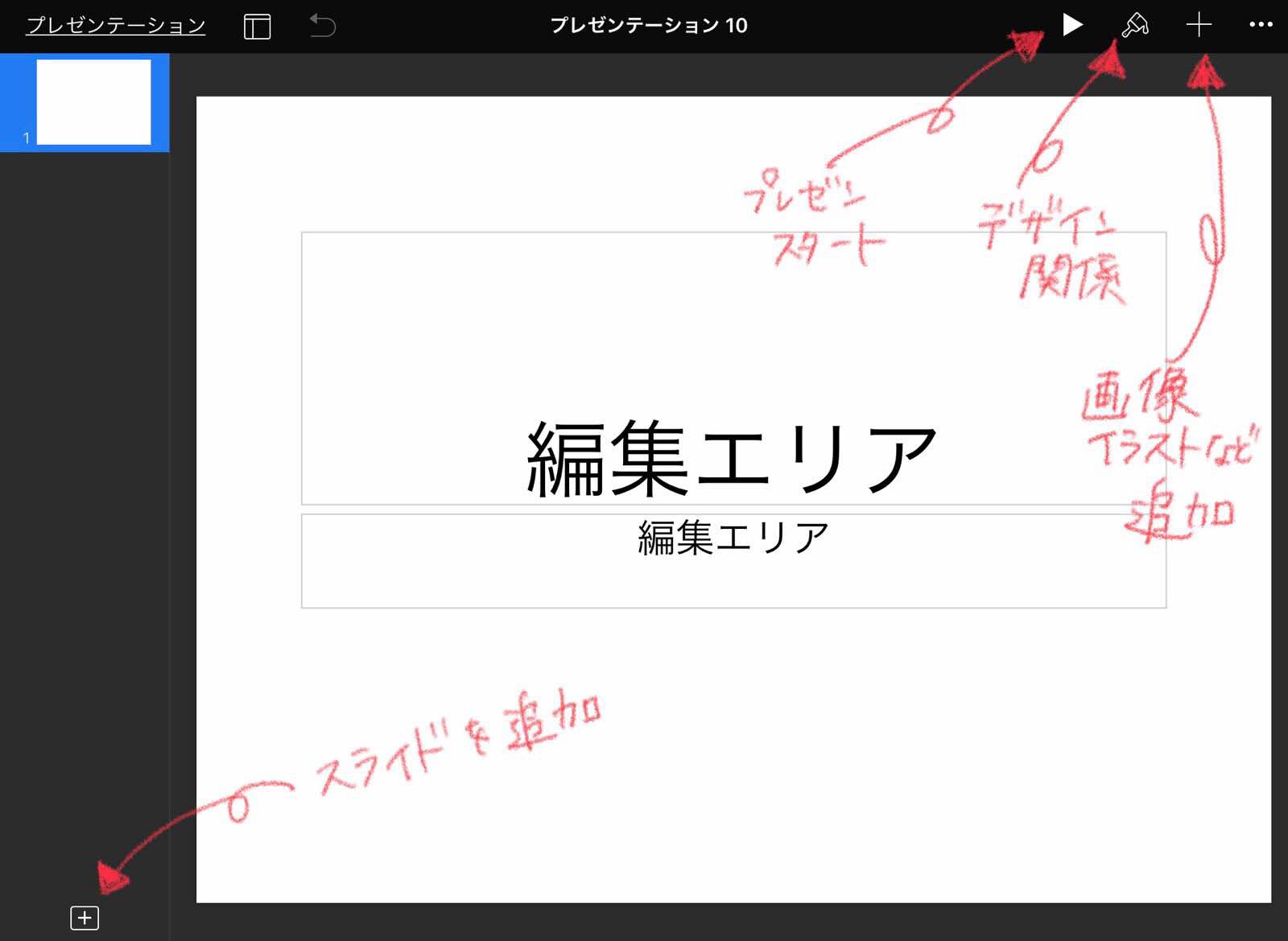
さて、テンプレートを選んだら早速機能を確認しましょう。
- 左下:スライド追加
- 右上三角:プレゼンスタート
- ペイント:デザイン関係
- +:画像・イラスト等の追加
 

とてもシンプルな編集画面です。
詳細を確認いきましょう。
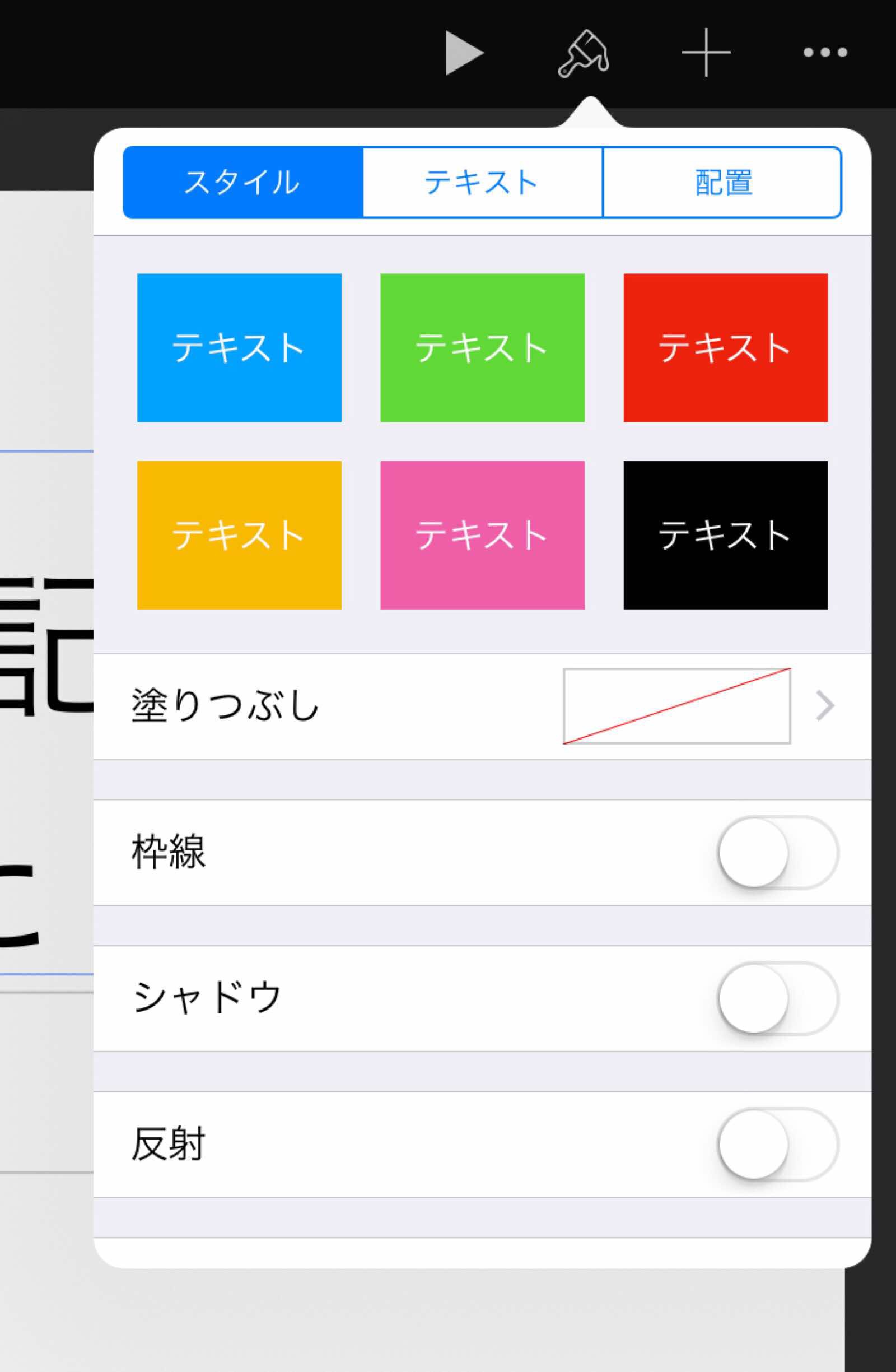
ペイントマークでは、デザイン関係の変更ができます。
変更したいものを選択した状態でペイントマークをタップすることで、変更ができます。
 

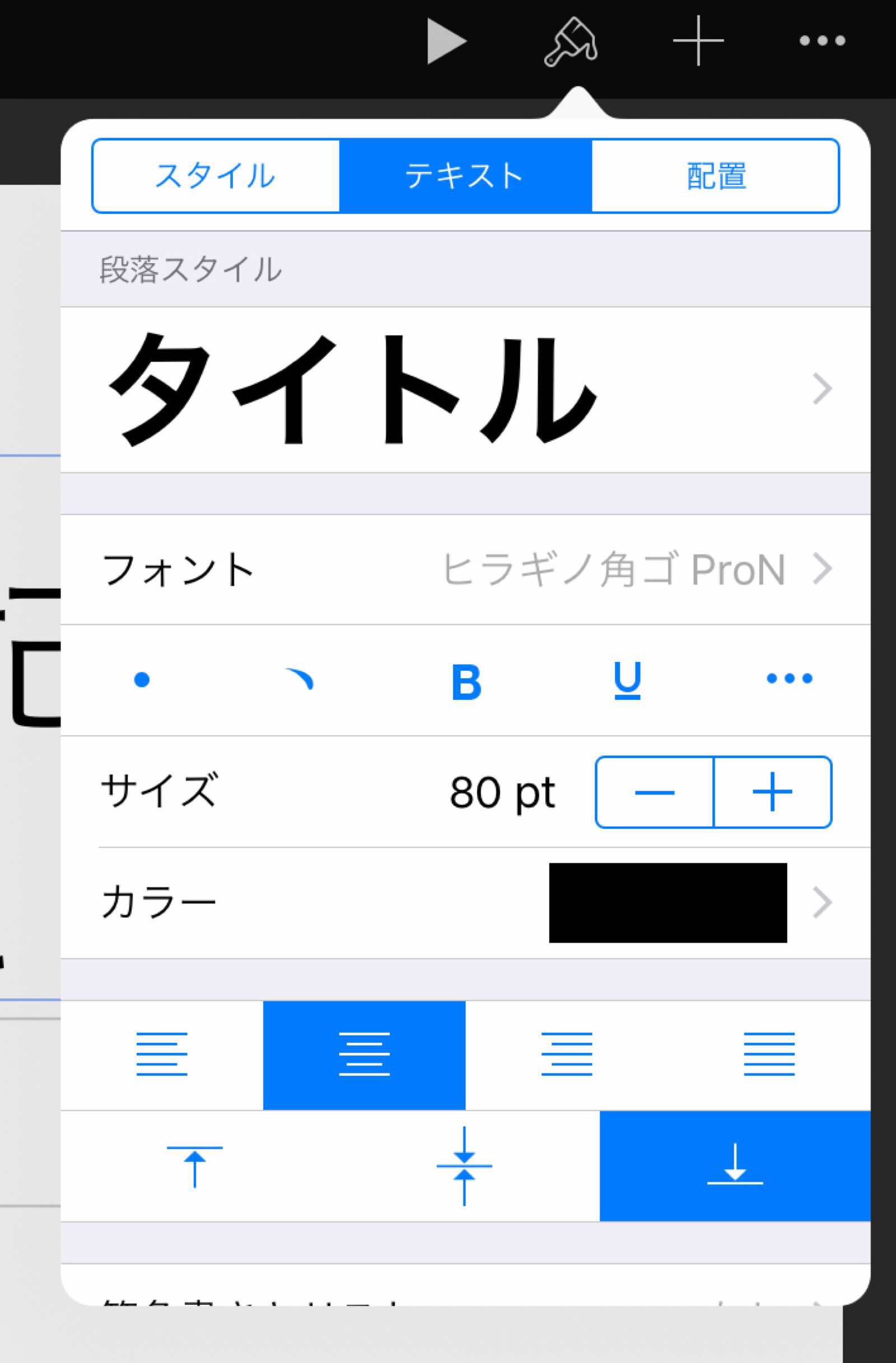
テキストであれば、
- スタイル
- テキスト
- 配置
が変更可能です。
スタイルはテキストの枠や色について。
 

テキストはフォントやサイズ。
 

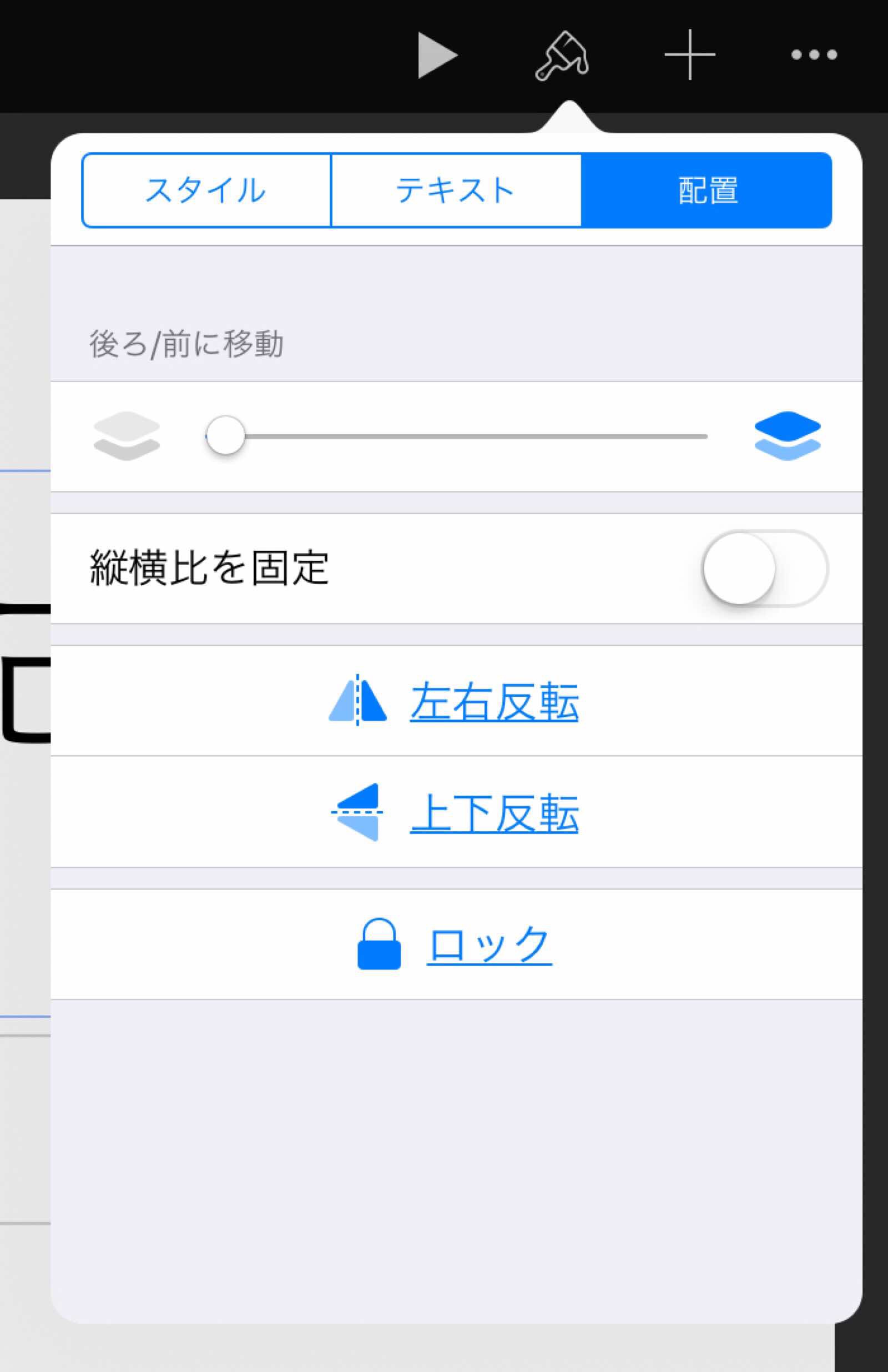
配置は他のオブジェクトとの位置関係やロックです。
ロックがあると、とても便利ですね。
レイヤーがなくても困ることはありません。
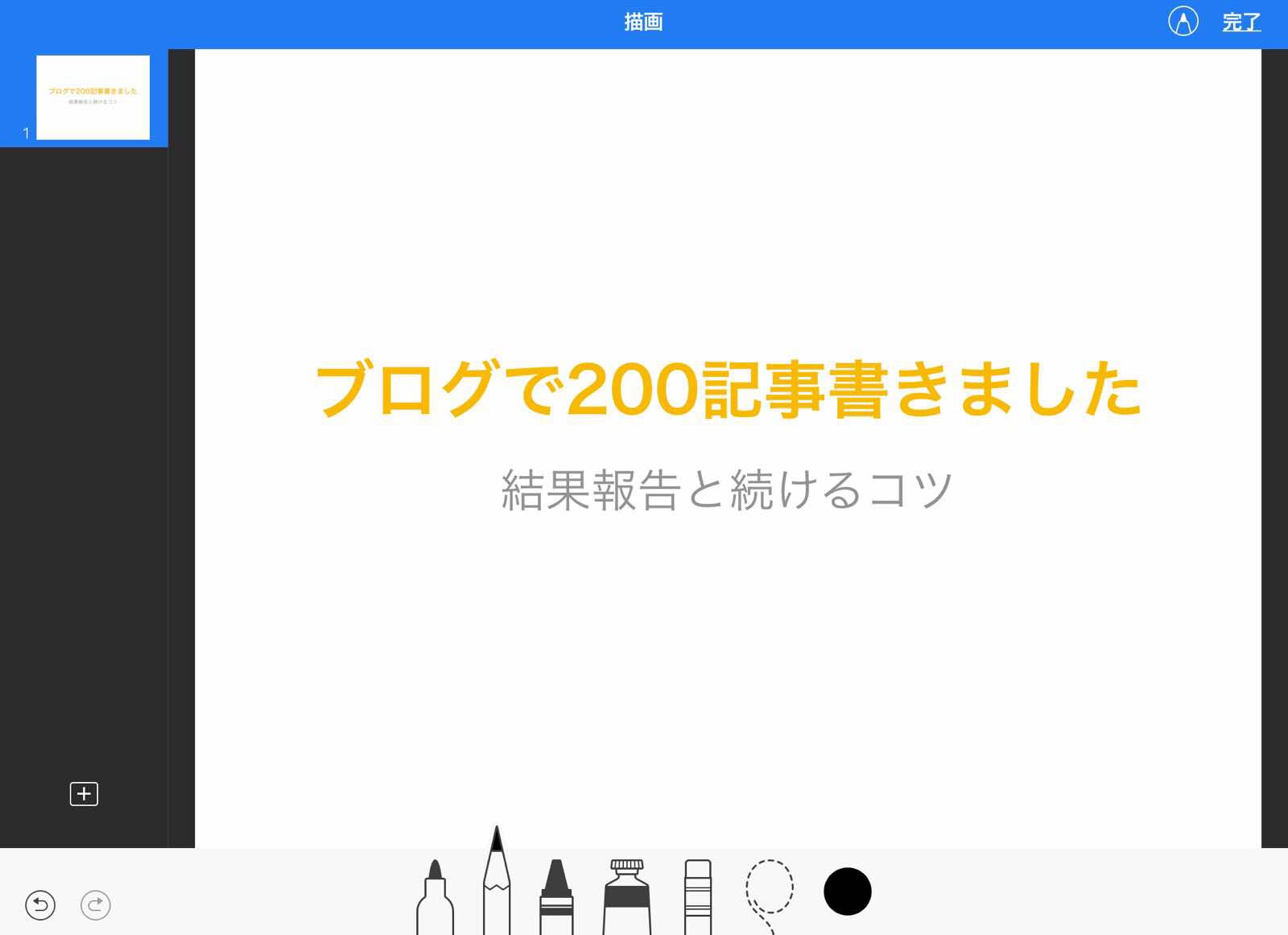
テキストを編集してみました。
先日、ブログ200記事を達成しましたので、その内容でプレゼンを作成するといった趣旨としました。
これだけではシンプルといっても少し味気ないので、何か追加します。
 

