ども、KUNYOTSU logを運営しています、くんよつです。
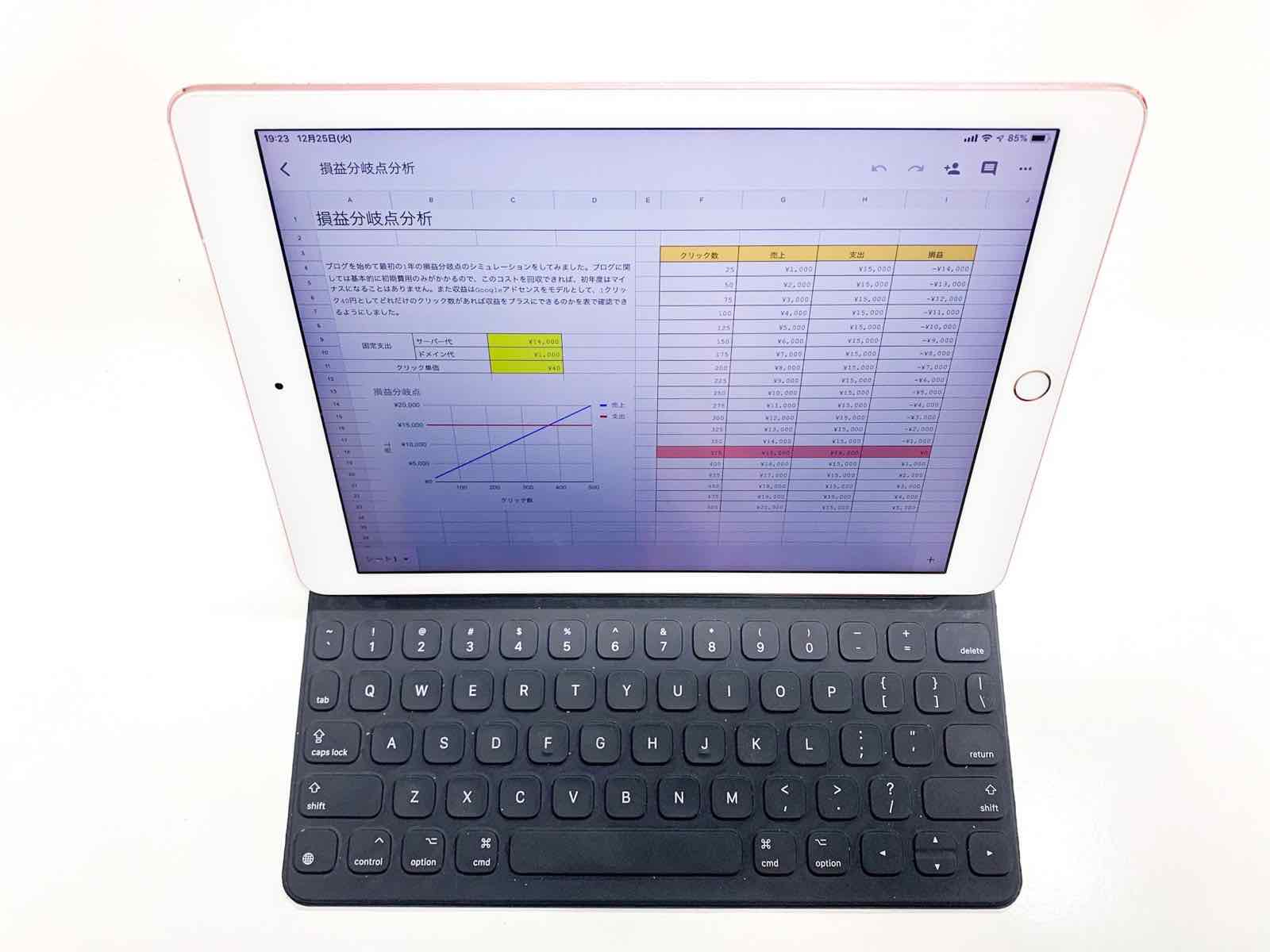
前回、iPadやiPhoneで無料で使える表計算アプリ「Numbers」を使って表を作成してみました。
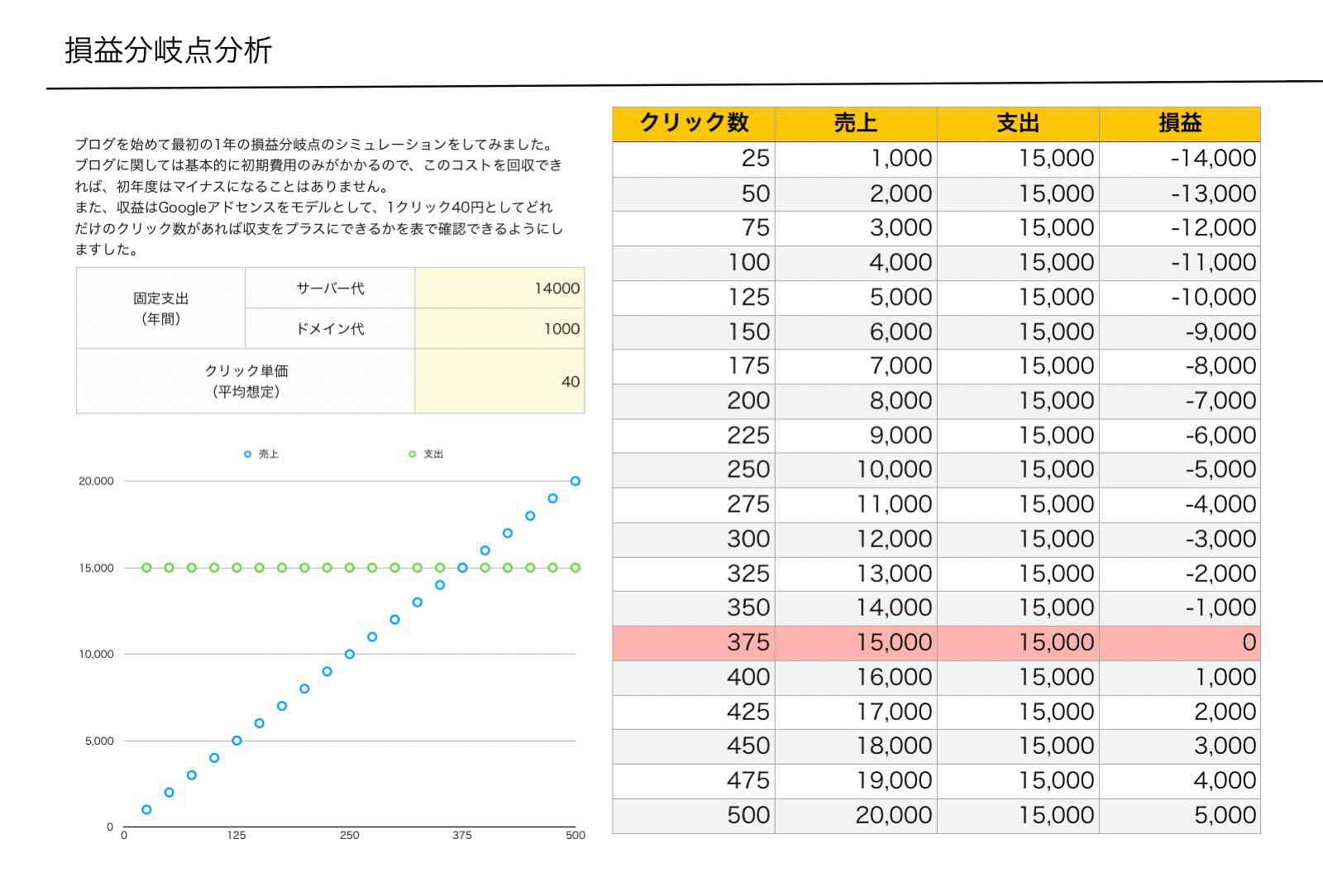
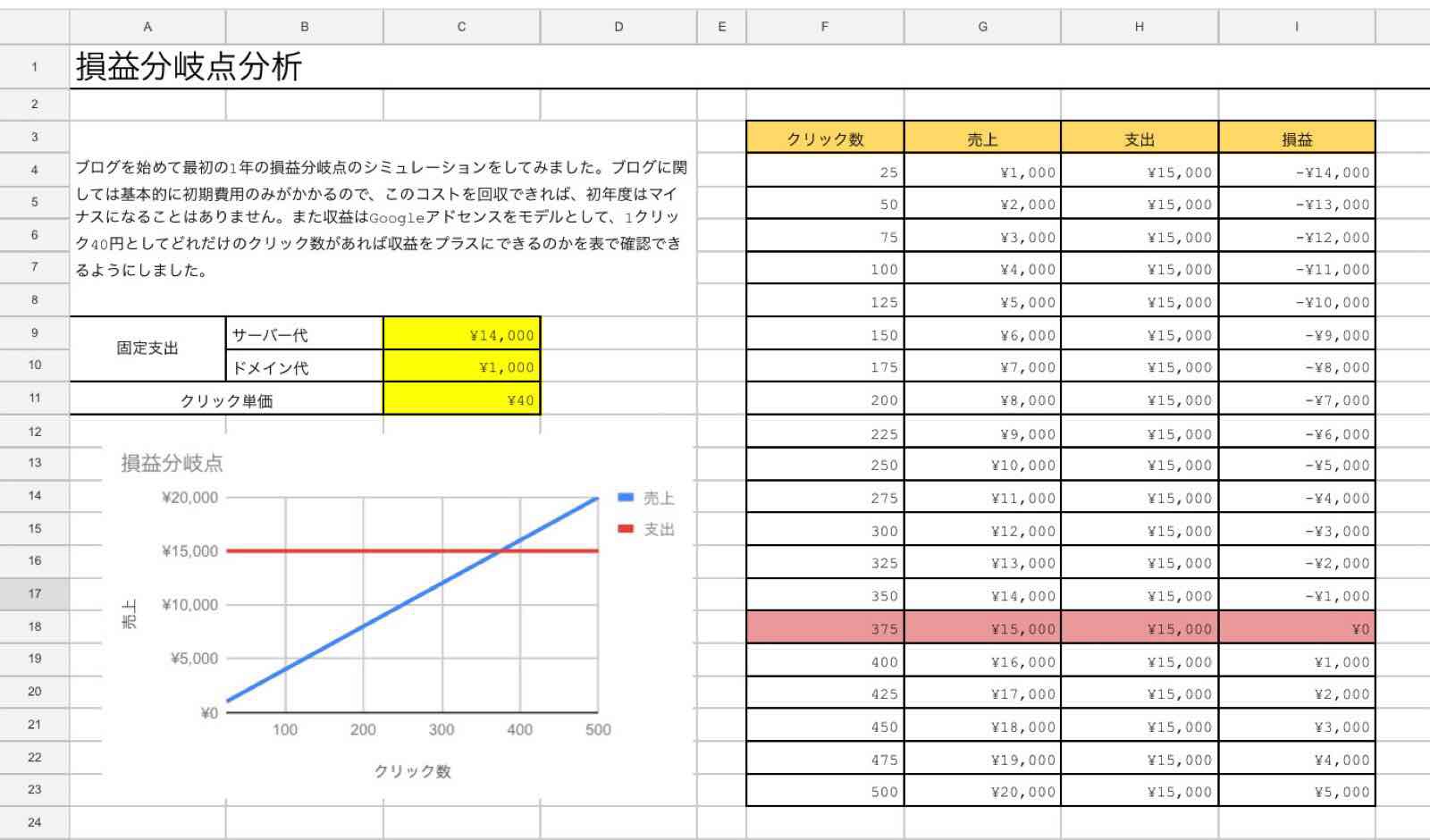
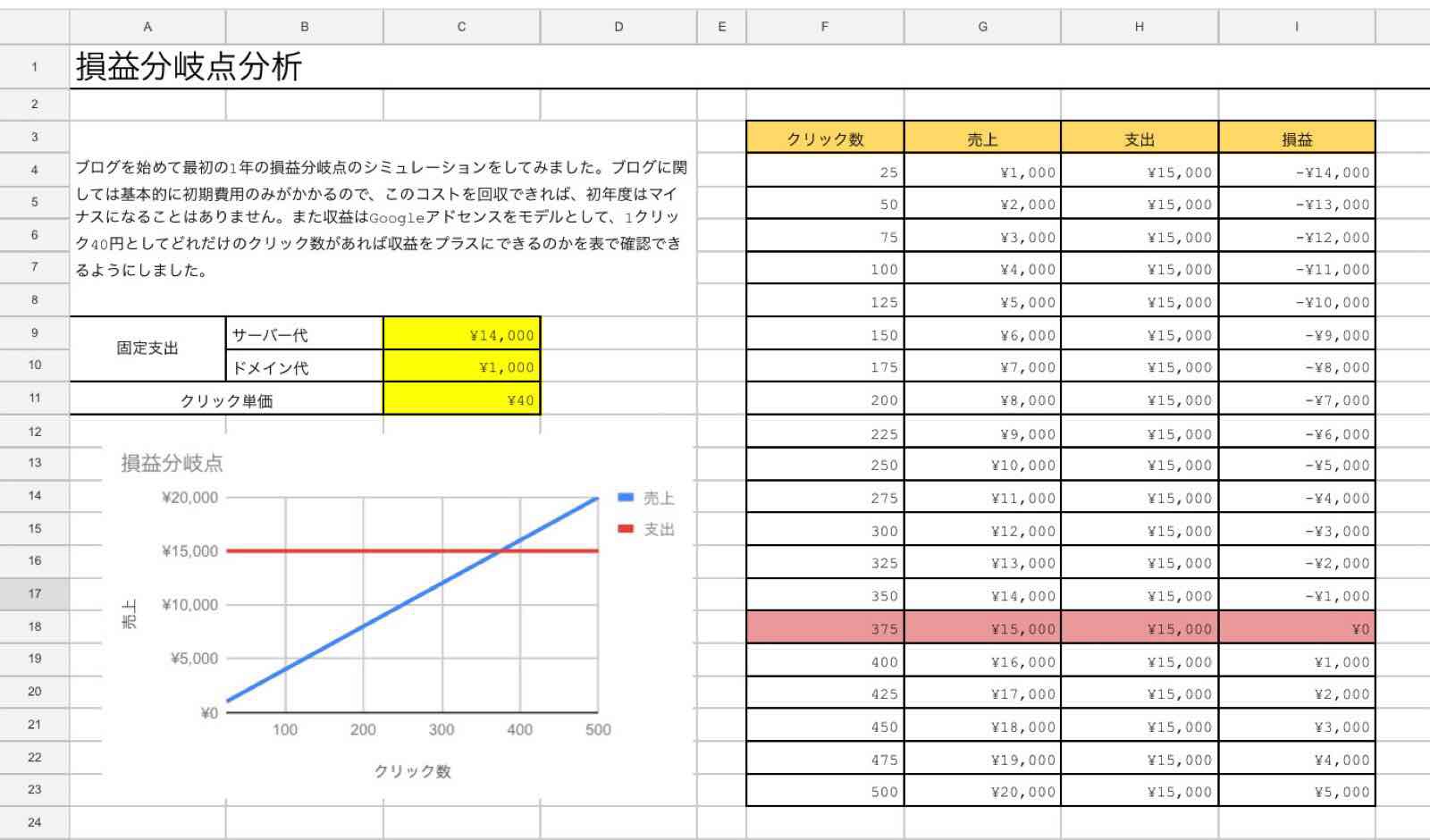