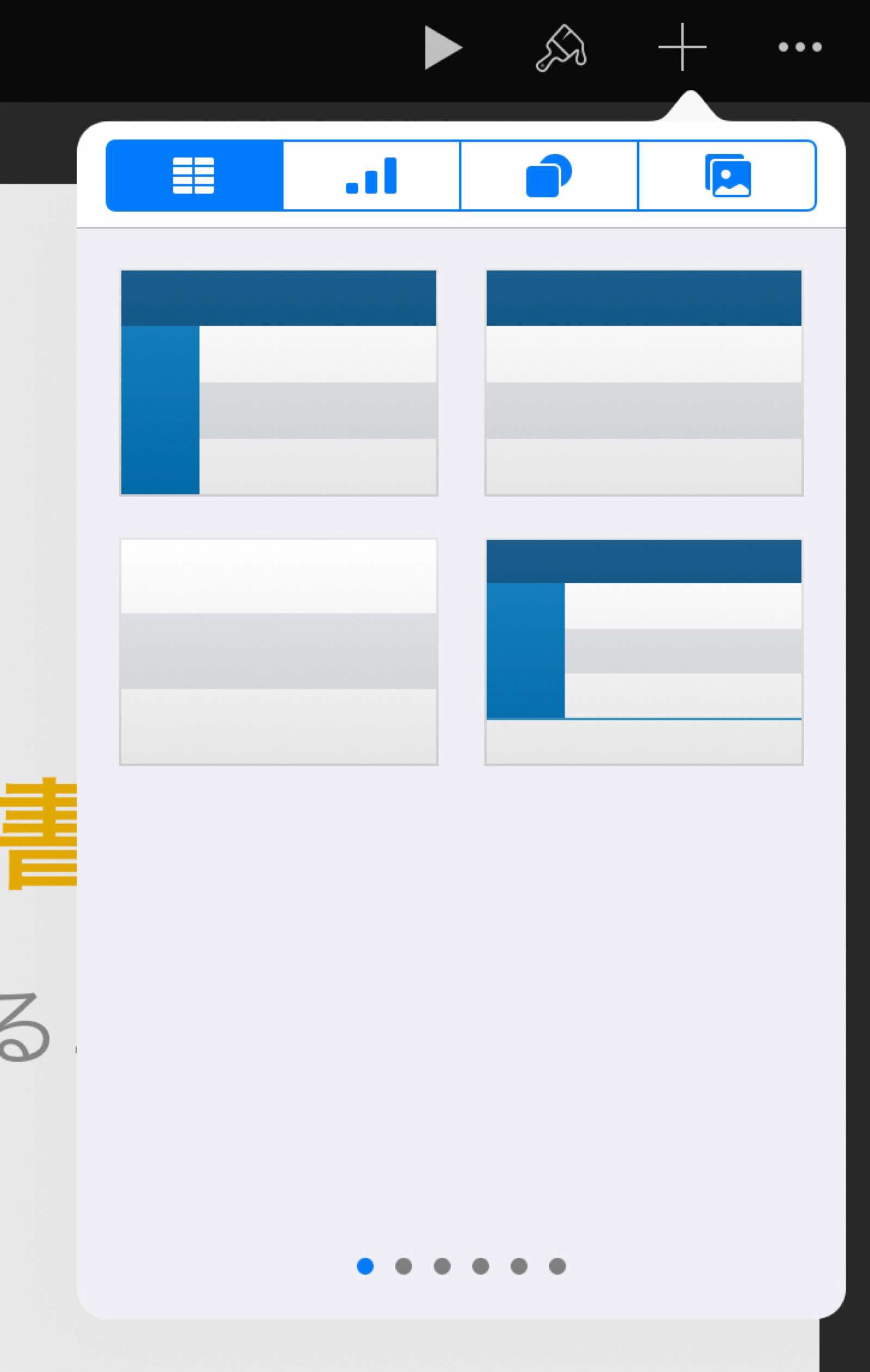
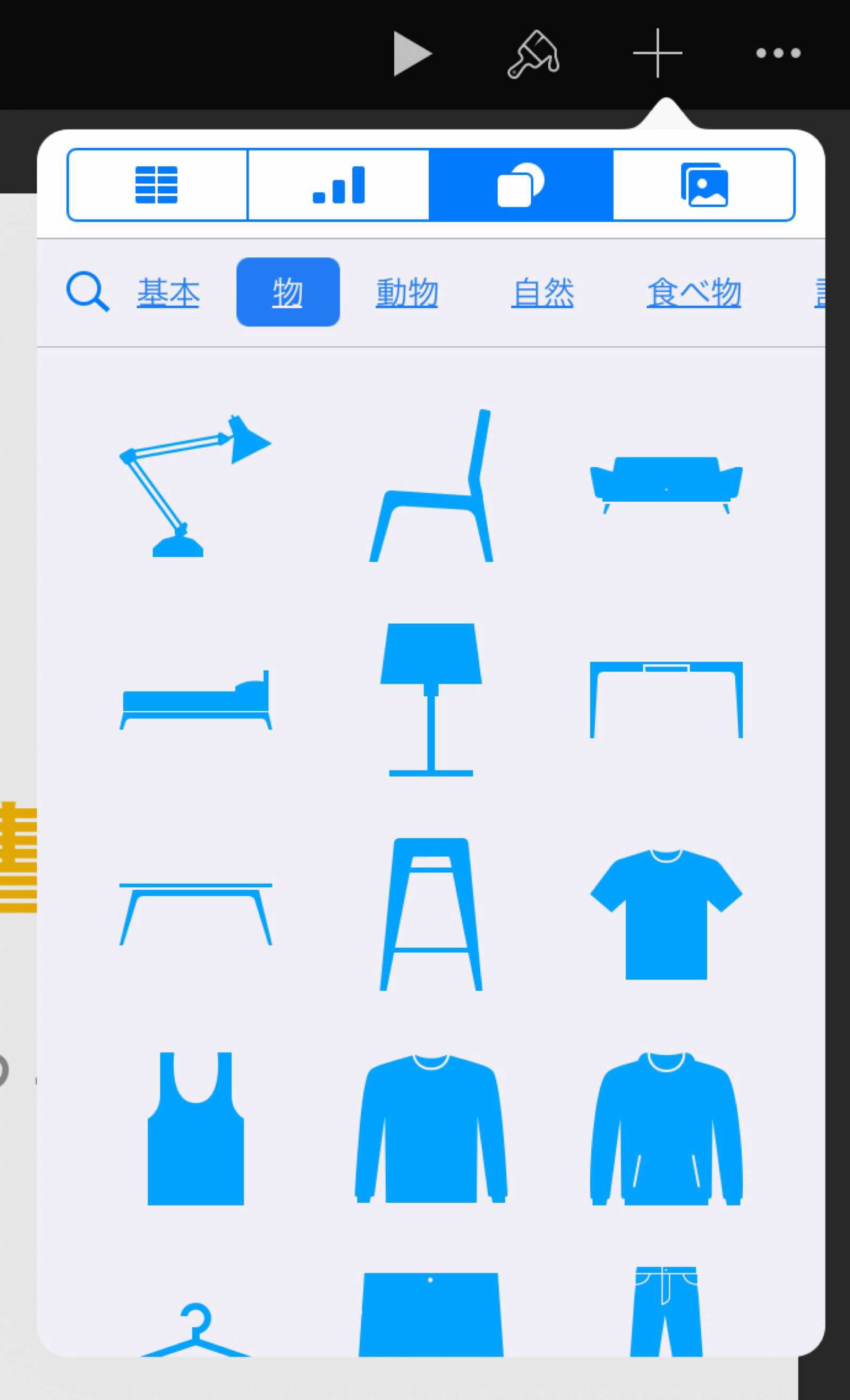
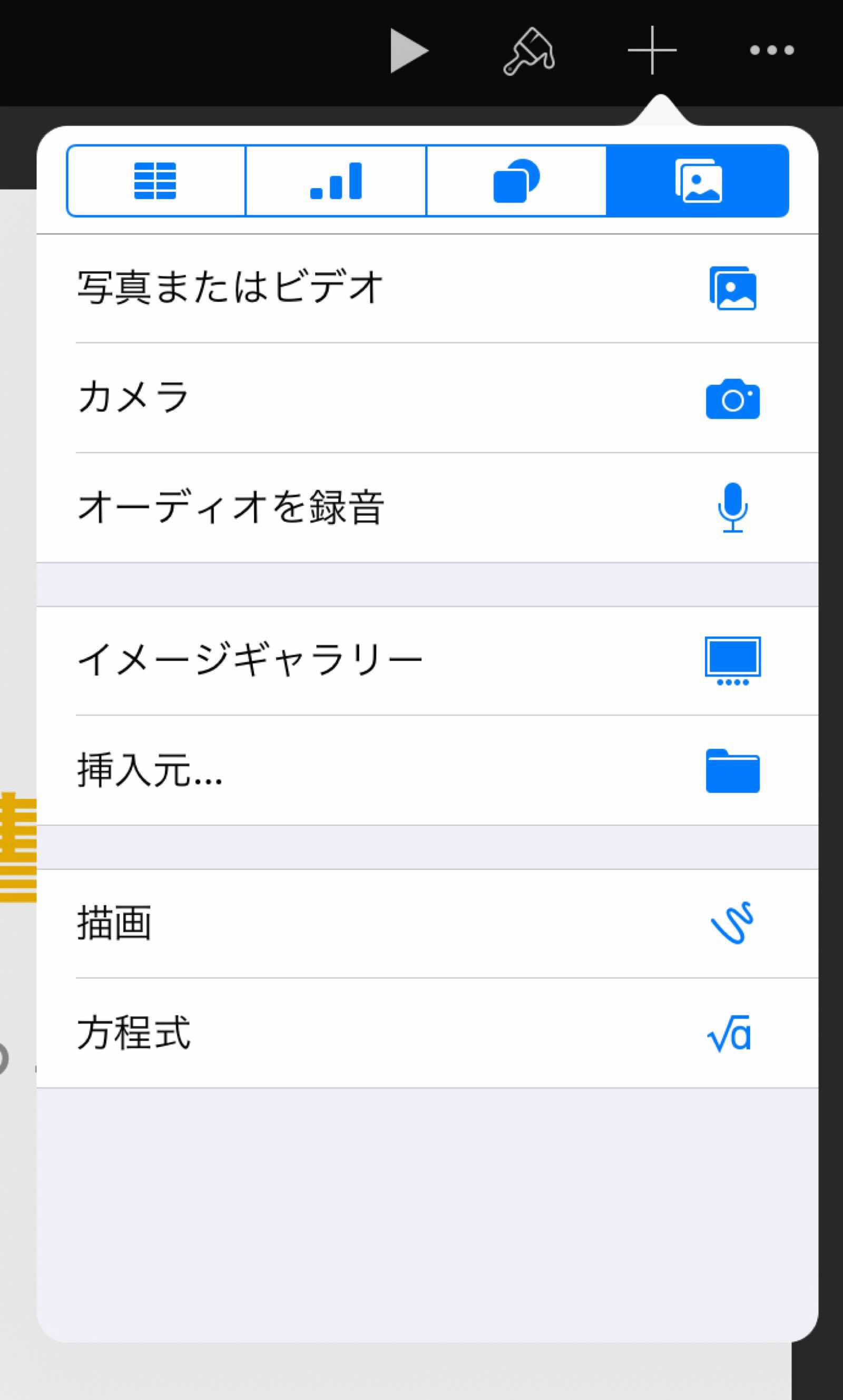
右上の+をタップすることで、いろいろと挿入することができます。
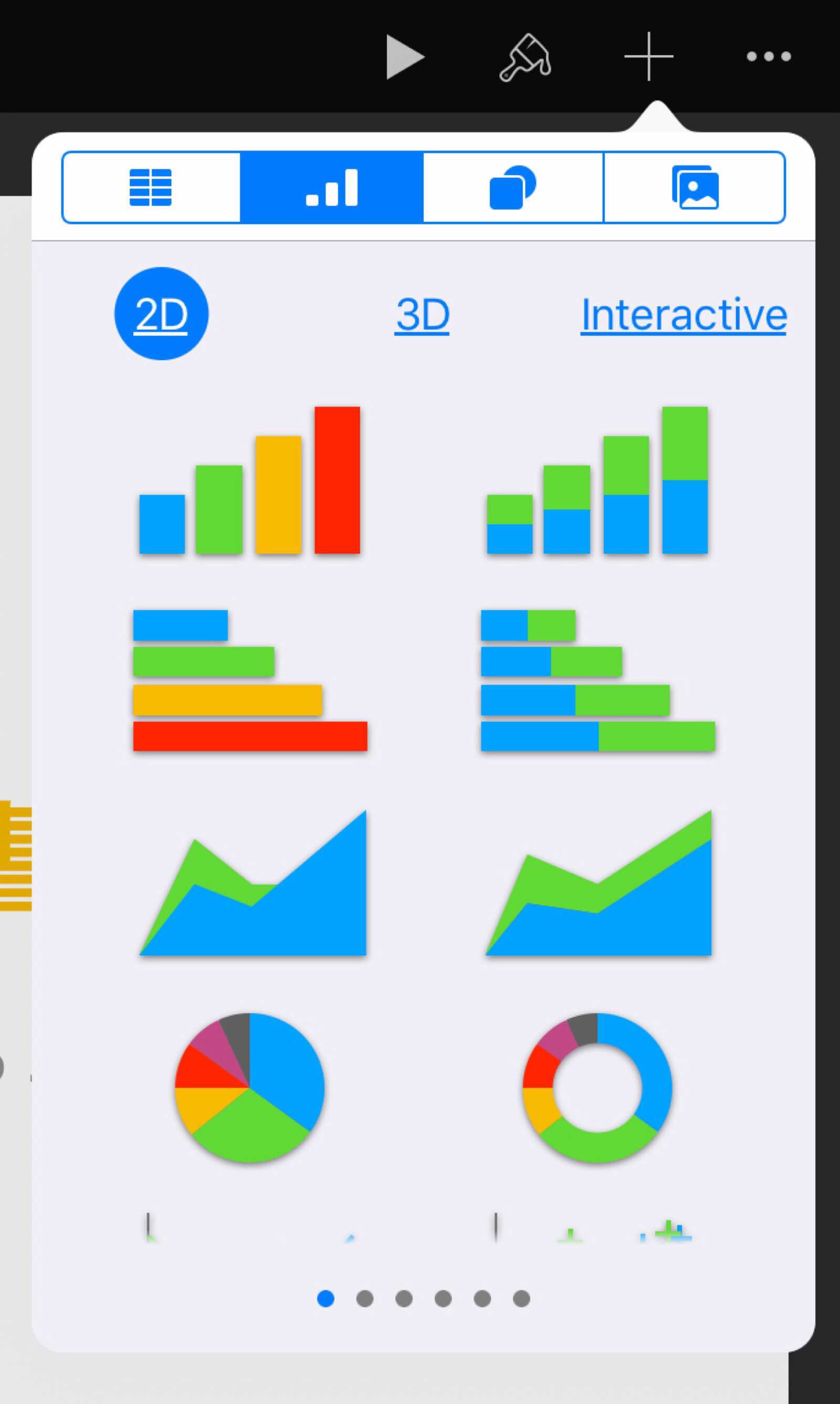
表やグラフ。
 

 

Appleオリジナルのイラストや画像。
 
 

さらにApple Pencilをを持っていれば、書き込むことができます。


キーノートのいいところは、
- ペンの太さが変更できる
- 色塗りが簡単
- たくさん色が選べる
と、描画にとても力が入れられています。
この機能をメモアプリの方へも入れて欲しいですね…
 

 

 