そのとき作ったのがこの表です。
 

今回はその表を、同じく無料で提供されているアプリ「Googleスプレッドシート」を使って作ってみたという内容です。

Googleスプレッドシートを使って感じたこと
まず使い方を解説する前に、使ってみた感想です。
率直な感想はアプリ版は使いにくいということです。
1番ネックだったのが、外付けキーボードを使っているにも関わらず、ショートカットキーが使えなかったということです。
追記:ショートカットキーが使えるようになりました!
さらにオブジェクトが使えないのはなかなかのデメリットです。
オブジェクトを使いたい場合はiPadOSをインストールしたiPadのSafariからGoogleスプレッドシートを使うことをオススメします。
あと、エクセルにも言えることですが、印刷が不自由です。
この2点が特に気になりました。
では、今回はアプリのGoogleスプレッドシートを使ってみた流れを解説したいます。
Googleスプレッドシート使ってみた
1番最初の画面はこれ。


見た目はエクセルに近いので、親近感があります。
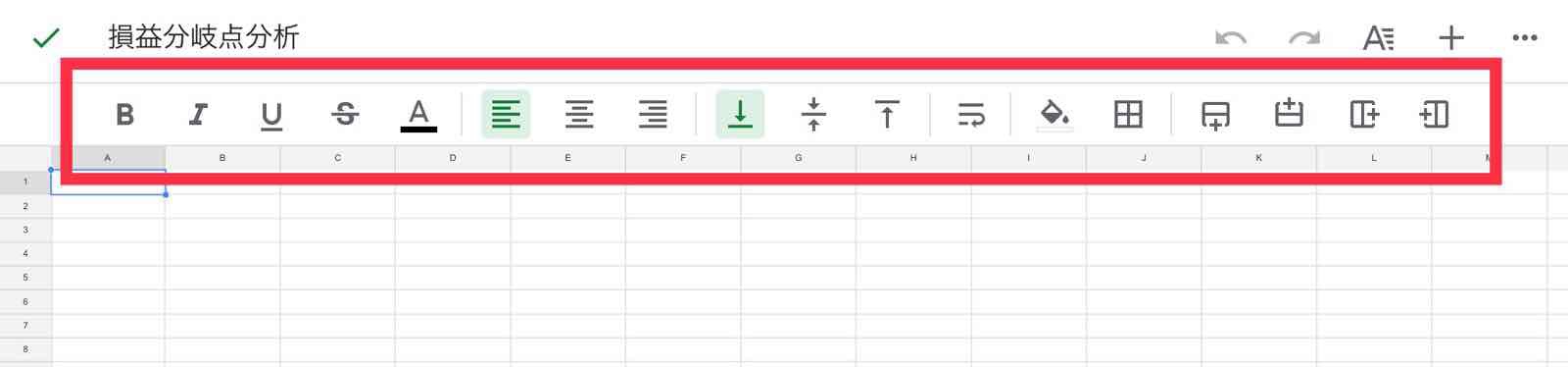
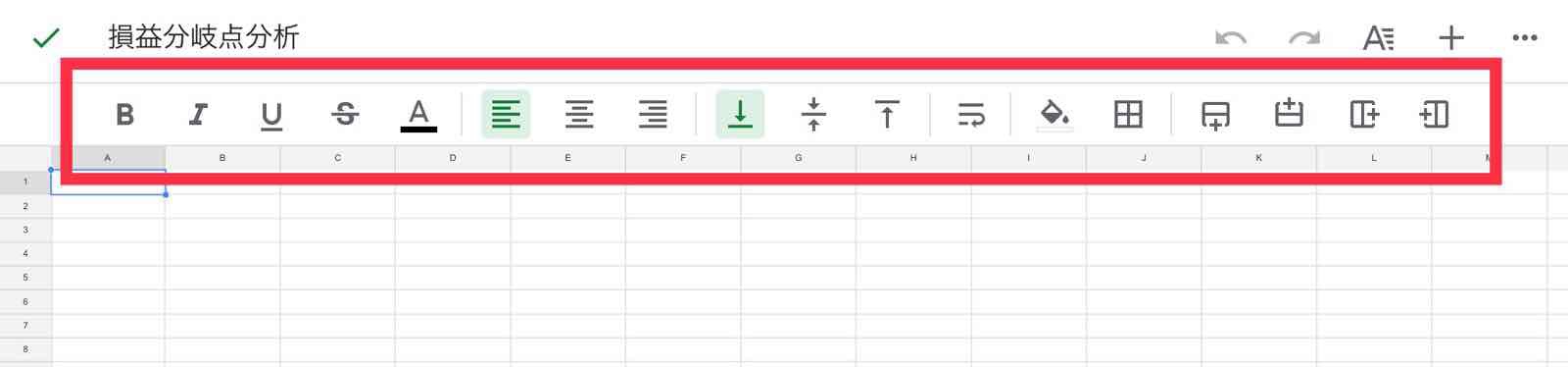
セルをタップすると登場する項目はこんな感じ。


一切文字がなくシンプルでわかりやすいタブになっています。
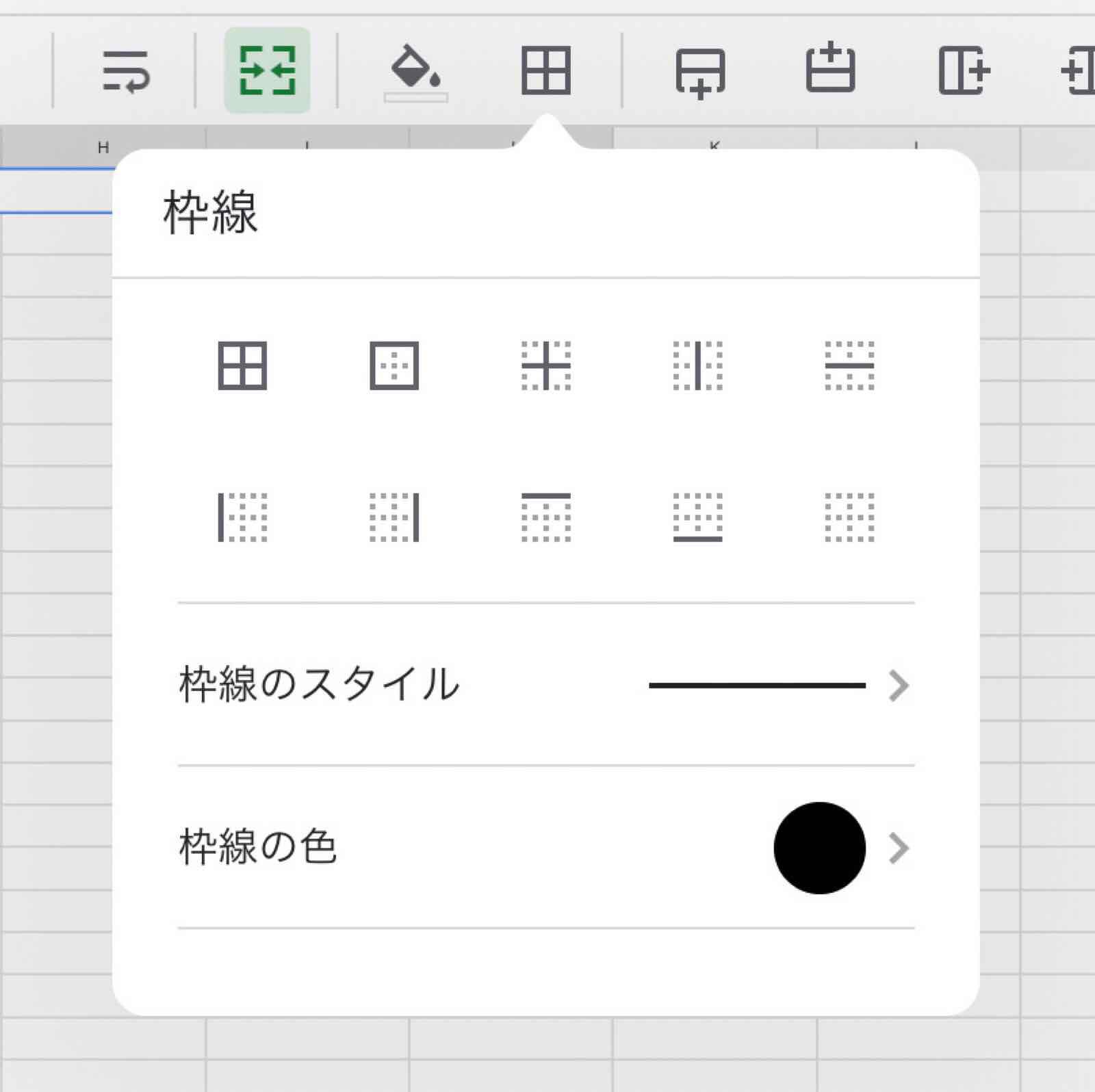