ということでイラストを追加してみました。
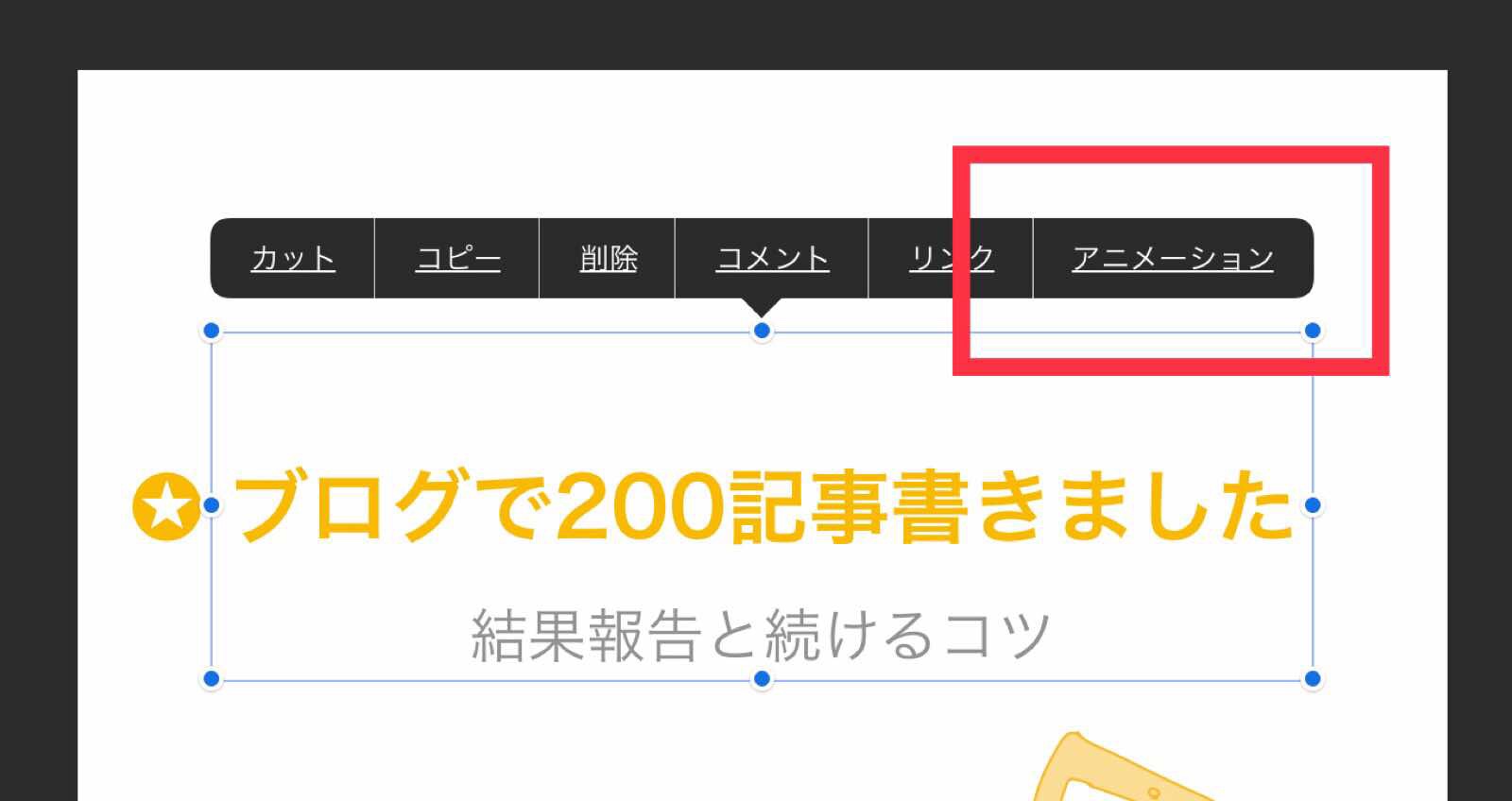
キーノートと言えば『アニメーション』。
あの動きが加わるかどうかでオシャレなプレゼンになるかが変わります。
 

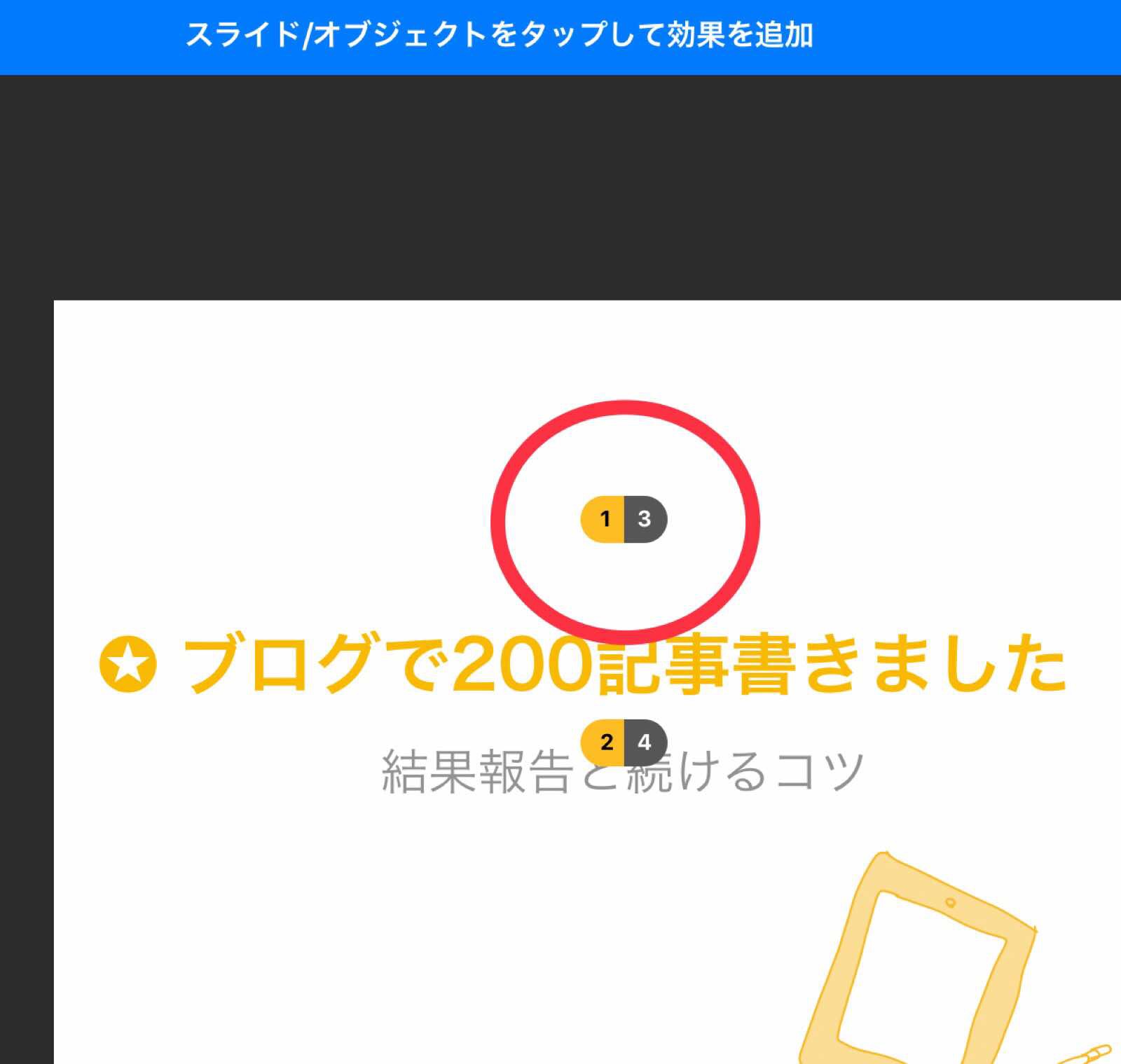
アニメーションを付けたいものをタップすると、選択肢の中にアニメーションが現れます。
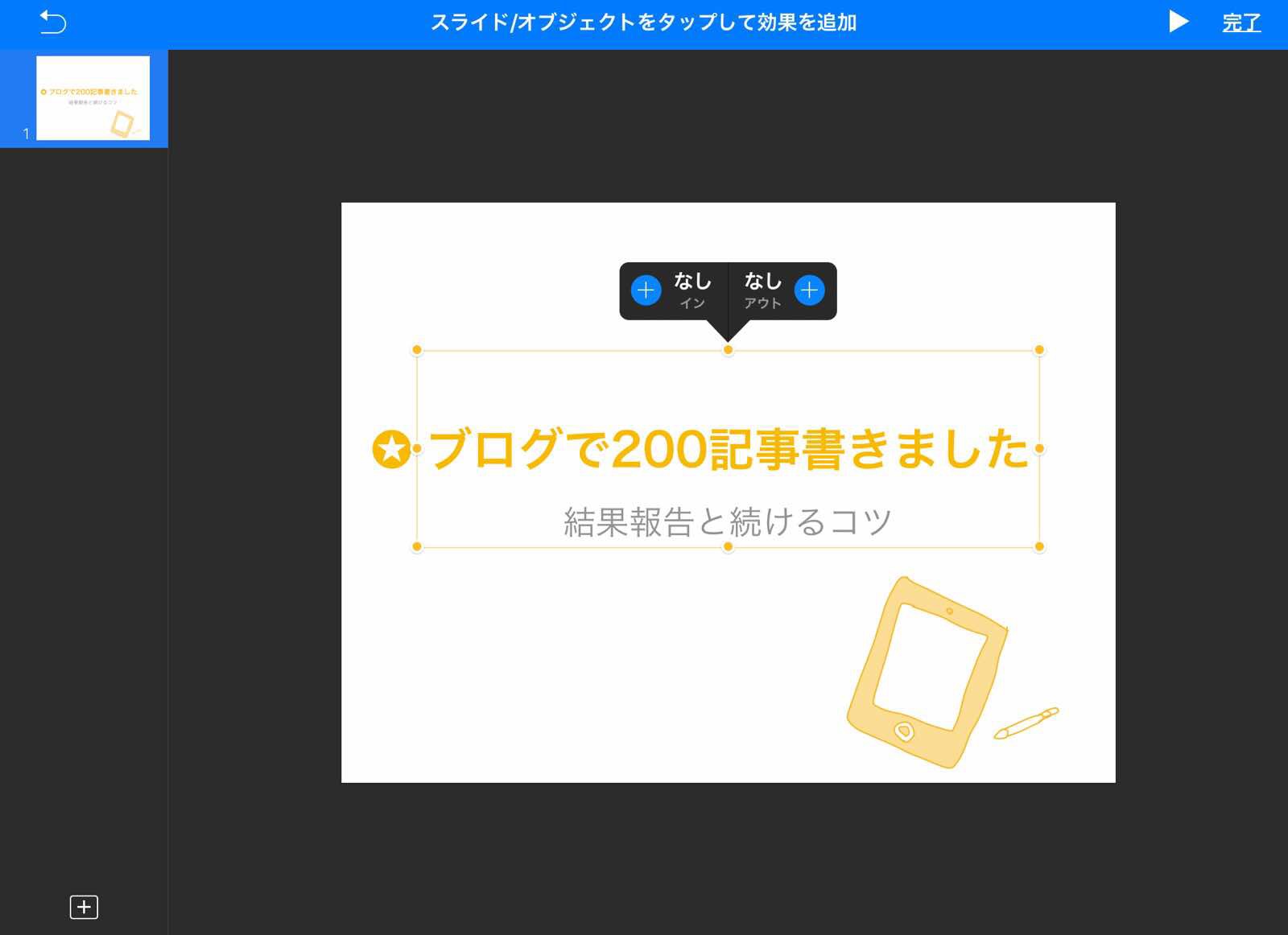
すると、「イン」と「アウト」でアニメーションを選ぶことができるようになります。
 

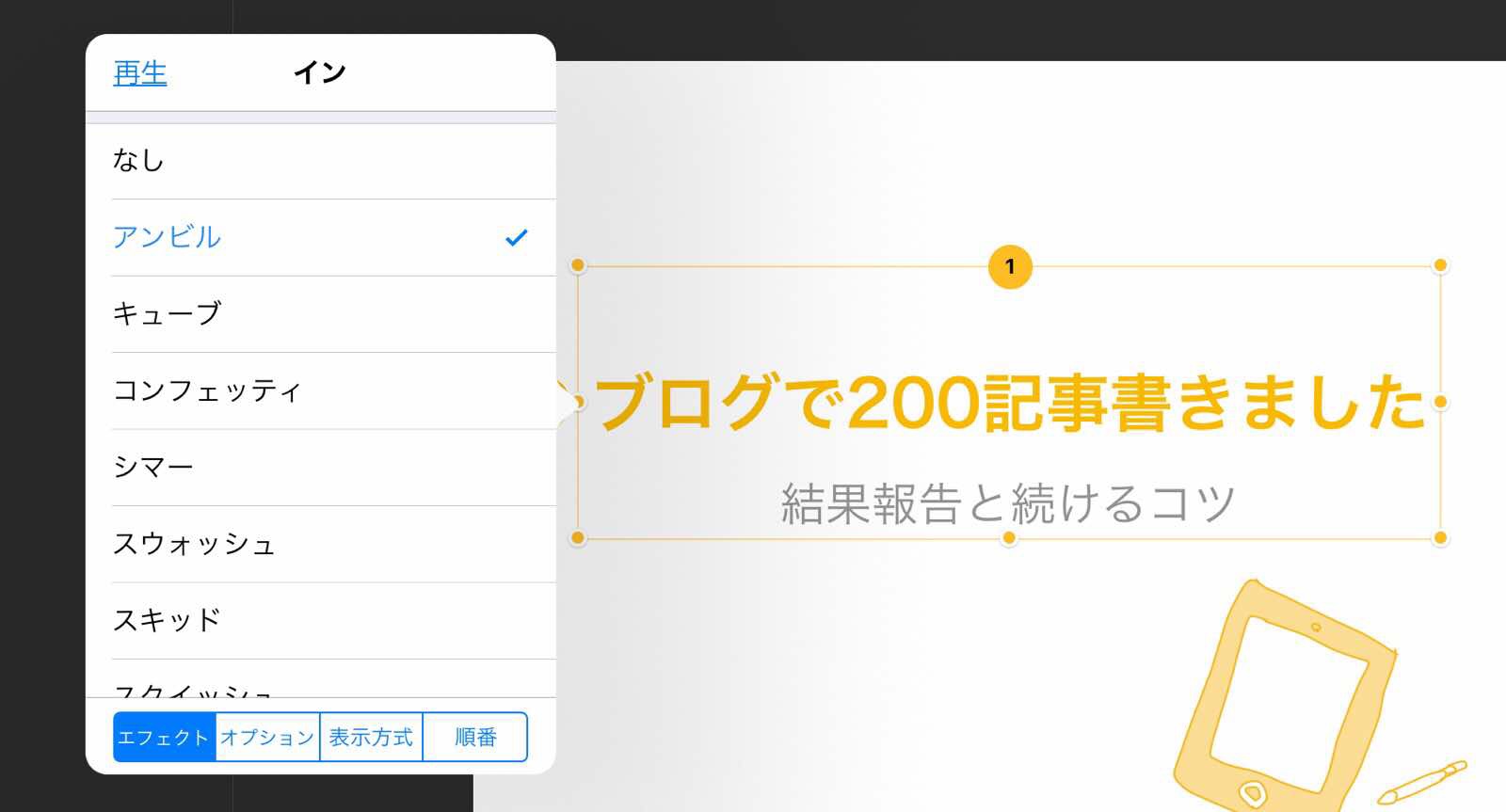
例えば「イン」のときはこのアニメーション、アウトのときはこのアニメーションで、順番は… など決めることが可能です。
 

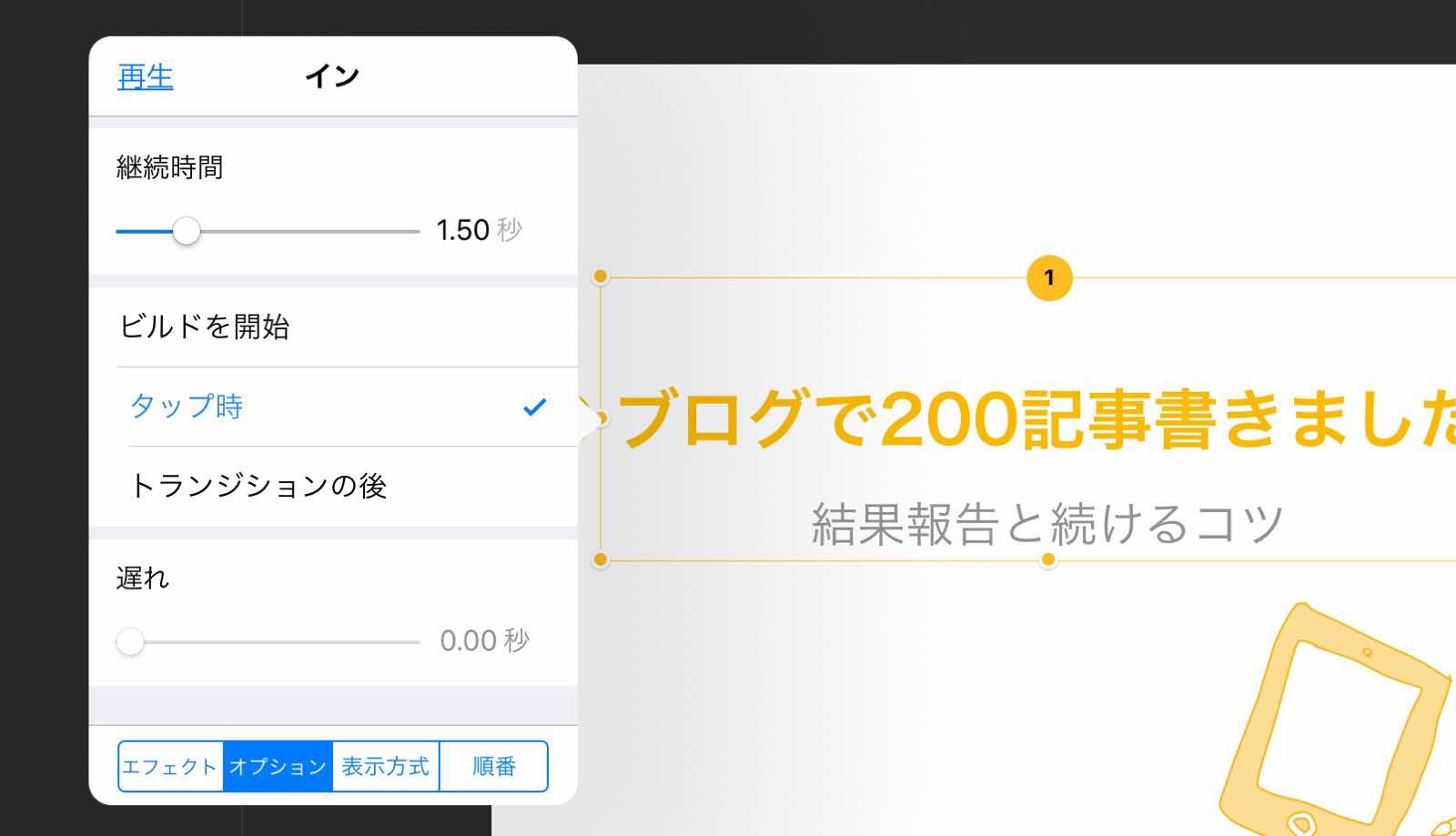
アニメーションの継続時間やどのタイミングで現れるかまで細かく決めることが可能です。
 