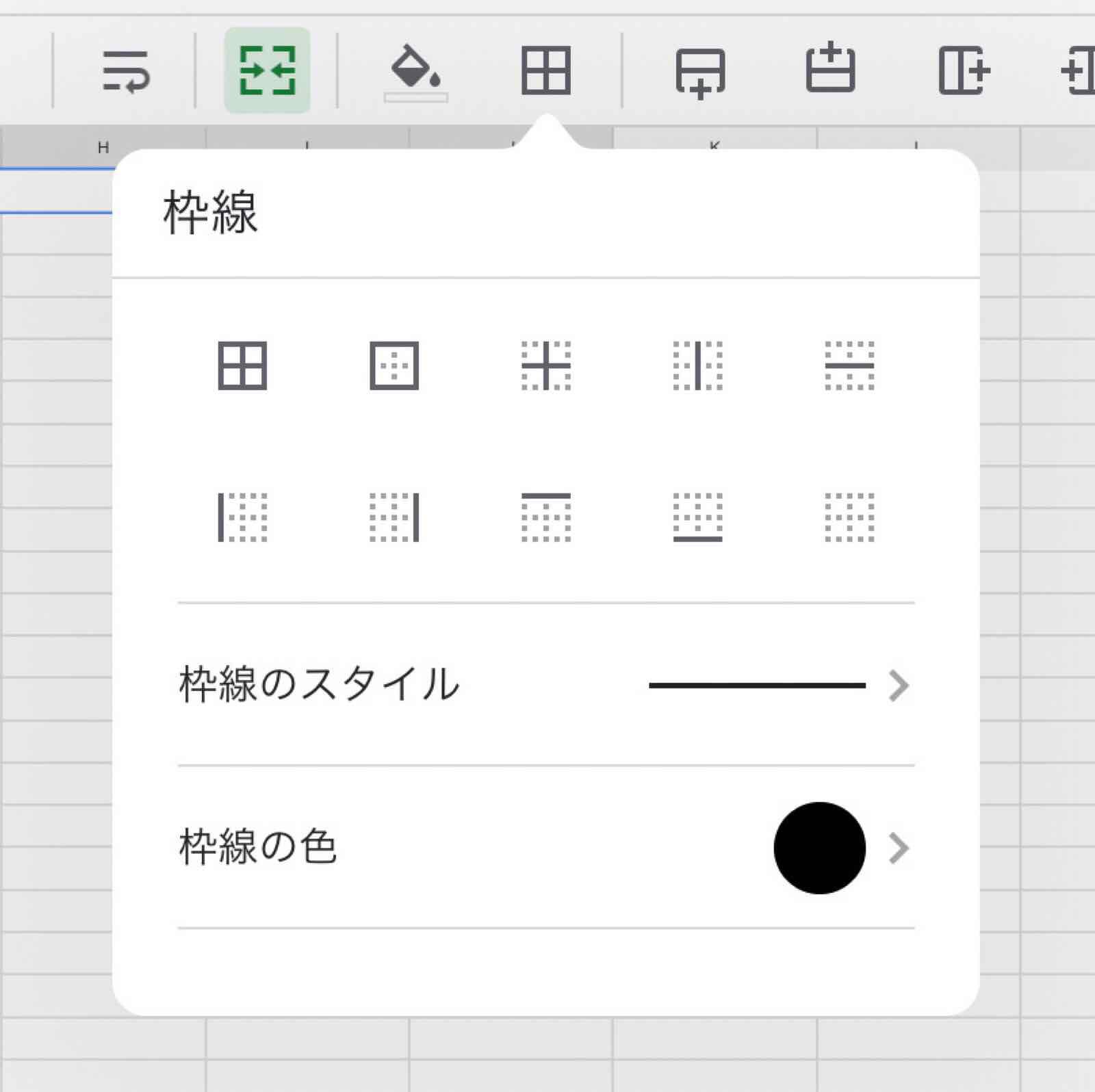
例えば、枠の線を入れるときもこんな感じ。
エクセルを使っている人にとっては抵抗が少ないと思います。


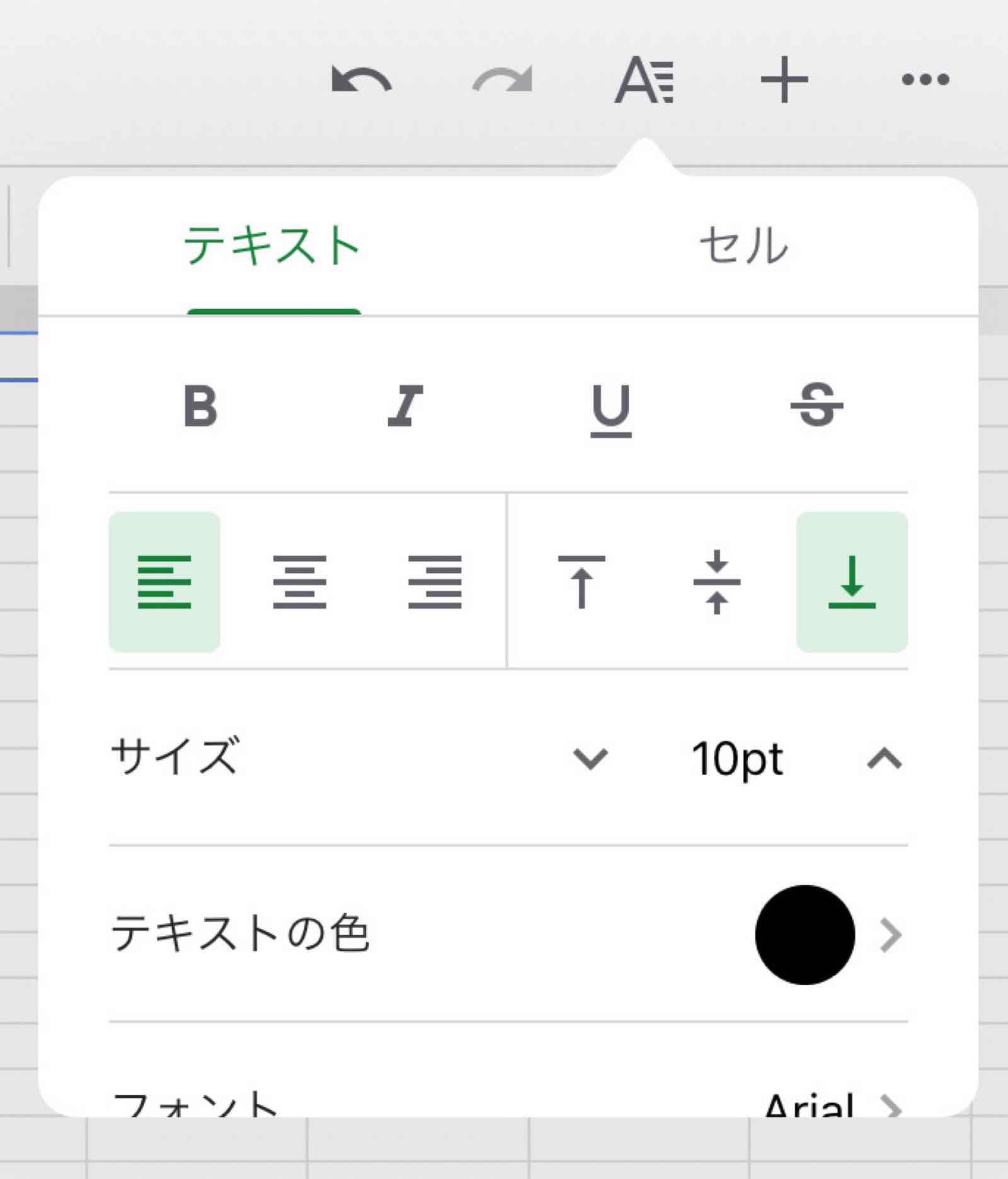
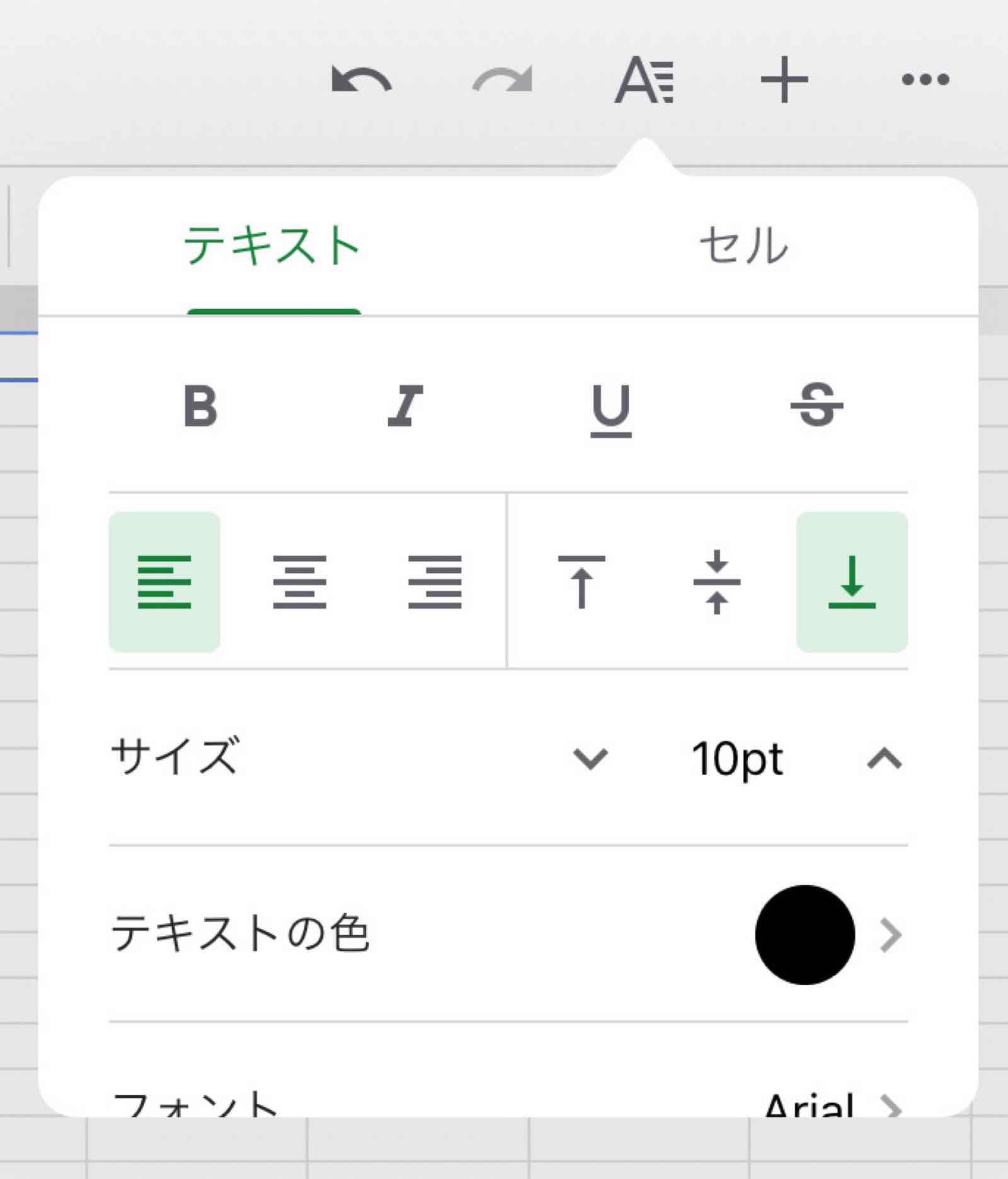
テキストについても配置やサイズ、色も思った通りに変更が可能です。


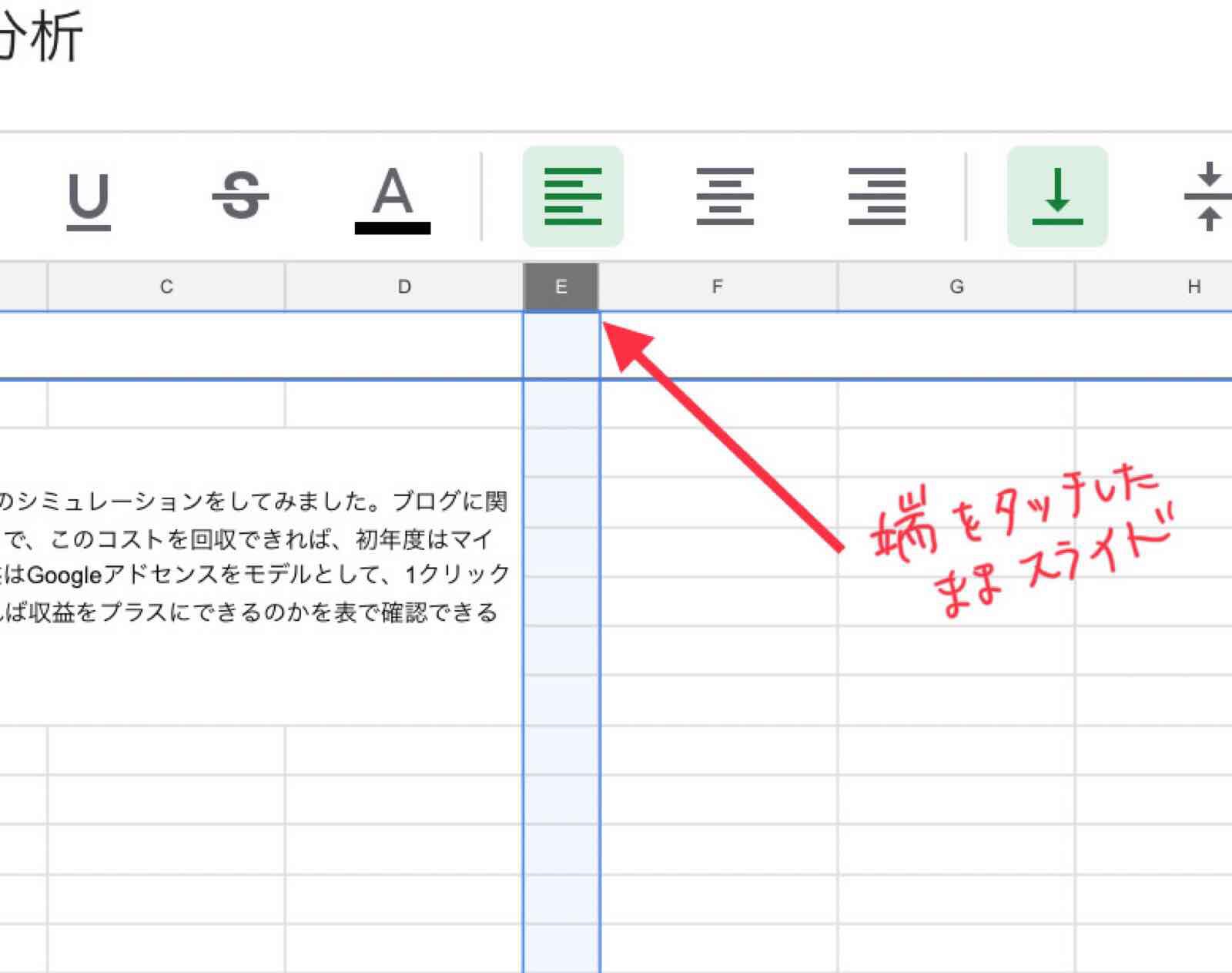
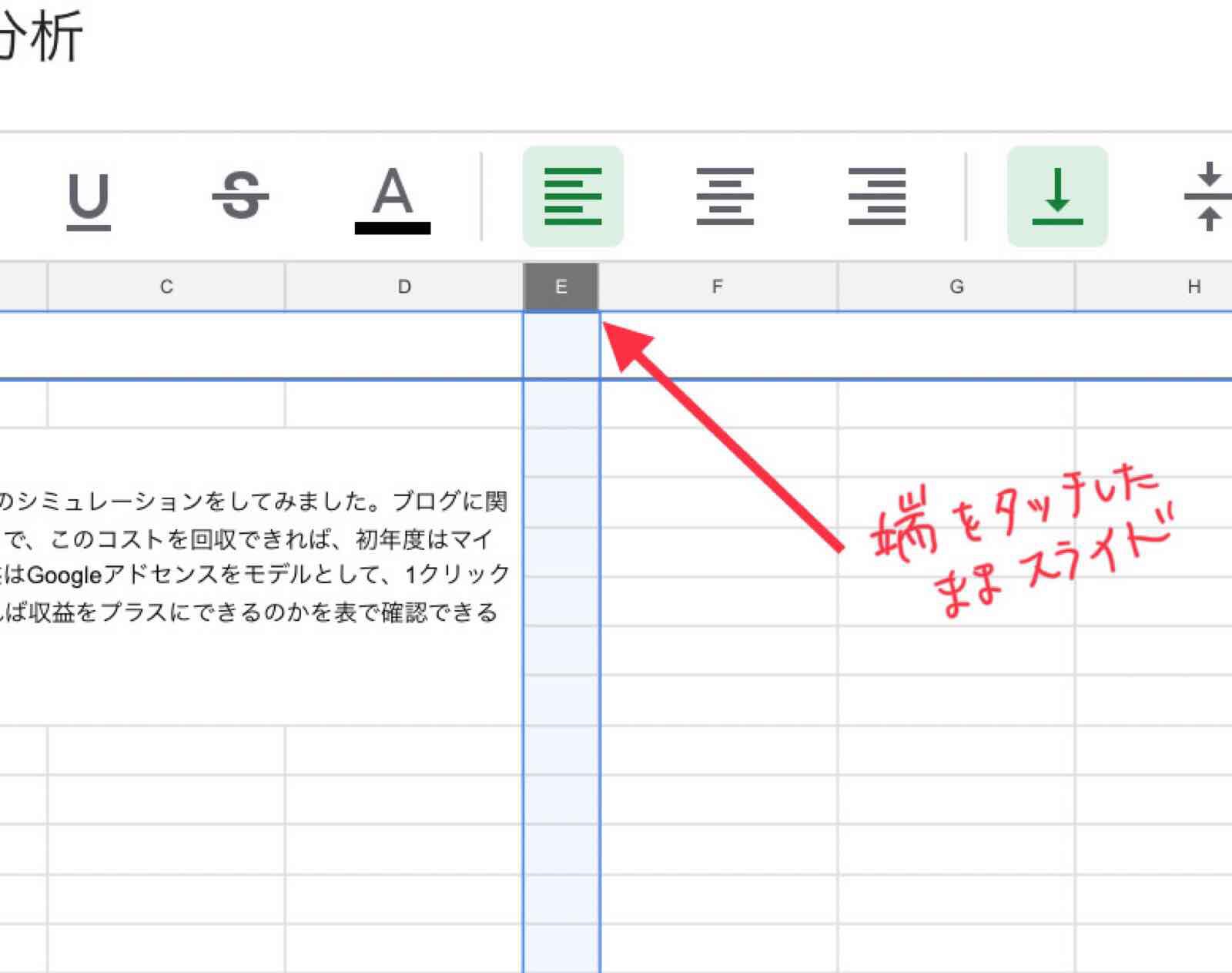
セルのサイズも、セルの端をタッチした状態でスライドさせれば自由にサイズを変えることができます。


オートフィル使用方法
良く使われるオートフィルについても可能です。
方法が特殊なので確認をお願いします。
①連続入力したい文字列を2箇所記入。
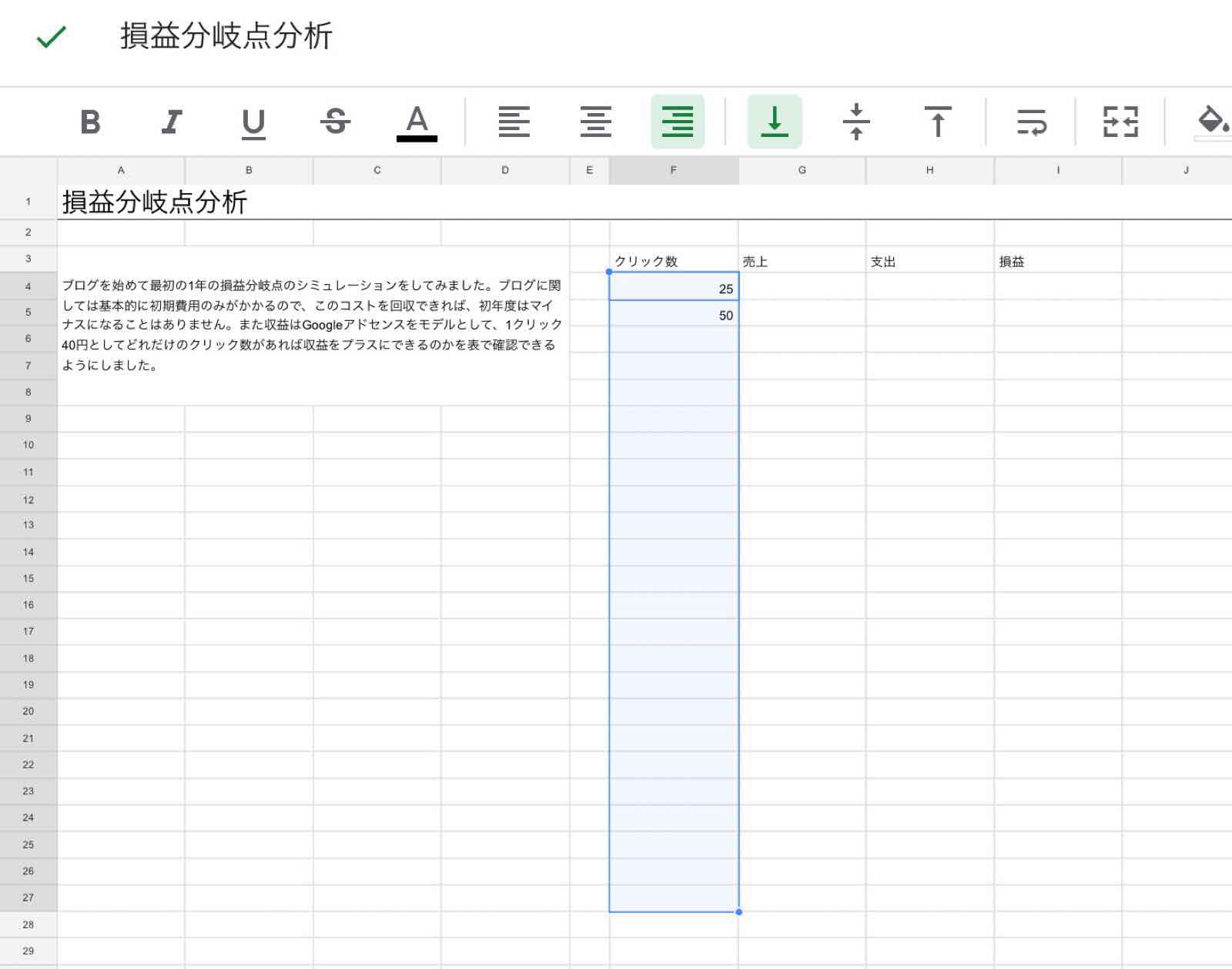