 

設定が完了すると、スライドに順番が現れます。
 



これで一通りの作業は完了です。
マジックムーブで一歩先のプレゼンへ
キーノートのアニメーションの機能にマジックムーブというものがあります。
僕が初めてこれを知ったときは、キーノートでこんな風に動かせるのかと驚きました。
一度ムービーで使って見たので、こちらの動画をご覧ください。
マジックムーブを使っているのは44秒〜55秒にかけてです。
こんな感じで動きのあるスライドが作れてしまいます。
今回はiPadを使って、その作り方を解説します。
マジックムーブ実践
まずは、作成の流れを知ってもらったほうが実践しやすいと思います。
まずは動かしたいものを配置します。
 

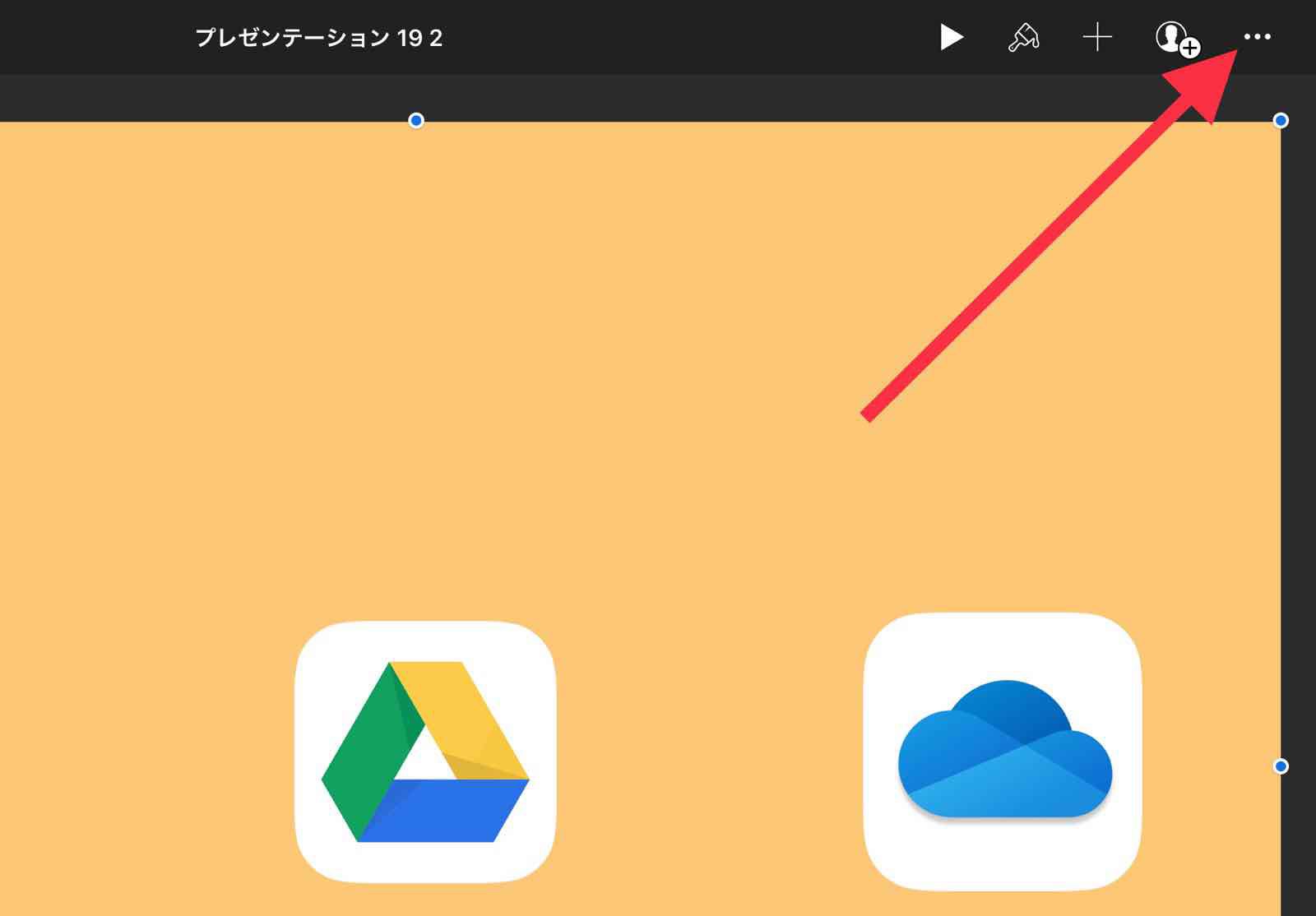
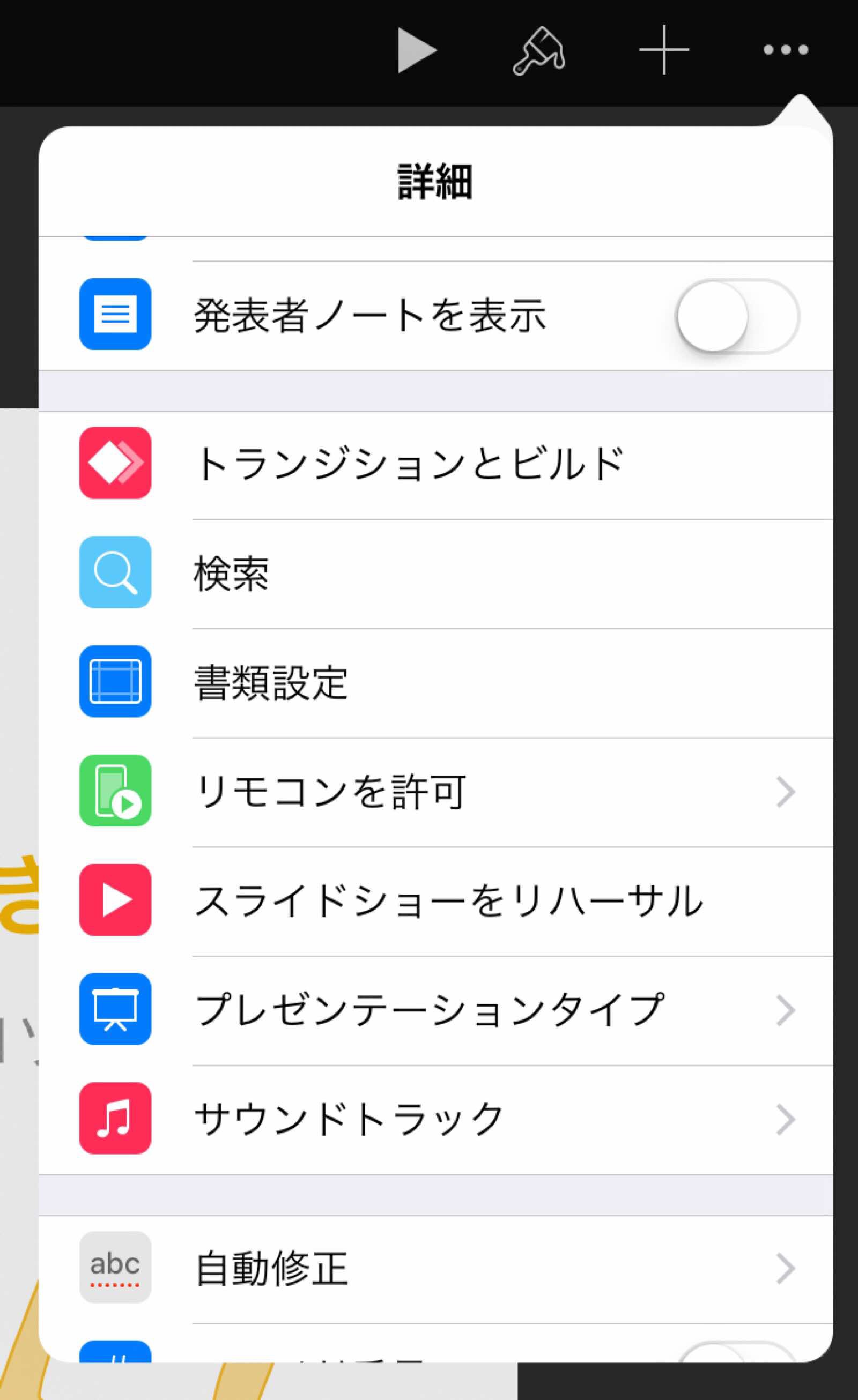
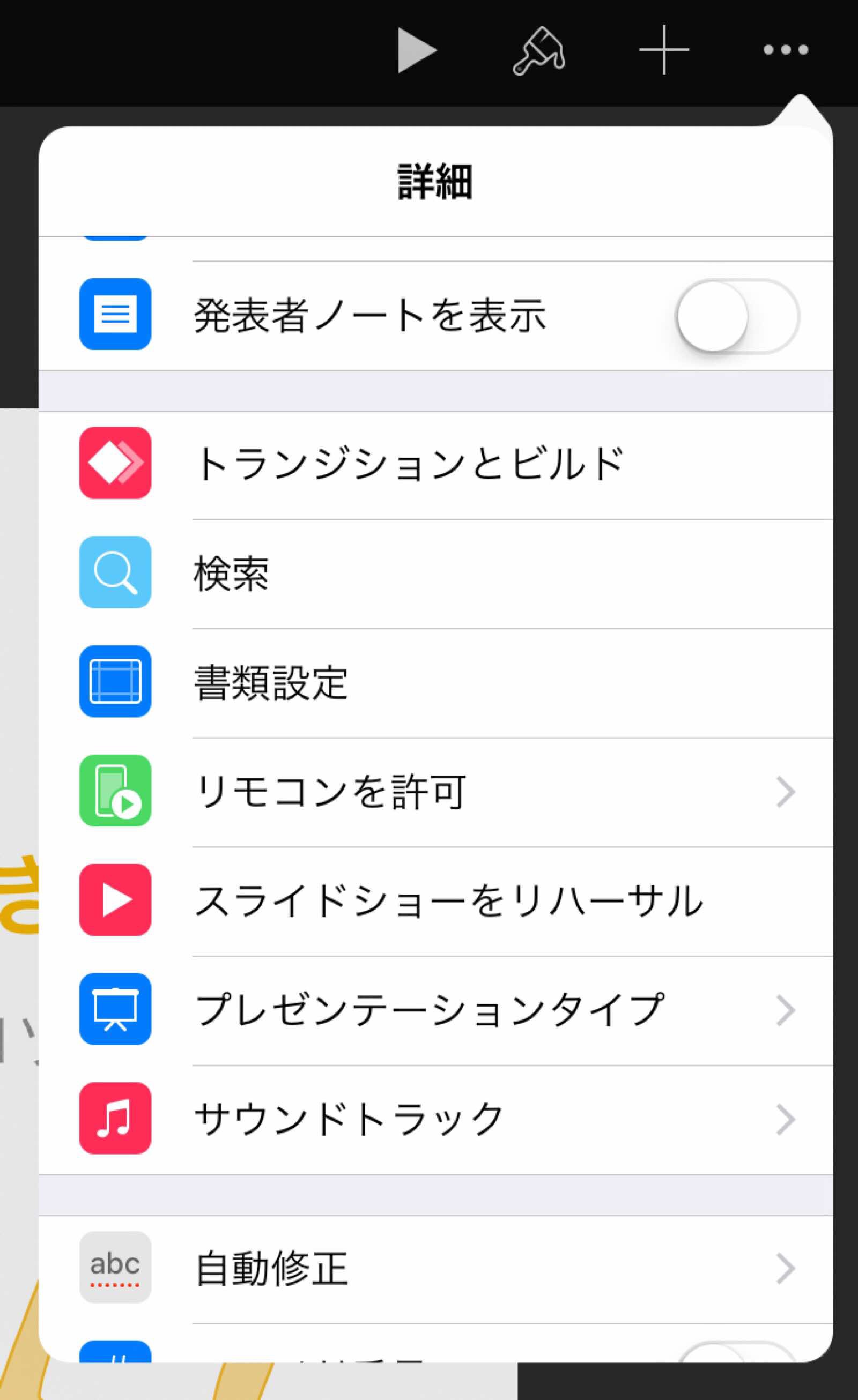
次に右上の・・・をタップしてください。
 