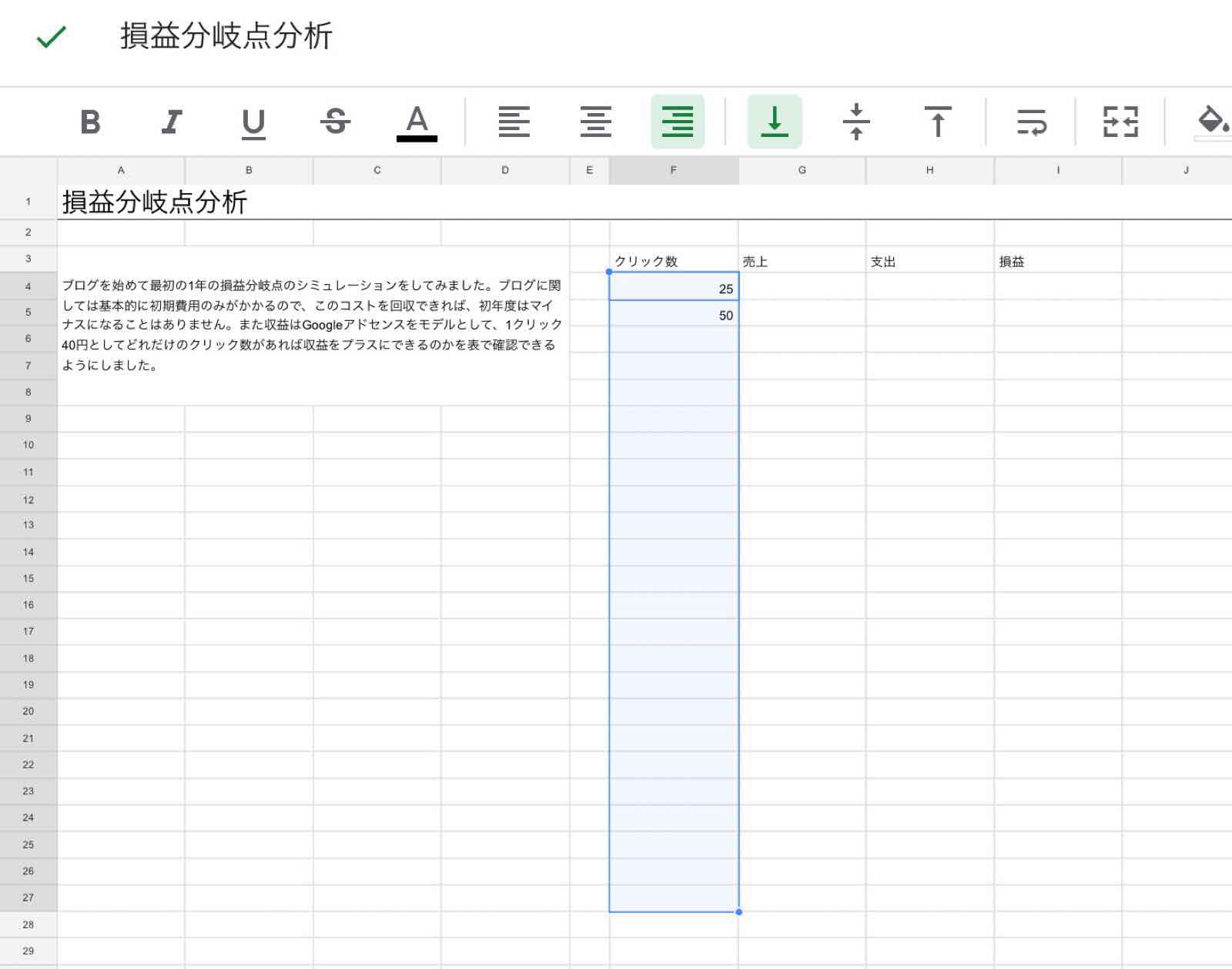
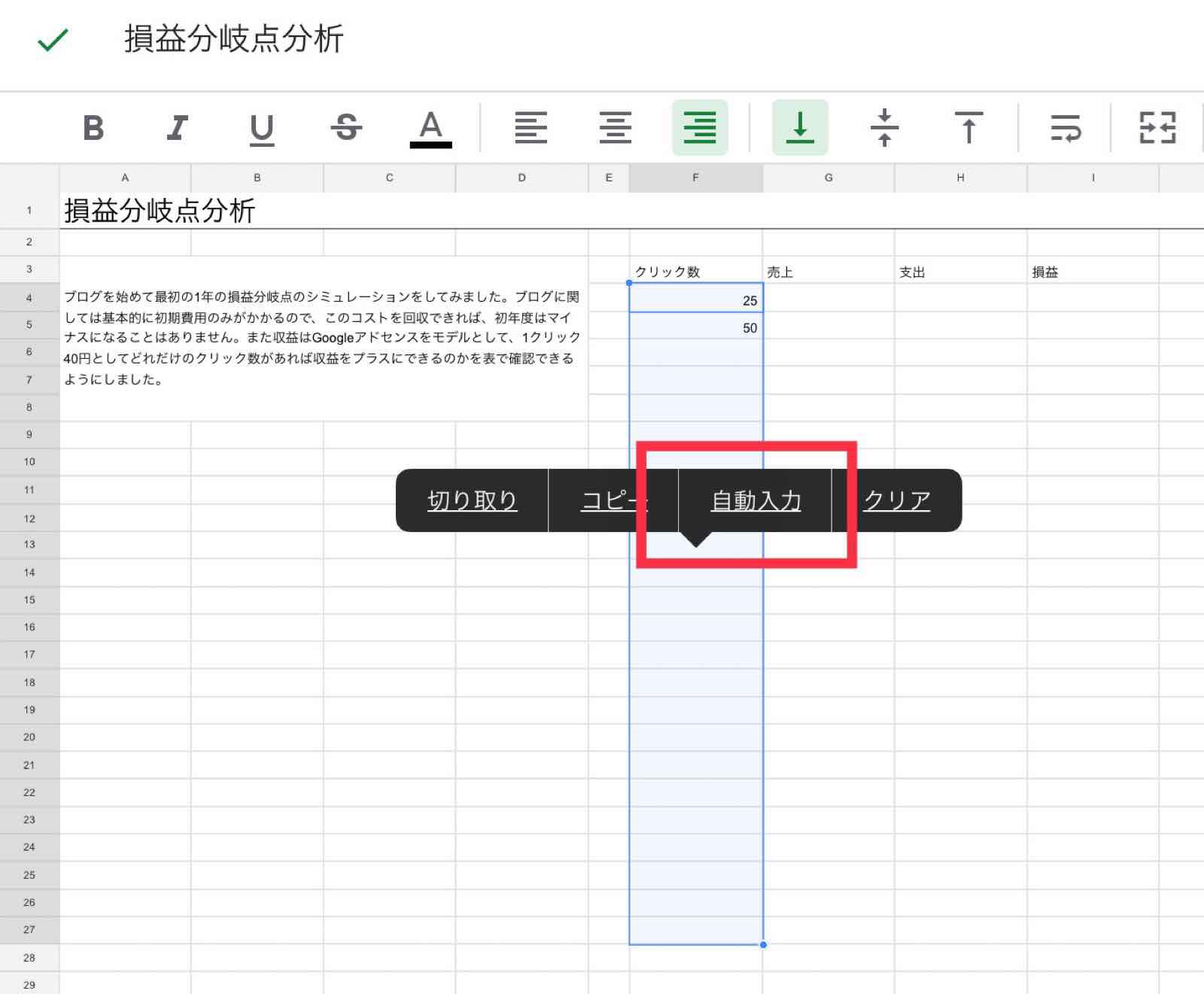
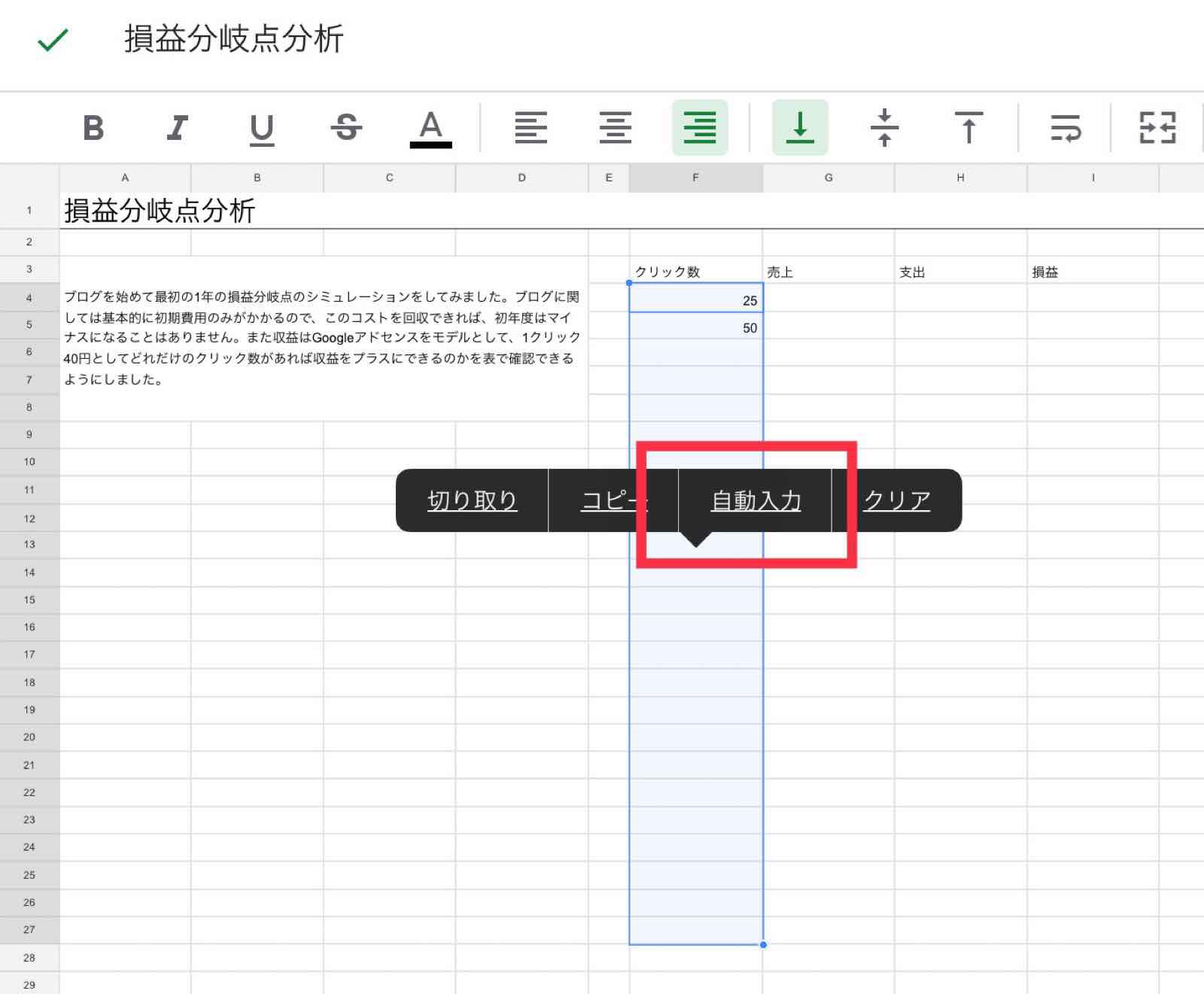
②その数を入力したいところまで(下の図のように)ハイライト


③ハイライトした部分をタップし、「自動入力」をタップ。


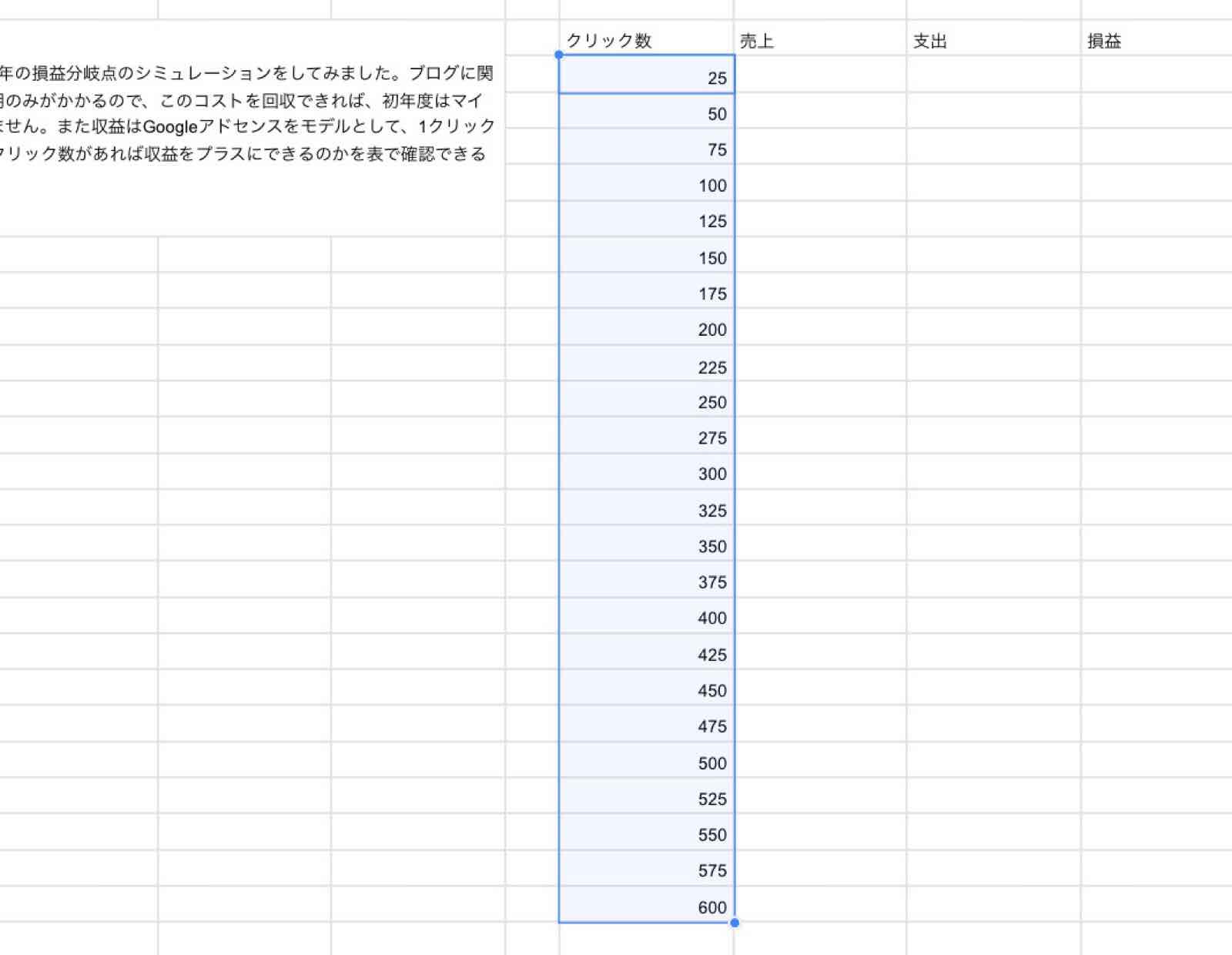