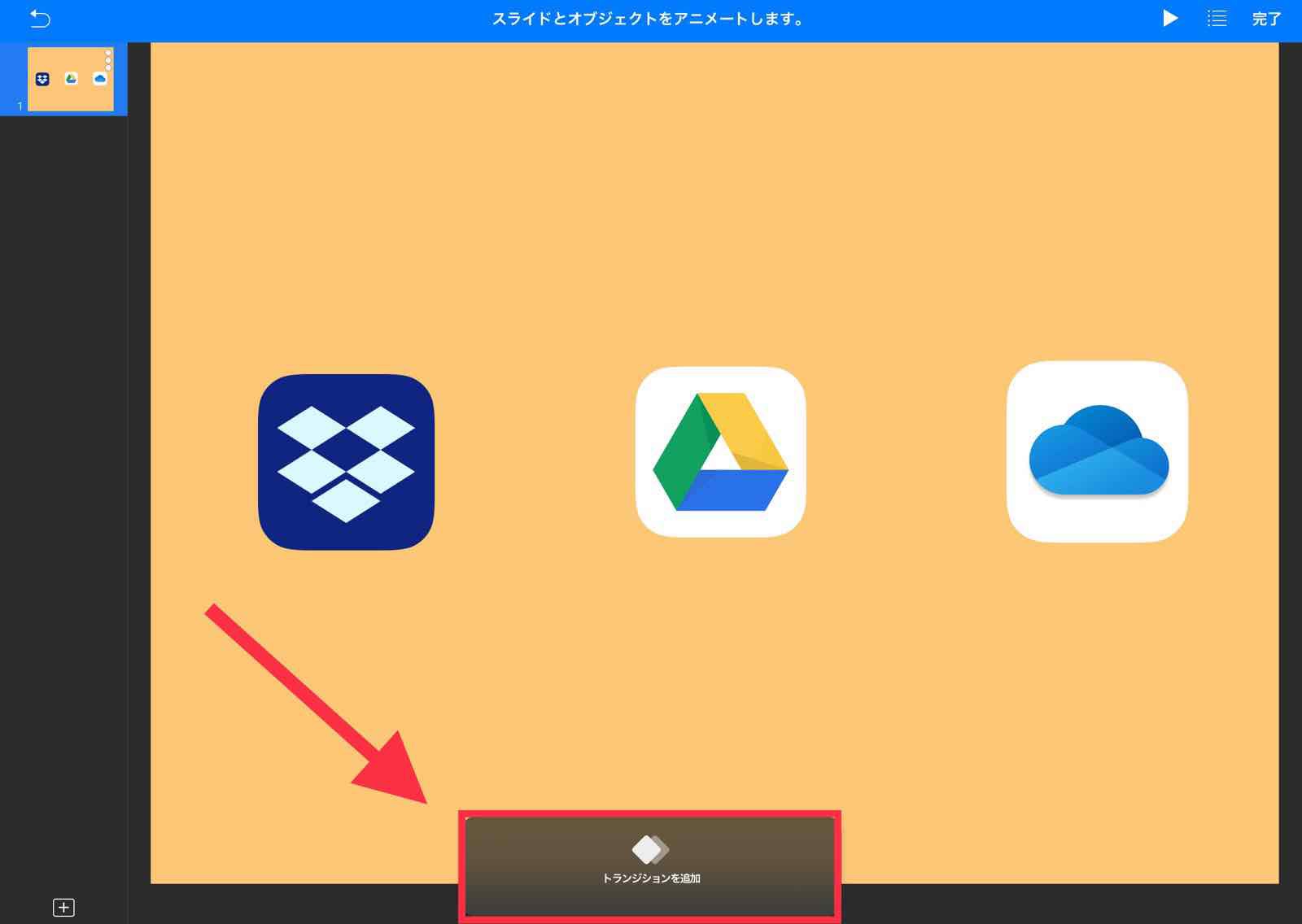
その中のトランジションとビルドをタップ。
 

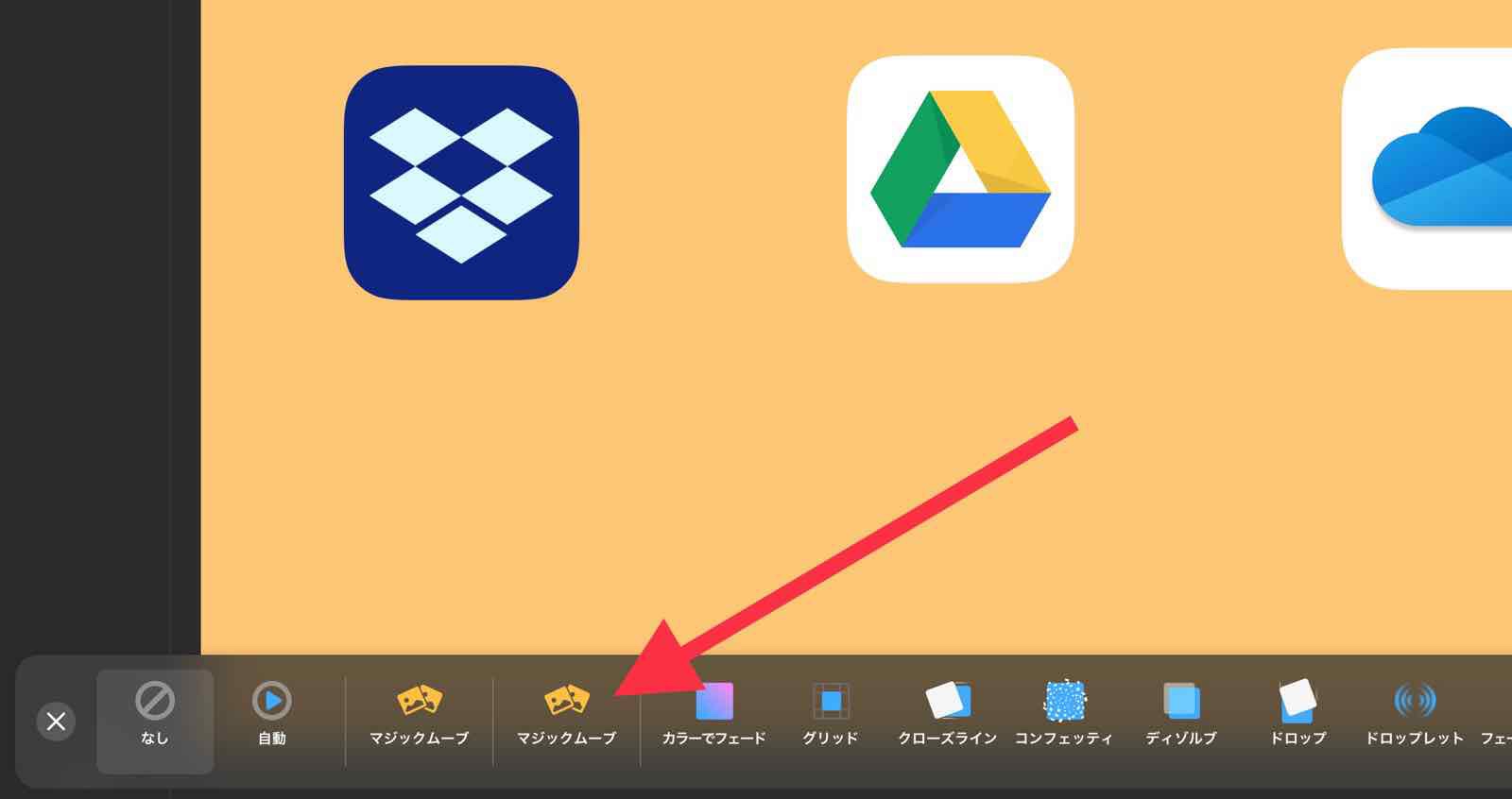
するとトランジションを追加が登場します。
 

追加をタップするとマジックムーブが登場します。
 

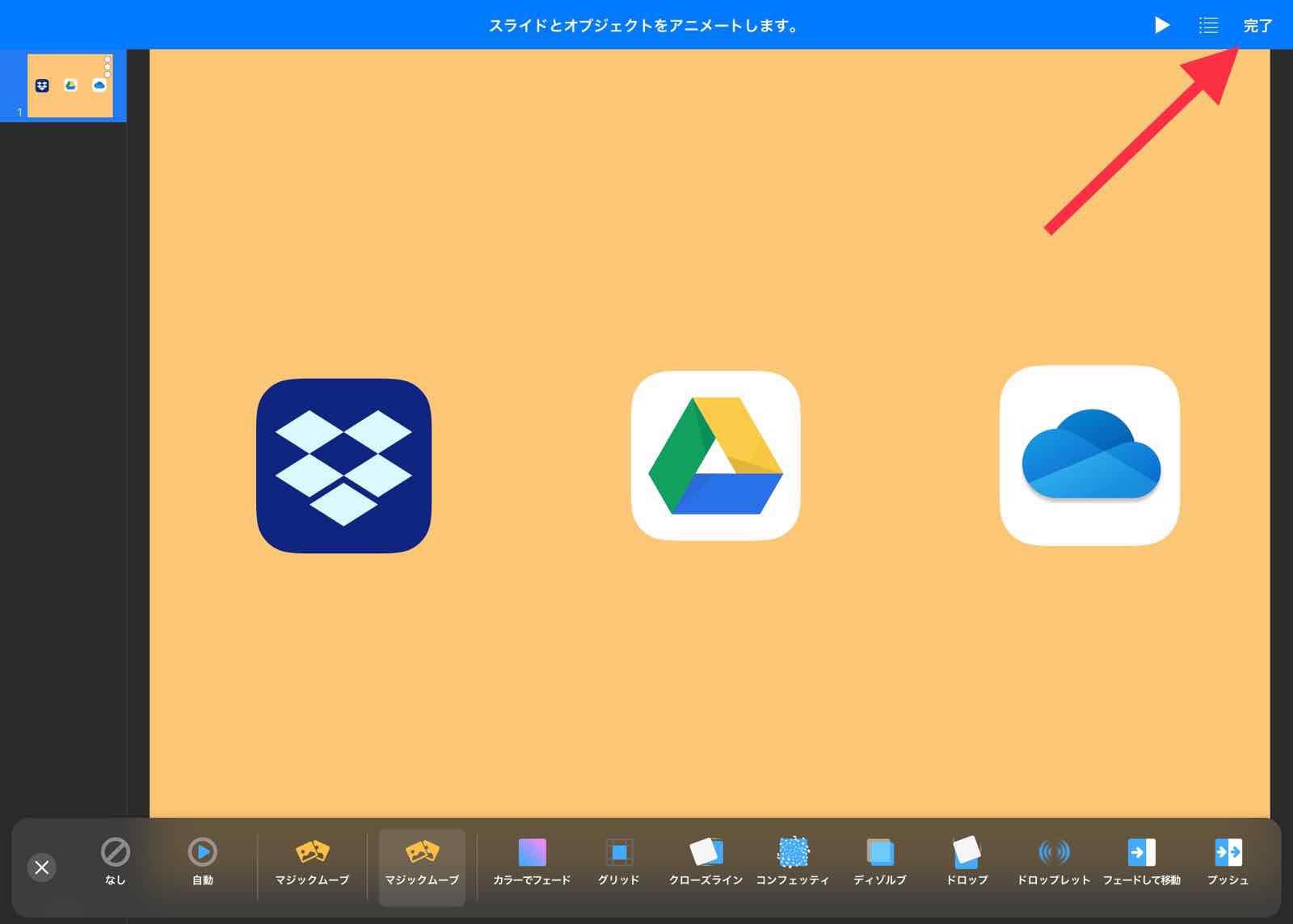
マジックムーブをタップして、とりあえず完了をタップしてください。
 

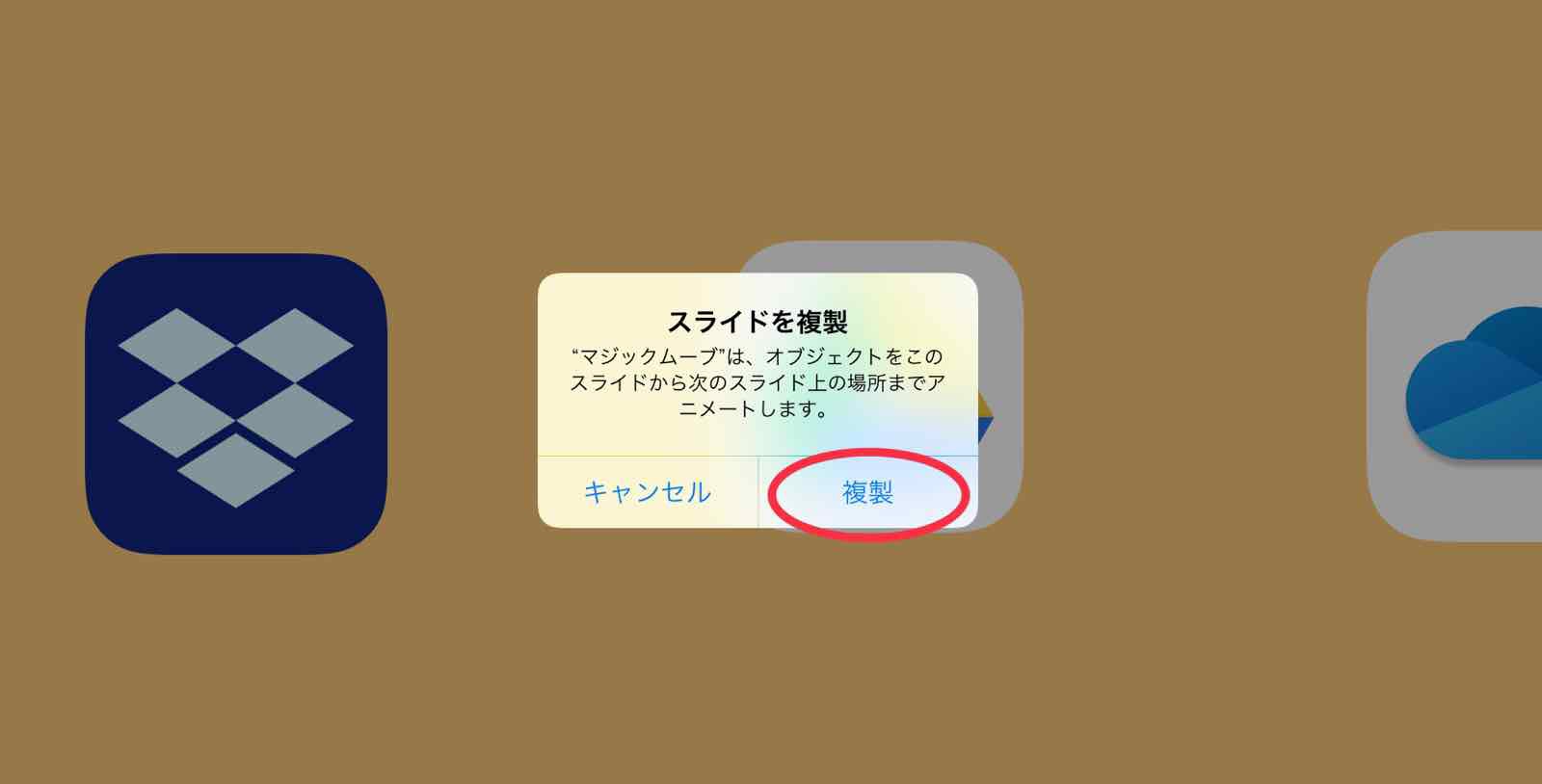
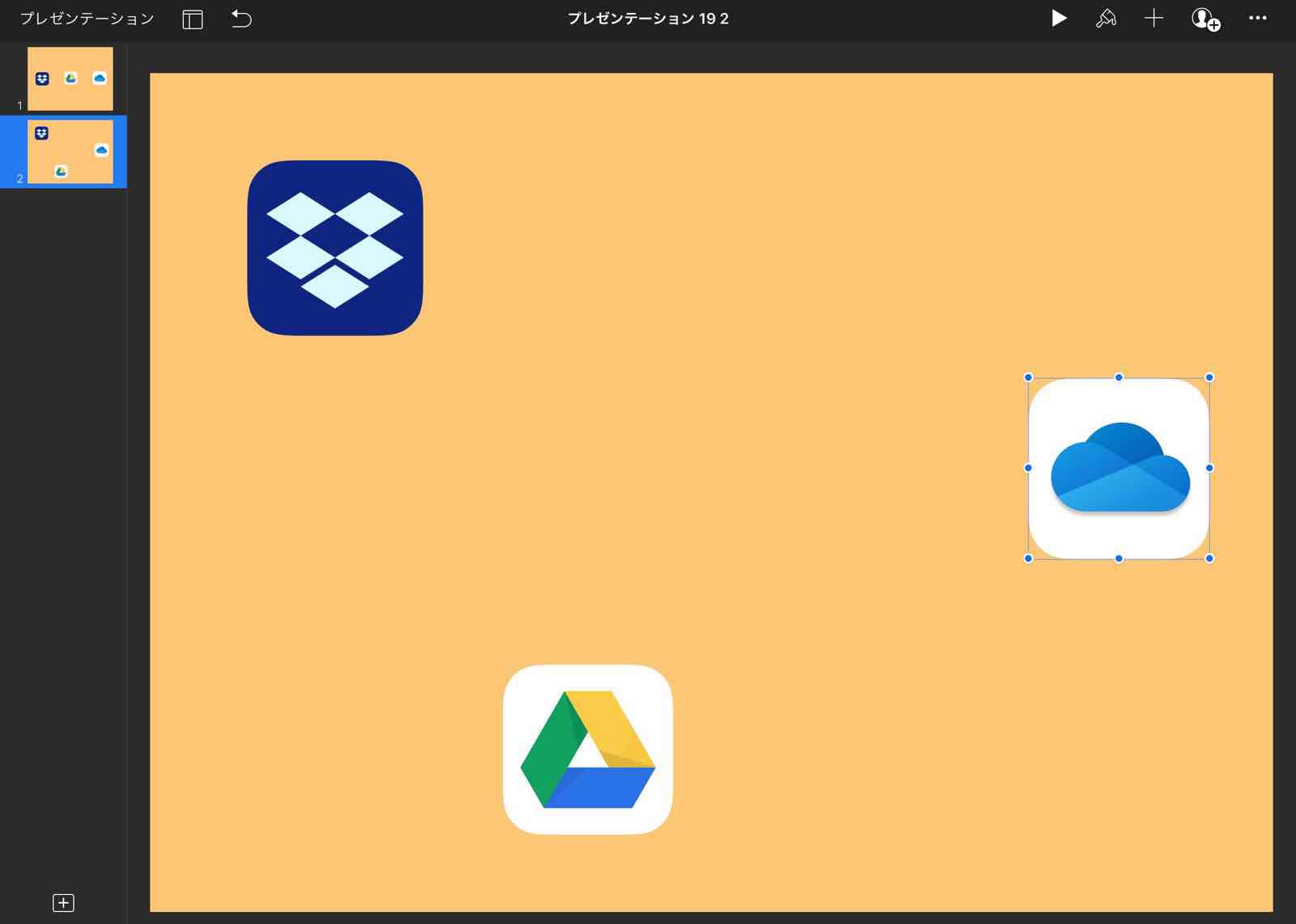
するとこんな画面が登場します。
複製してください。
 

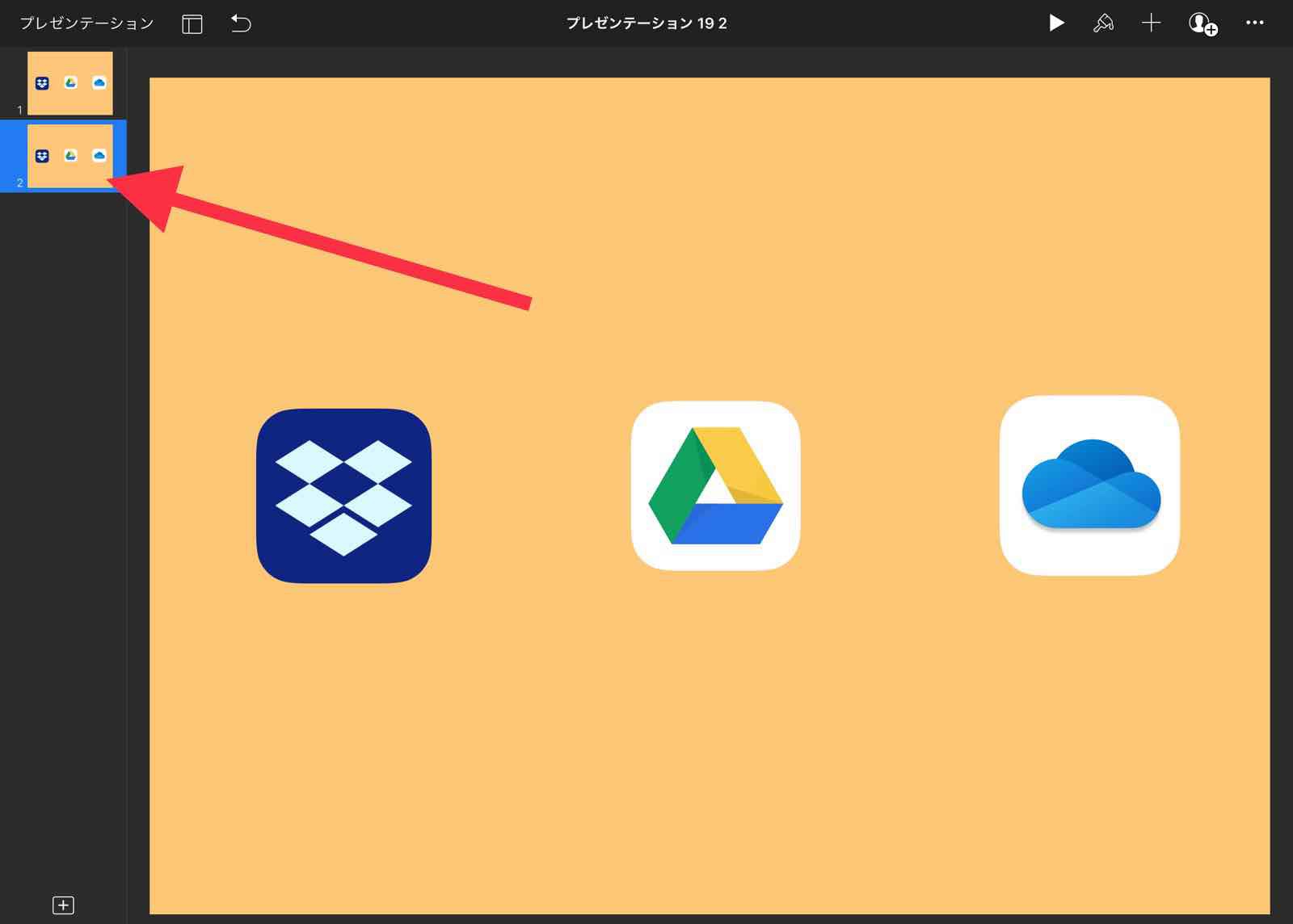
まったく同じスライドが作られました。
 

2つめのスライドでアイコンを動かします。
 

適当に配置してみました。
では、1ページ目に戻って、スライドを再生させてみましょう。
 

こちらのGIFをご覧ください。

しっかり動いてる!!
今回はかなり簡易的なものを作成しましたが、細かくスライドを分けることによってより高度なアニメーションを作成することが可能となります。
これであなたのプレゼンもかなりレベルがあがること間違いなしです。
手書きをアニメーション化
Apple Pencilで書いた描画にアニメーションを追加する方法を解説します。
こちらもプレゼンのレベルがあがりそうです!
まずどんな風になるのか、というのをGIFでご確認ください。

iPadとKeynote(キーノート)で描画アニメーション
こんな風に簡単に線をアニメーションにKeynoteでできてしまうんです。
Apple Pencilはなくても描画はできるので安心してください。
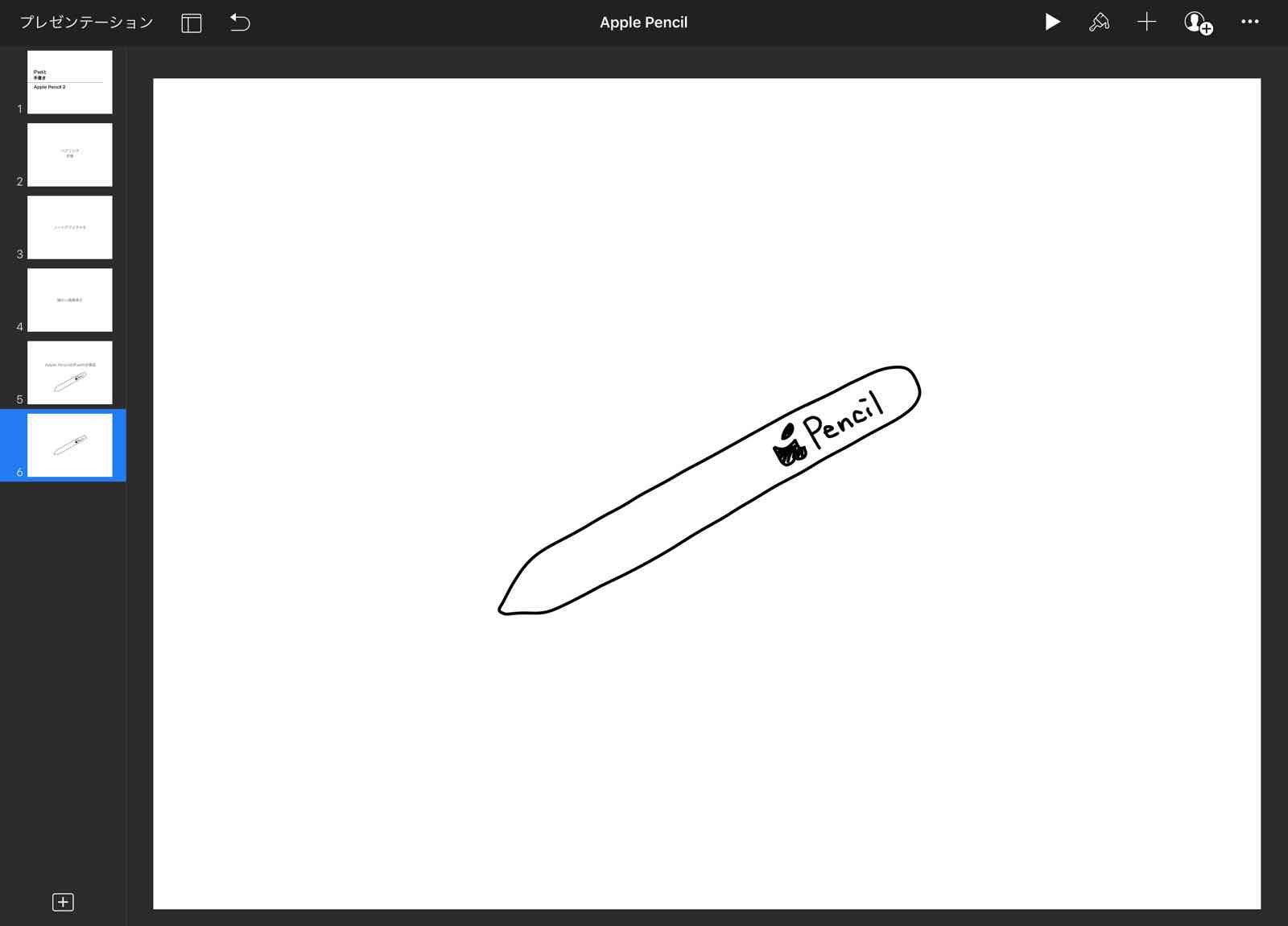
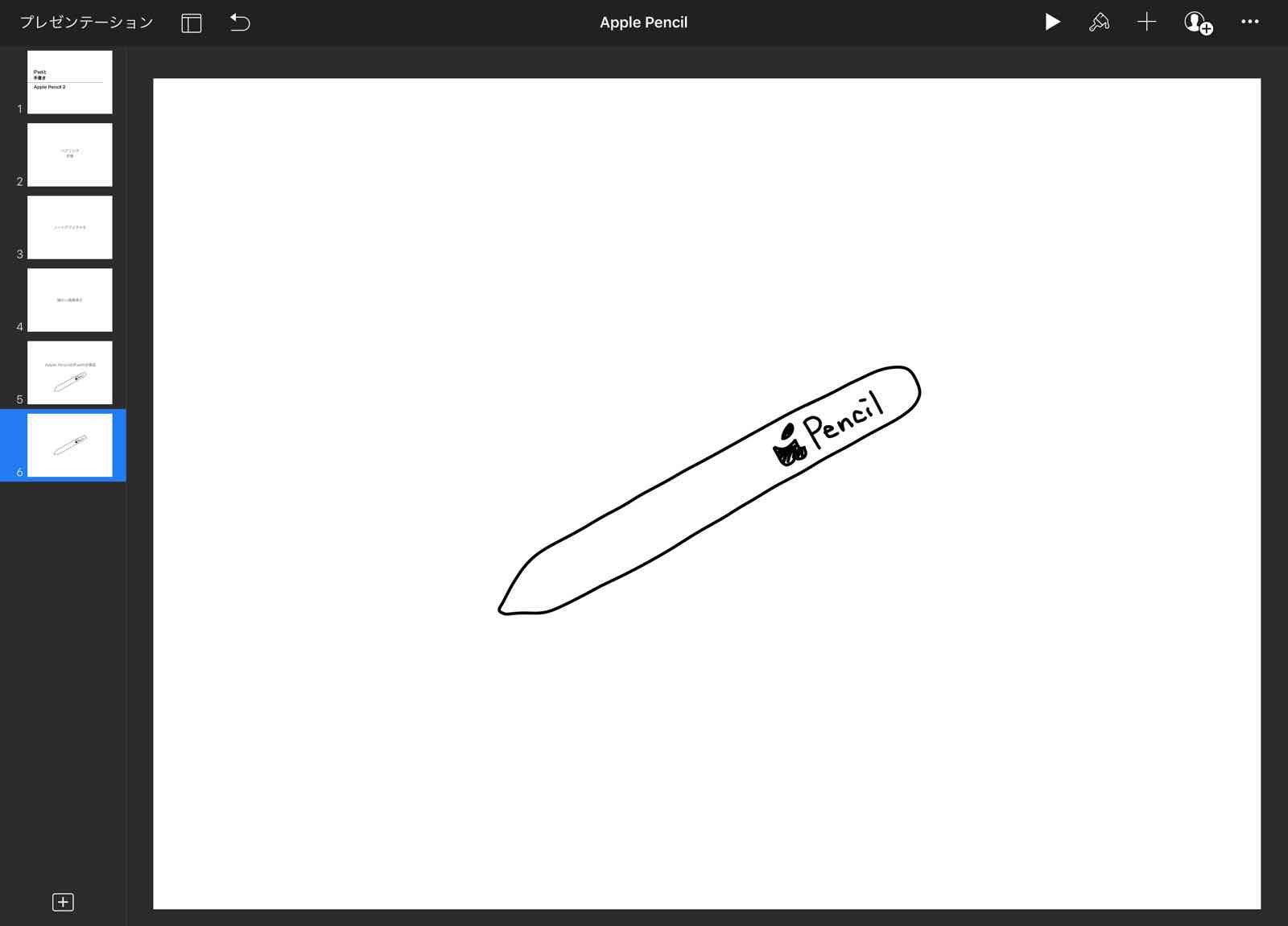
まずは、とりあえずイラストを描いてください。


この書くイラストの書き順がそのまま描画になるので、その順番も踏まえて書く必要があります。
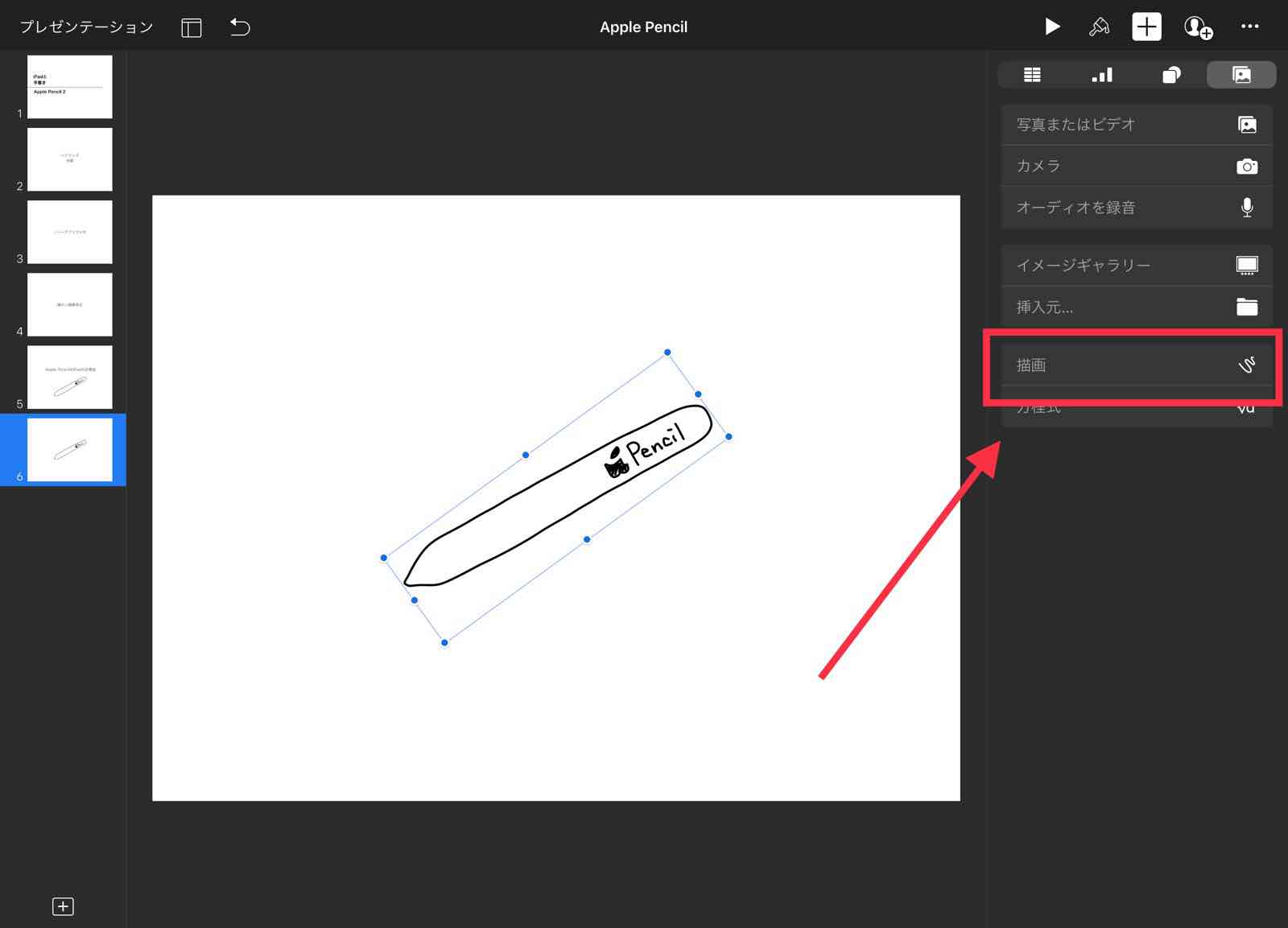
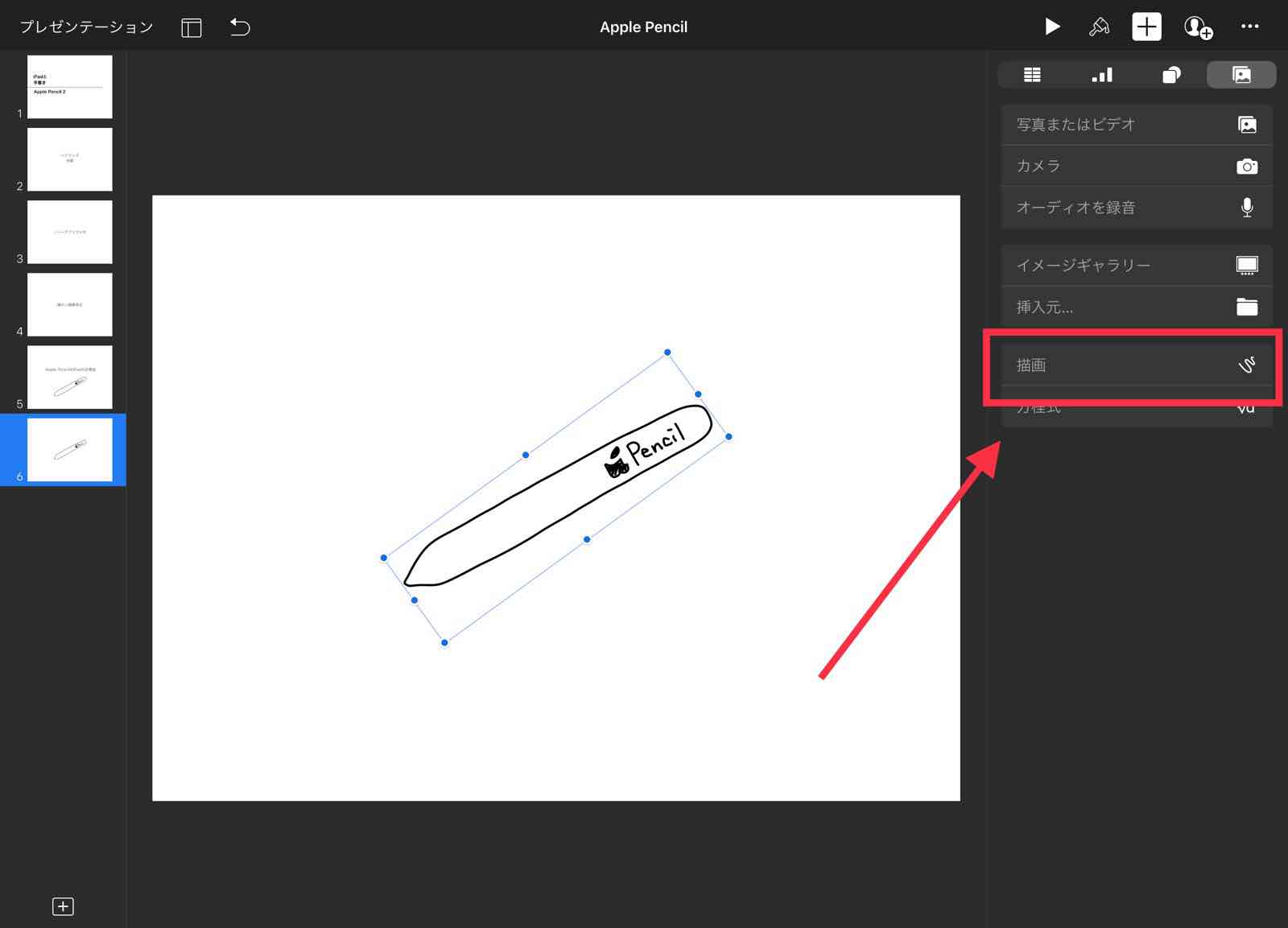
ちなみに、Apple Pencilならそのままペンで画面を触れば描画がはじまりますが、手書きなら右上の+から描画を選択してください。


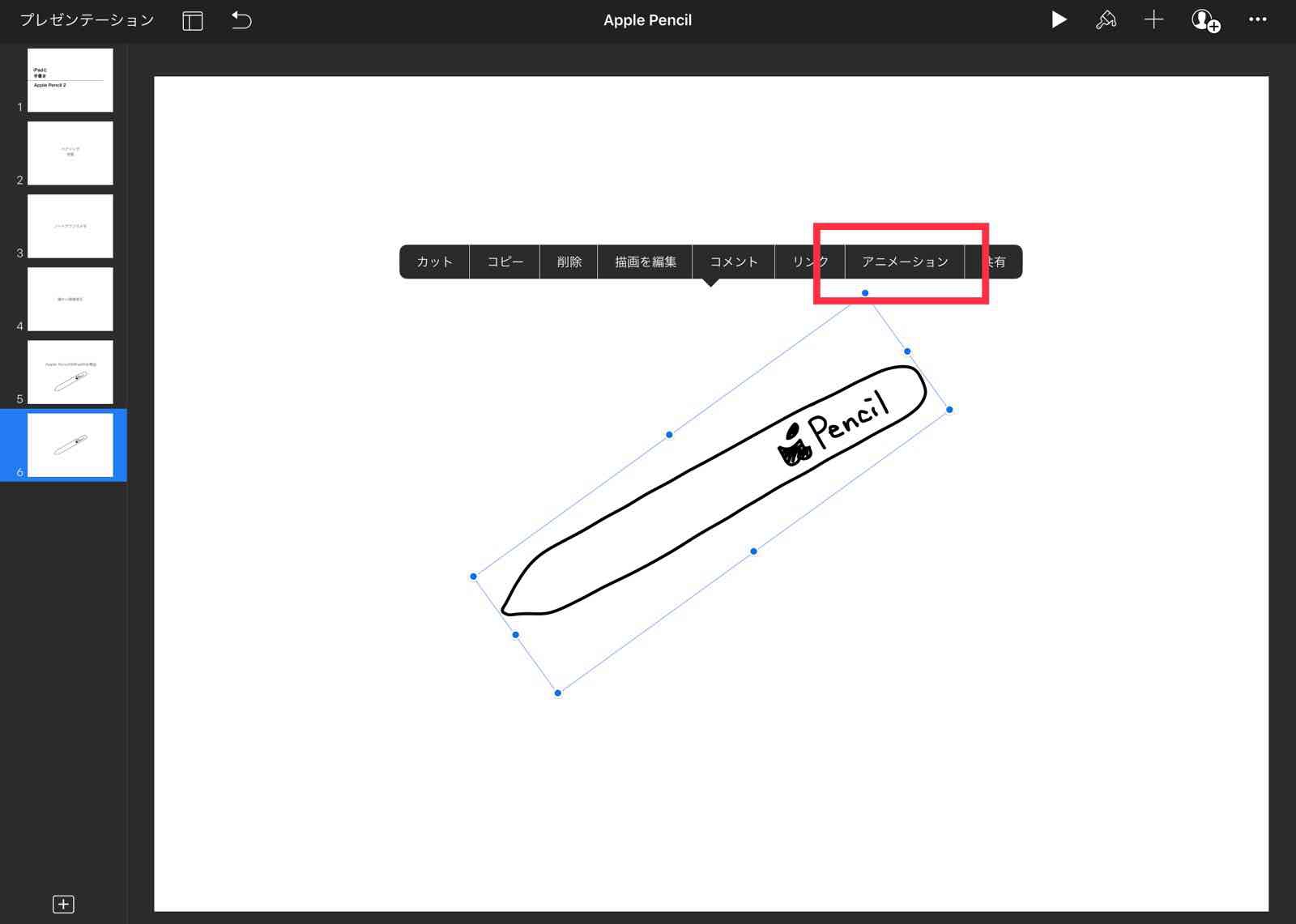
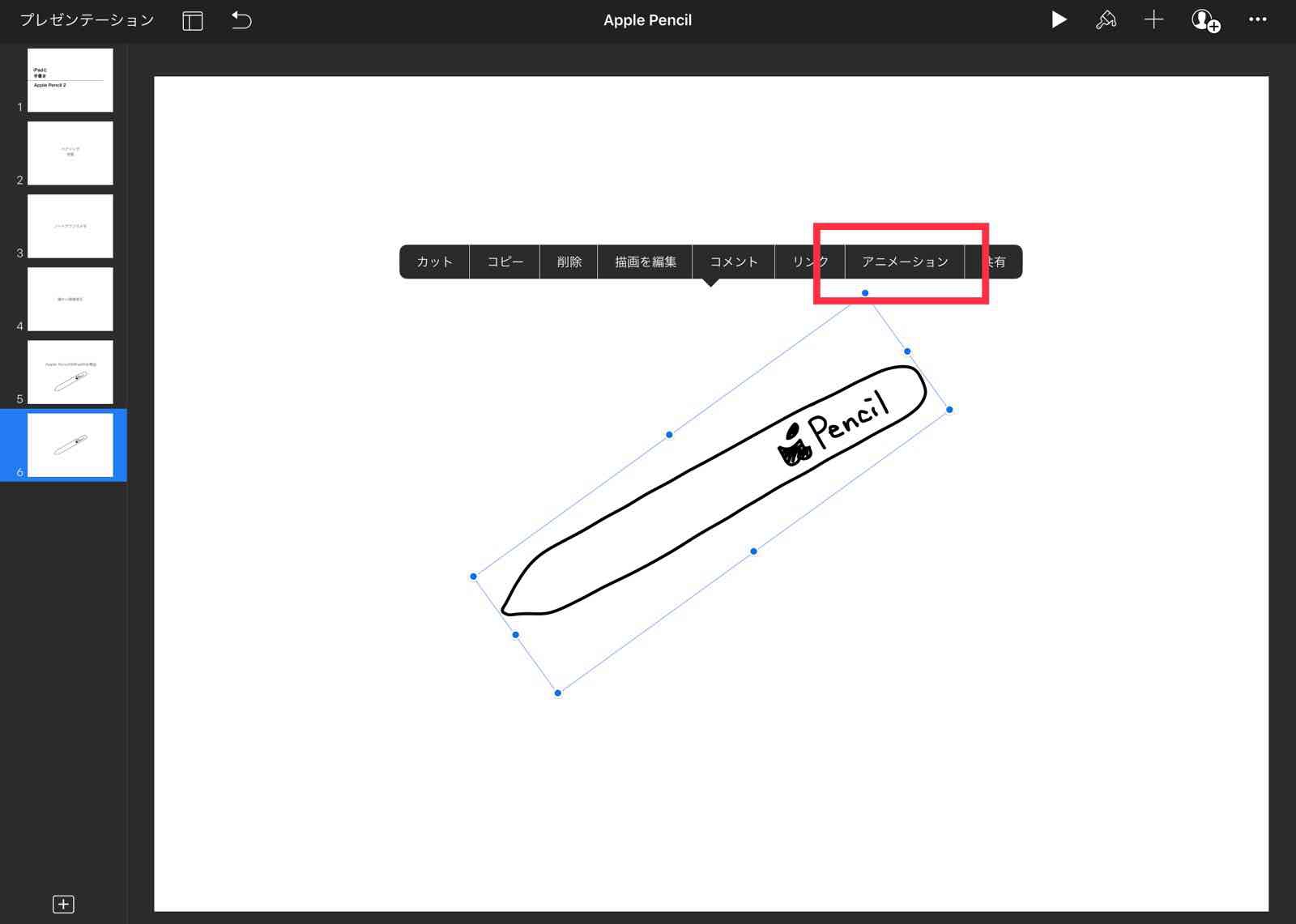
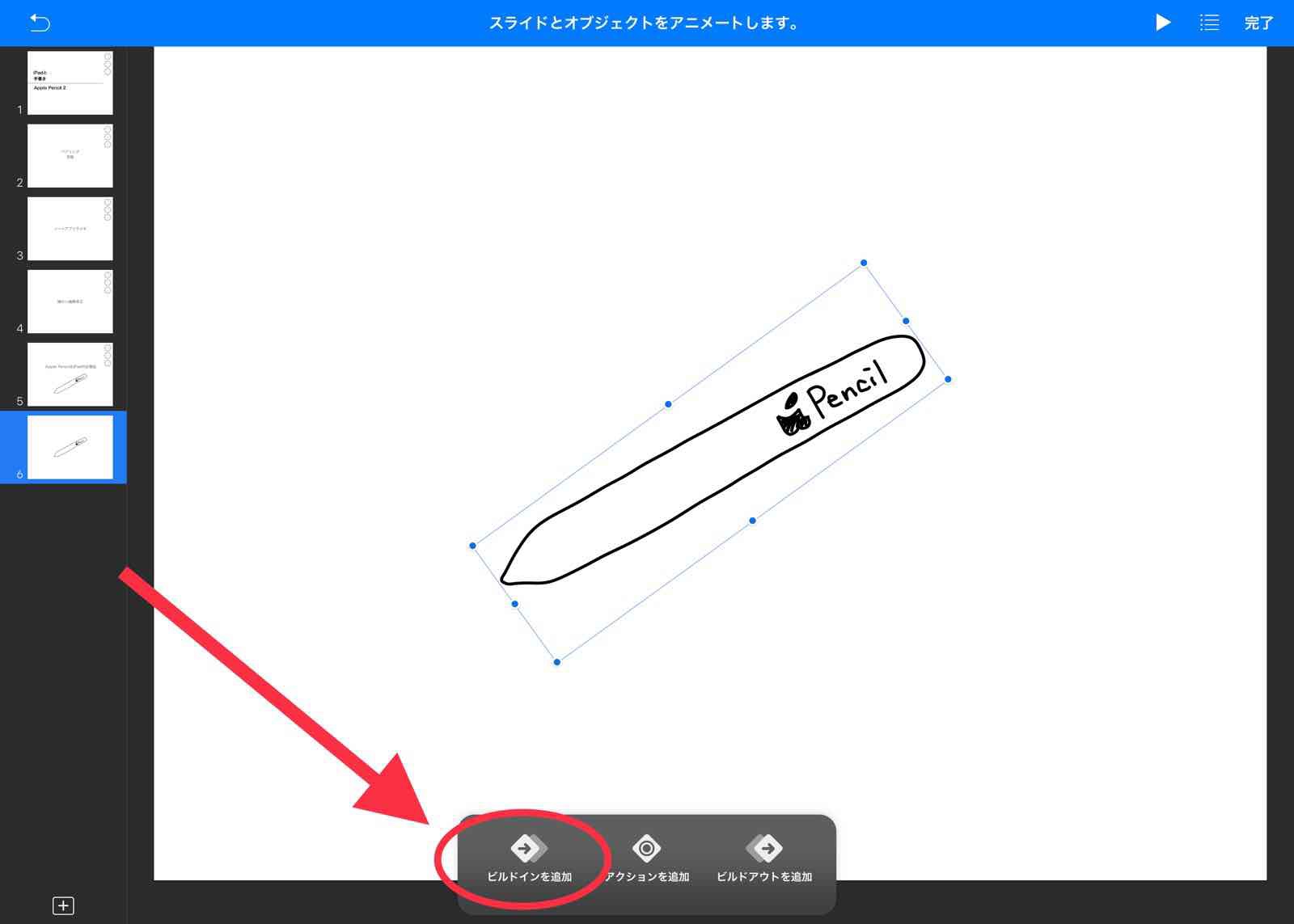
次に、イラスト部分をタップします。
この中のアニメーションをタップしてください。


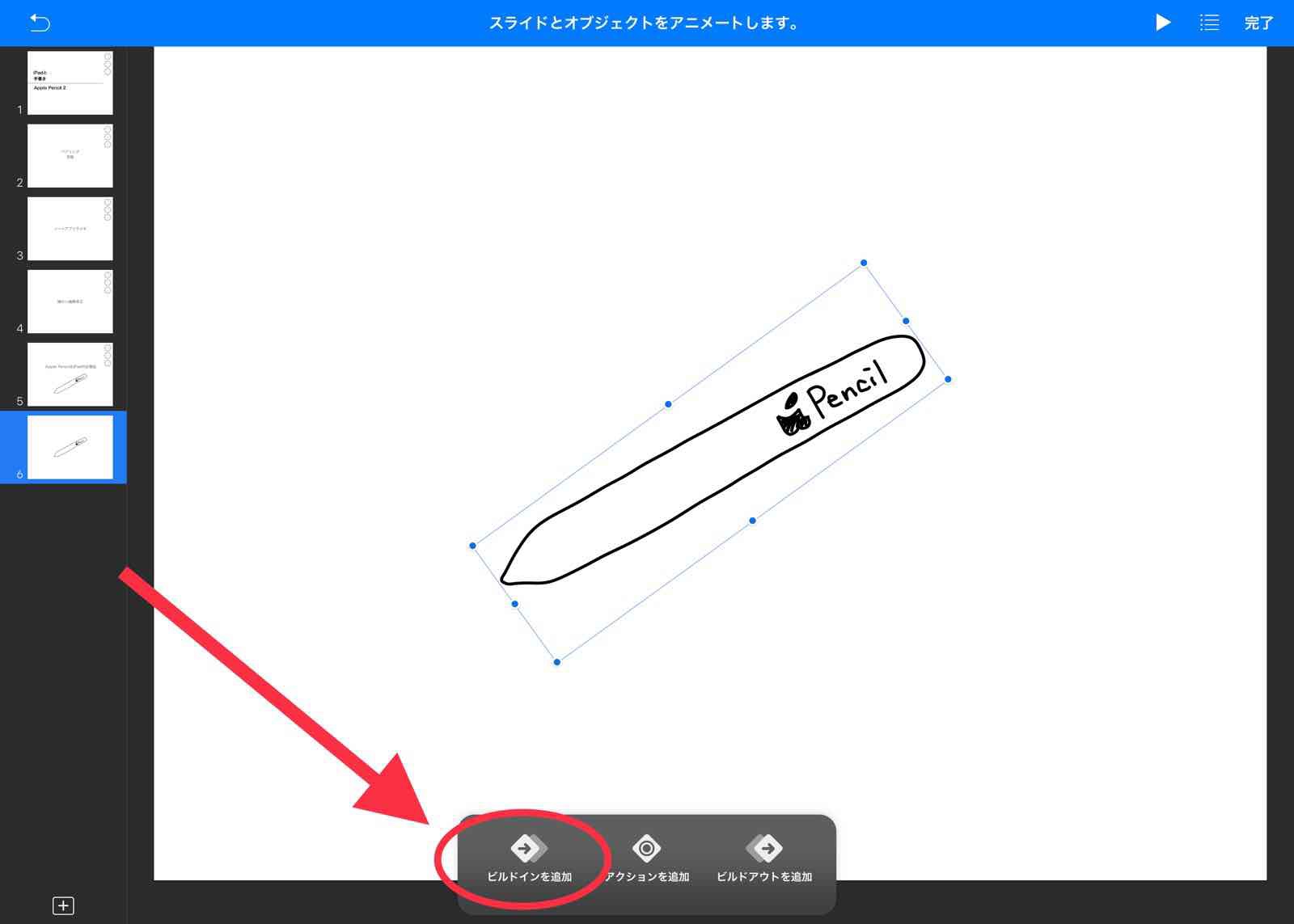
すると、線描画が登場します。
これをタップしてください。


以上です。
めちゃくちゃ簡単!
ということで、あらためてGIFをご覧ください。



こんな感じで簡単にできてしまいます。
Keynoteってスゴイ!
この機能を使ってさらに魅力的なプレゼンに仕上げましょう!
iPhoneを使ってリモートでプレゼン
では、作ったスライドでプレゼンしてみましょう。
便利な方法で、iPhoneを「リモコン」として使いプレゼンすることが可能です。
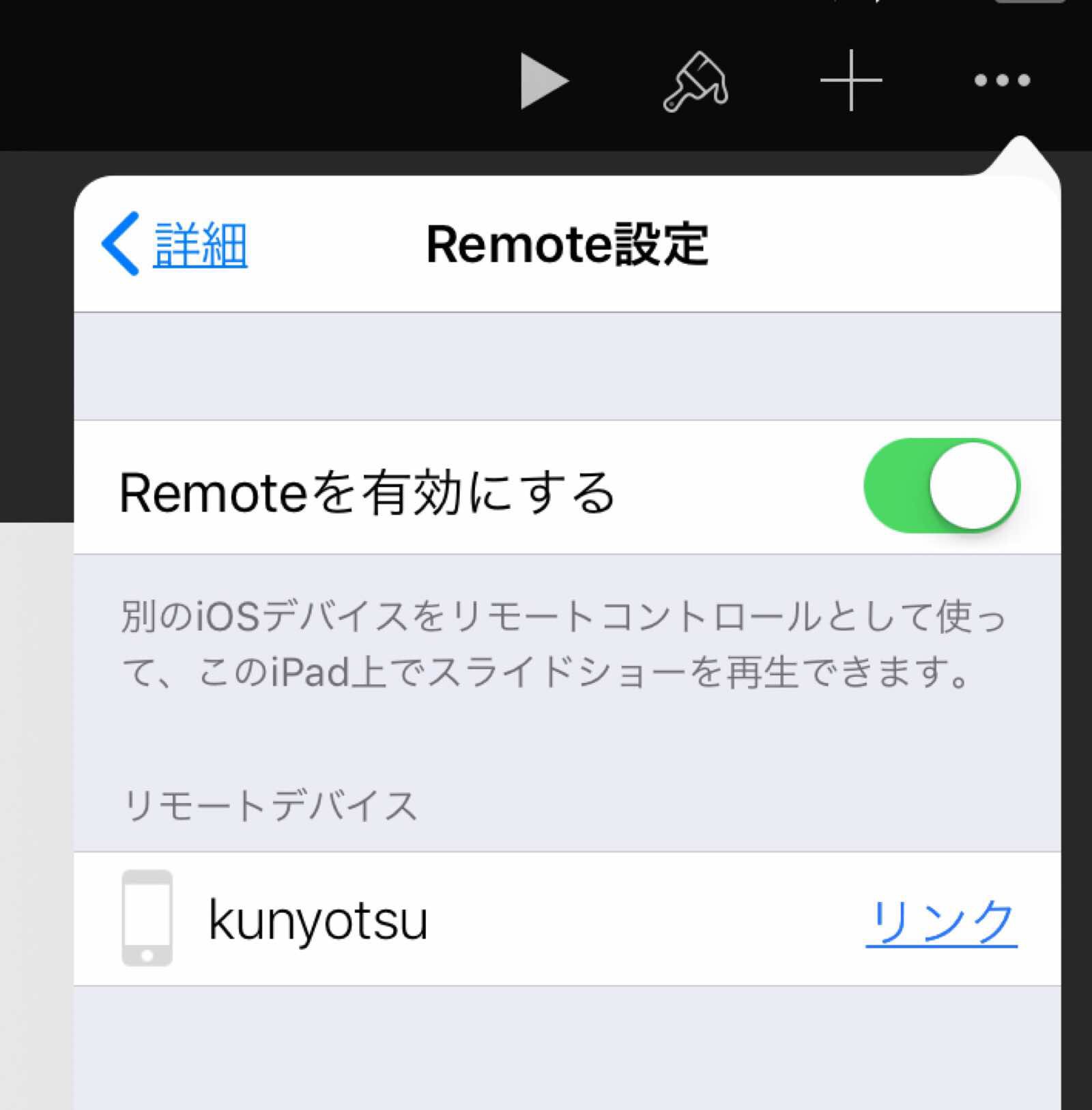
右上の・・・より「リモコンを許可」をタップ。


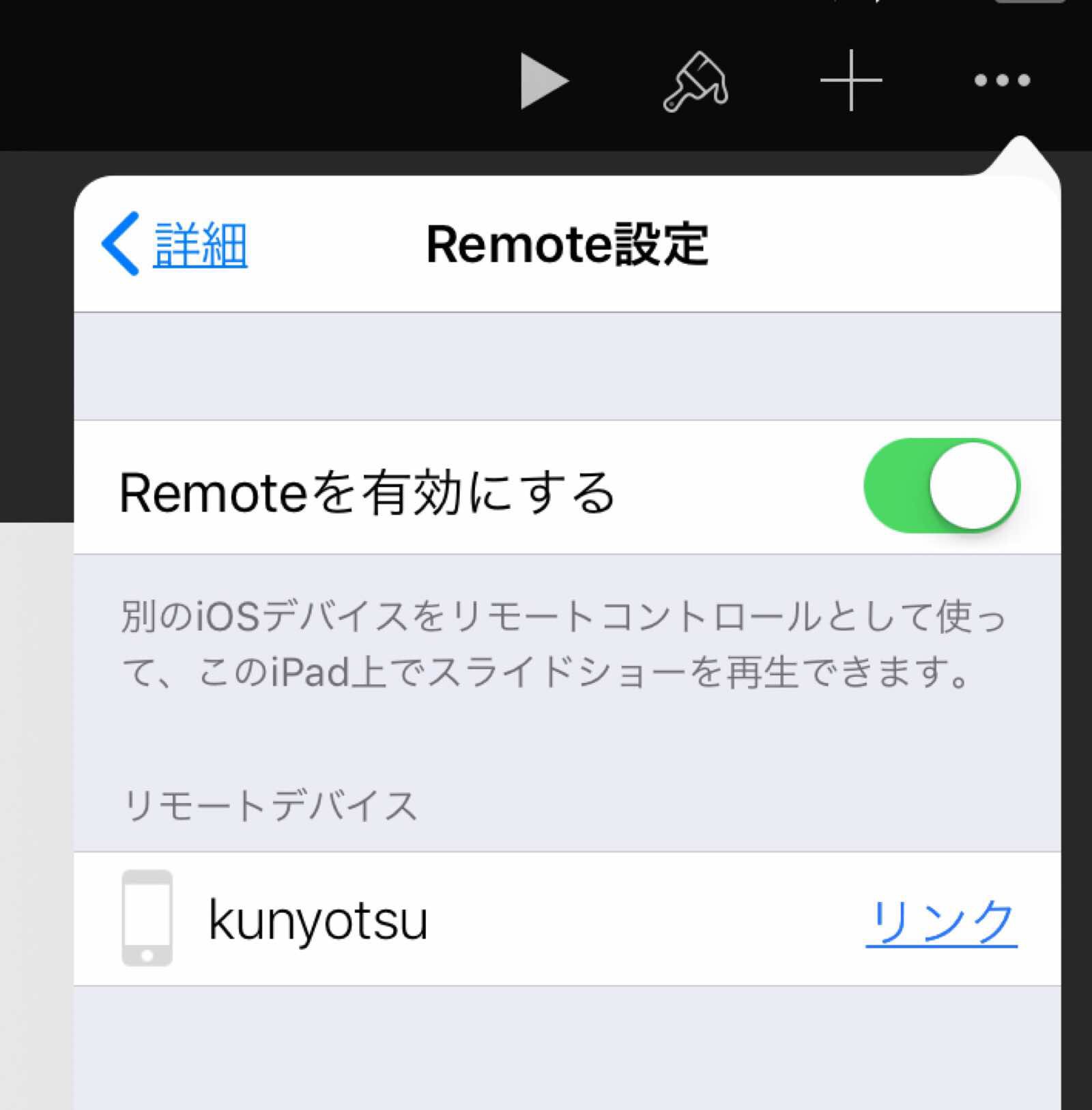
「Remotoを有効にする」をオンにしてください。


この設定はiPhoneの方でもオンにしてください。
すると、「リンク」ボタンが登場します。


2つの端末で同様の「数字」が確認できれば、リンク成功です。


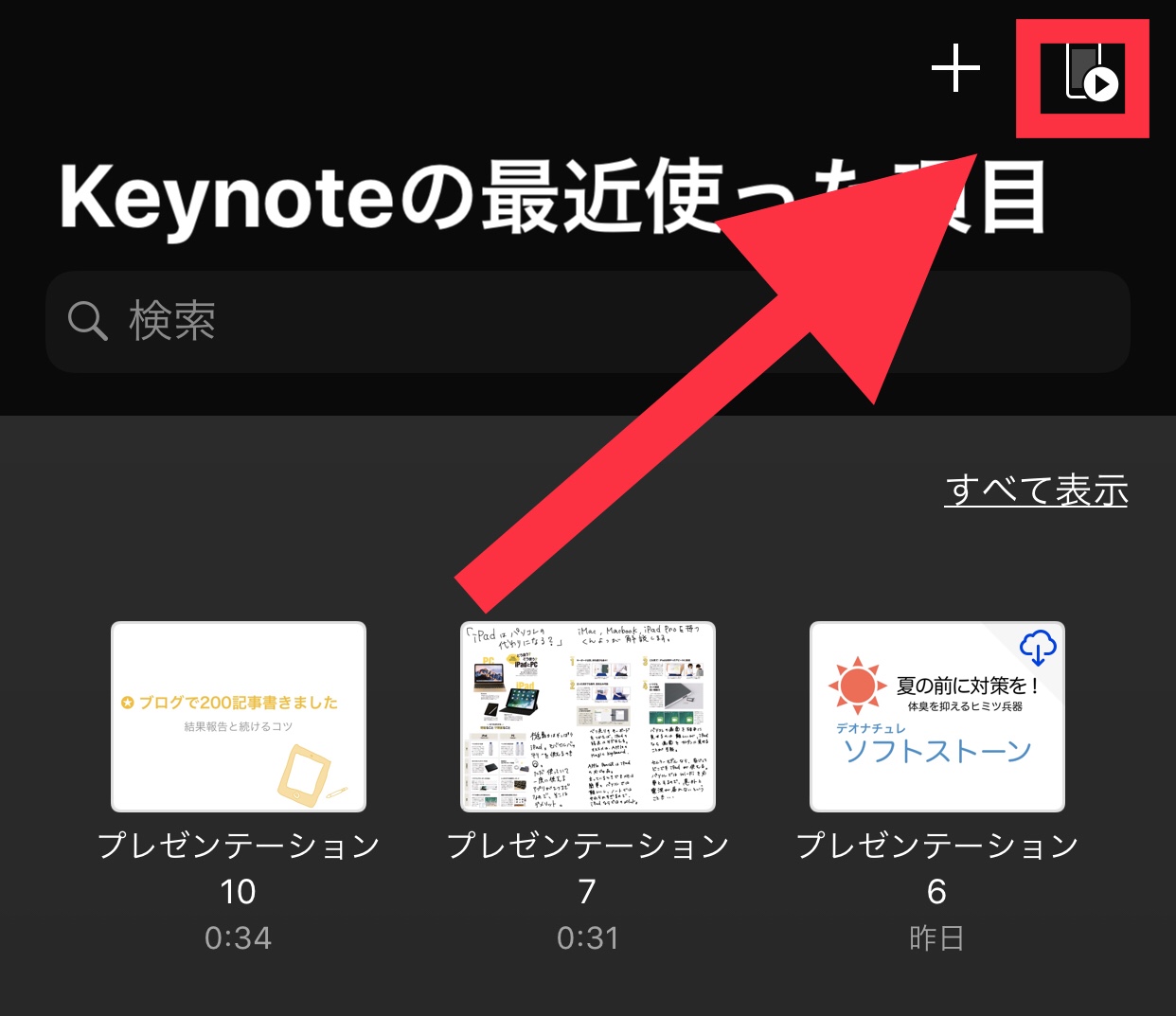
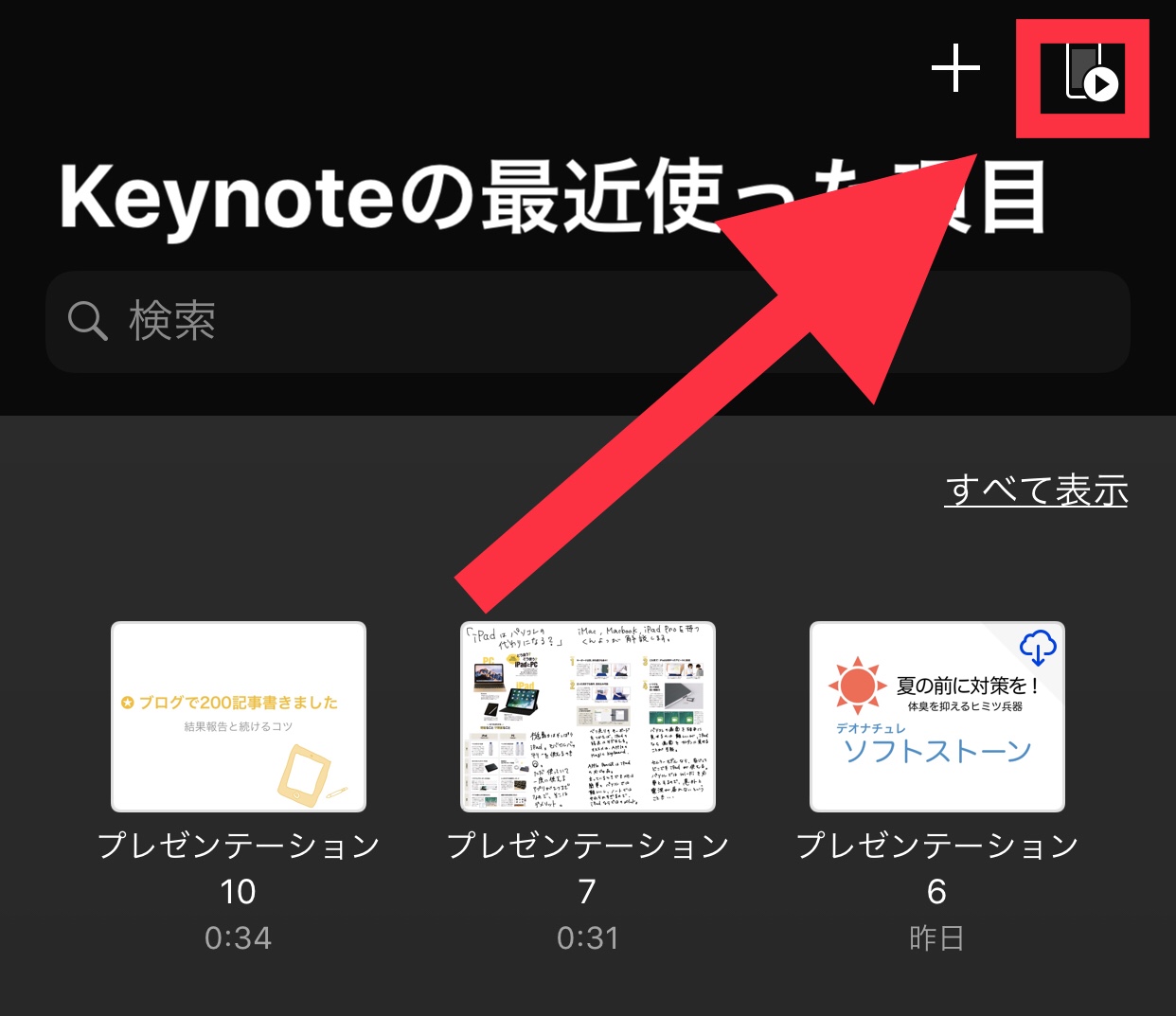
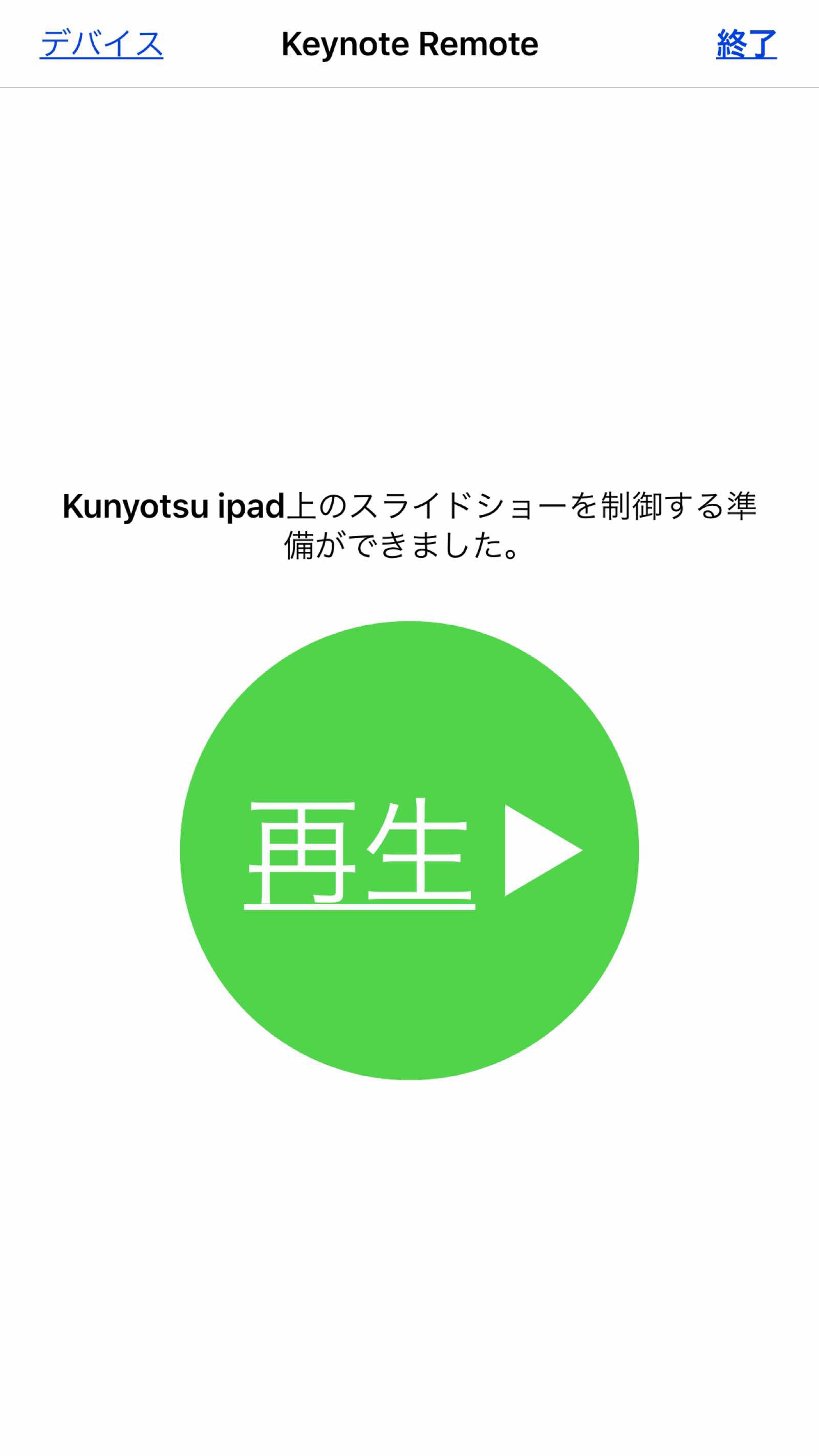
iPhoneの方ではアプリを開いたとき、右上に現れているiPhoneと再生のマークをタップしてください。




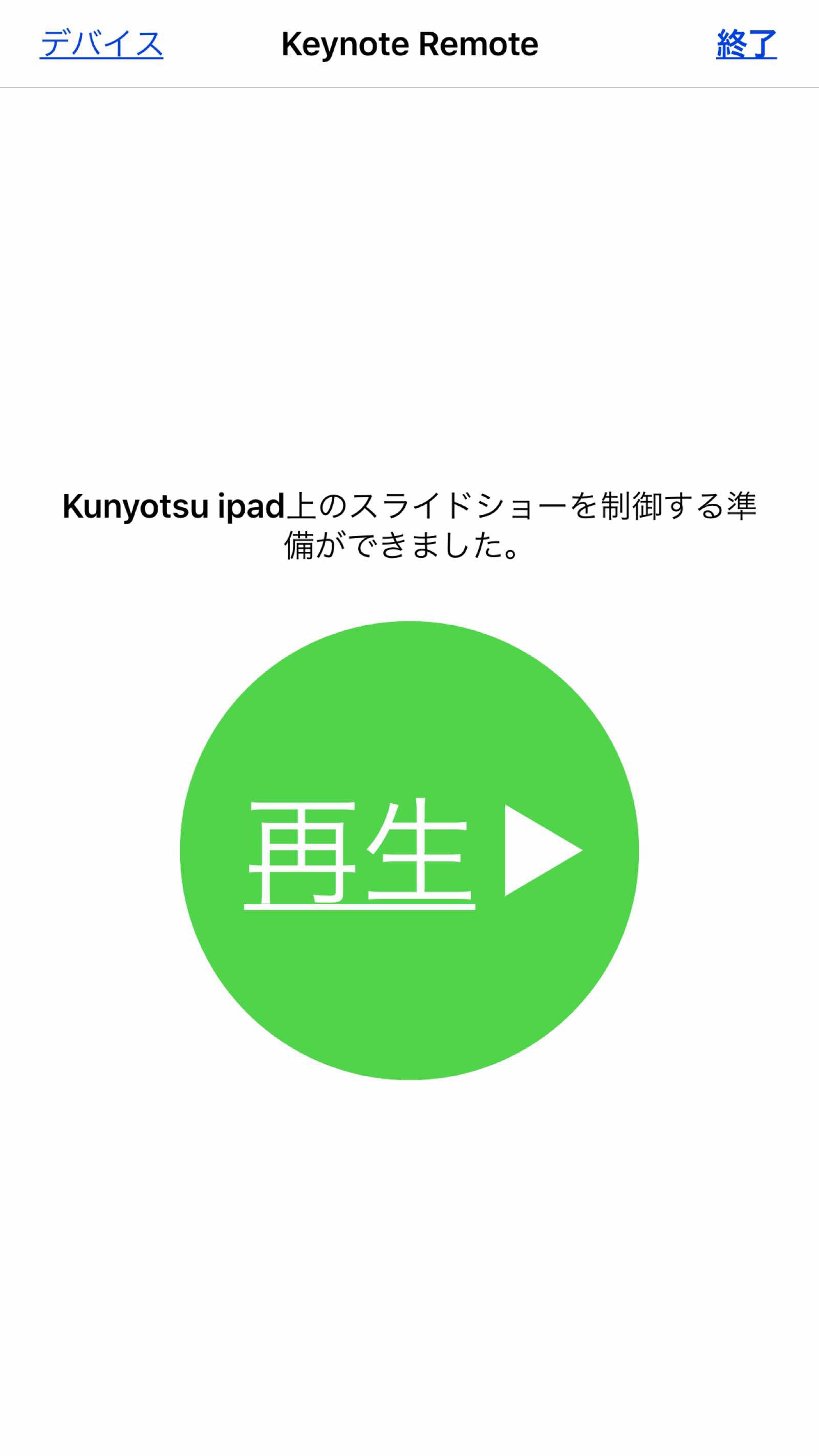
この画面になっていればスライドをiPhoneでコントロールできます。


iPhoneの画面です。


右上の右から3番目のペンで丸を書いている部分をタップするとレザーポインターを使うことができます。


iPad側にもこんな感じで現れます。
色も変えることが可能です。


iPhone側にはプレゼンのコメントを入力しておくことが可能です。
いざというとき話さなければならないことが飛んでしまってもカンニングすることができますよ。
iPadOSなら2画面表示が可能
iPadOSをインストールしたiPadならKeynoteを同時に2つ開くことが可能です。
なので、過去のKeynoteで作ったデータを見ながら新しいデータを作成したり、コピペしたりがとても楽になりました。
またダークモードにも対応しています。
プレゼン全体をスマートに演出
iPhone片手にプレゼンできたらカッコ良くないですか?
これで、iPadとiPhoneさえあればプレゼンはどこでも可能です。
またプロジェクターに映す場合でも、ライトニングとHDMIをつなぐ線があれば問題ありません。
キーノートは描画が優れているので、手書きのプレゼンなんか、特に目を引きそうです。
プレゼン用だけではなく、普通の資料としても使えるほど高機能なスライドアプリKeynoteをぜひ試してください。