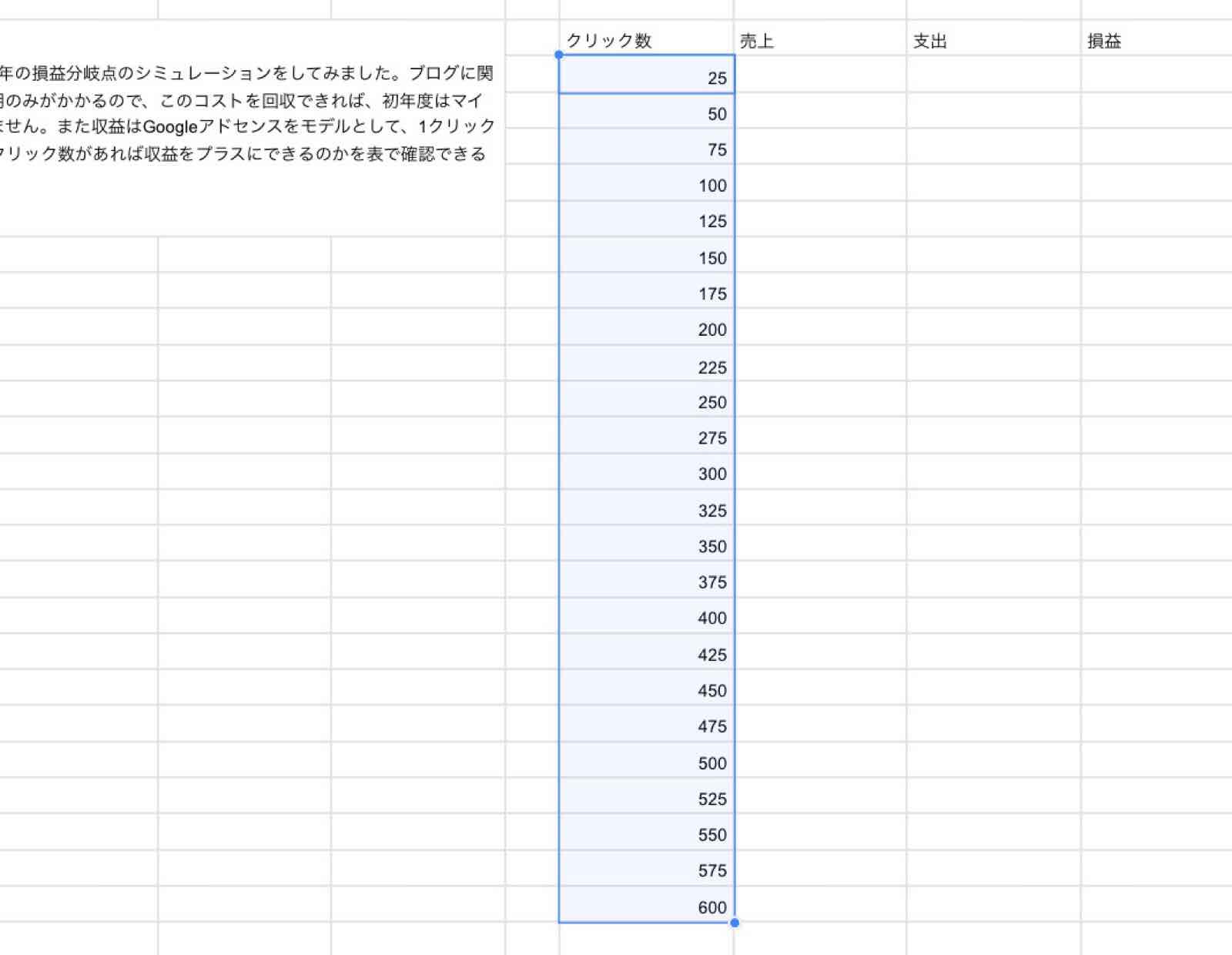
こんな形でできます。
オートフィルとしての機能はありますが、実際使ってみると若干使いにくさを感じました。


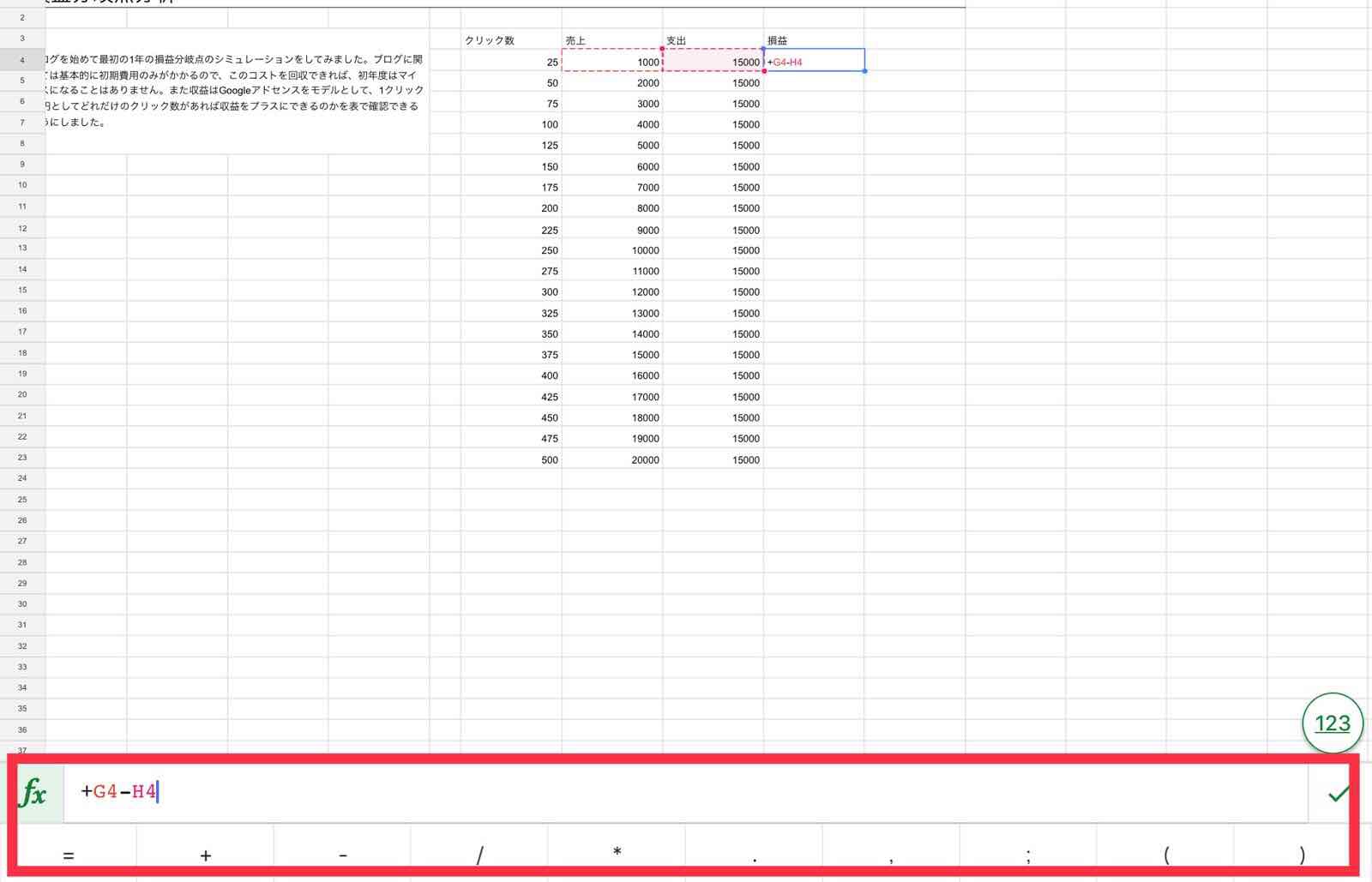
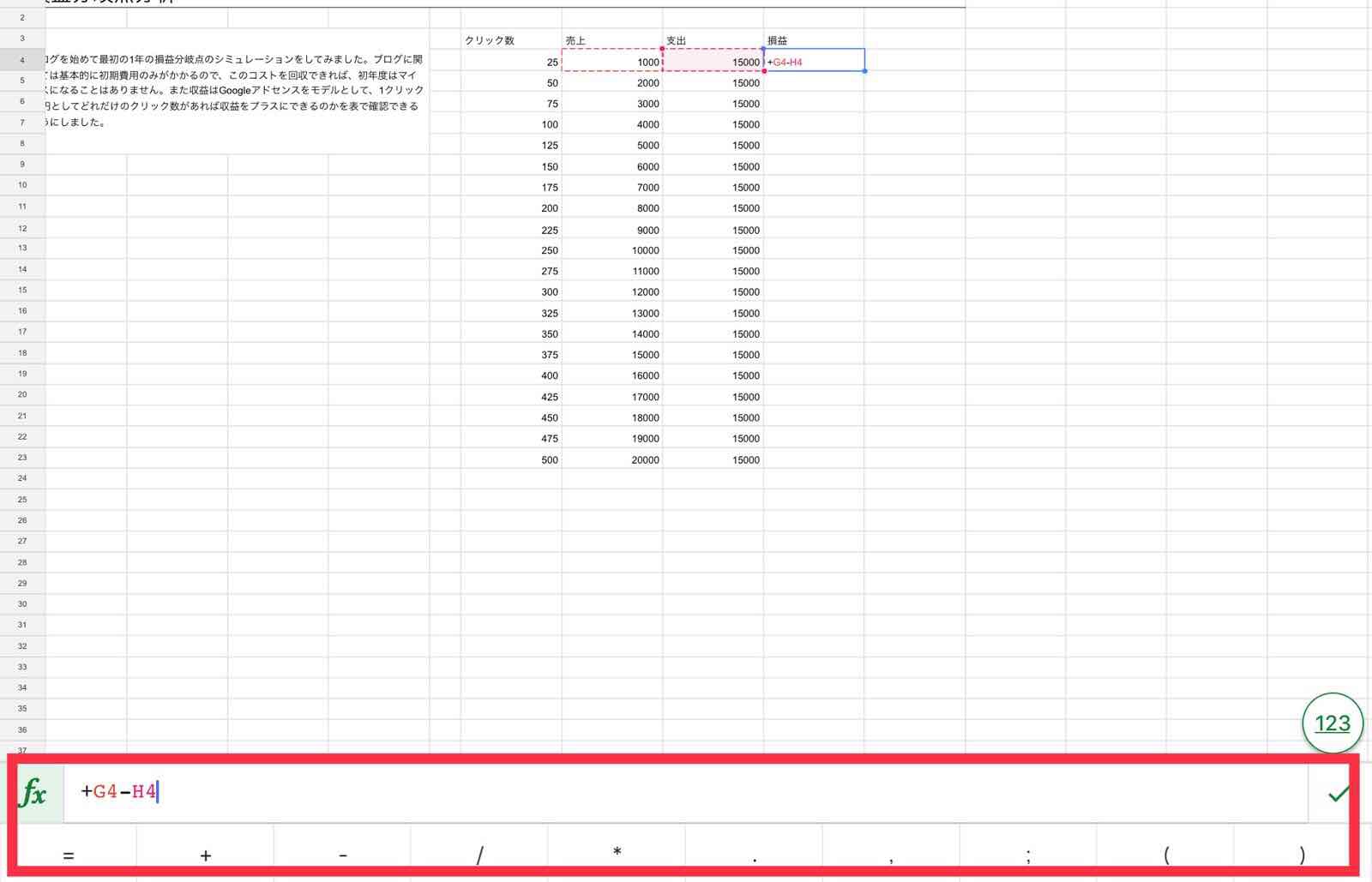
数式の入力も問題なくできます。


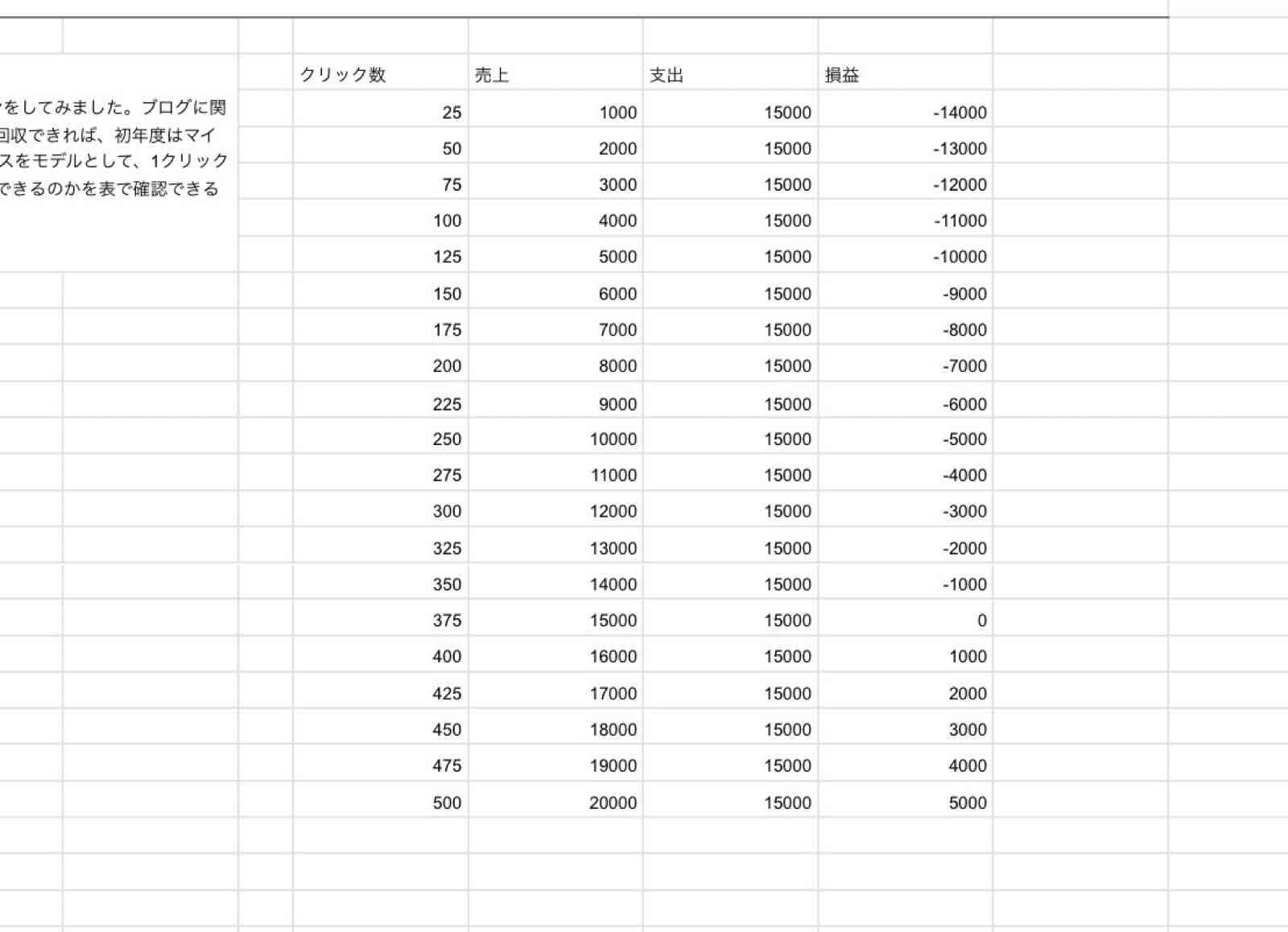
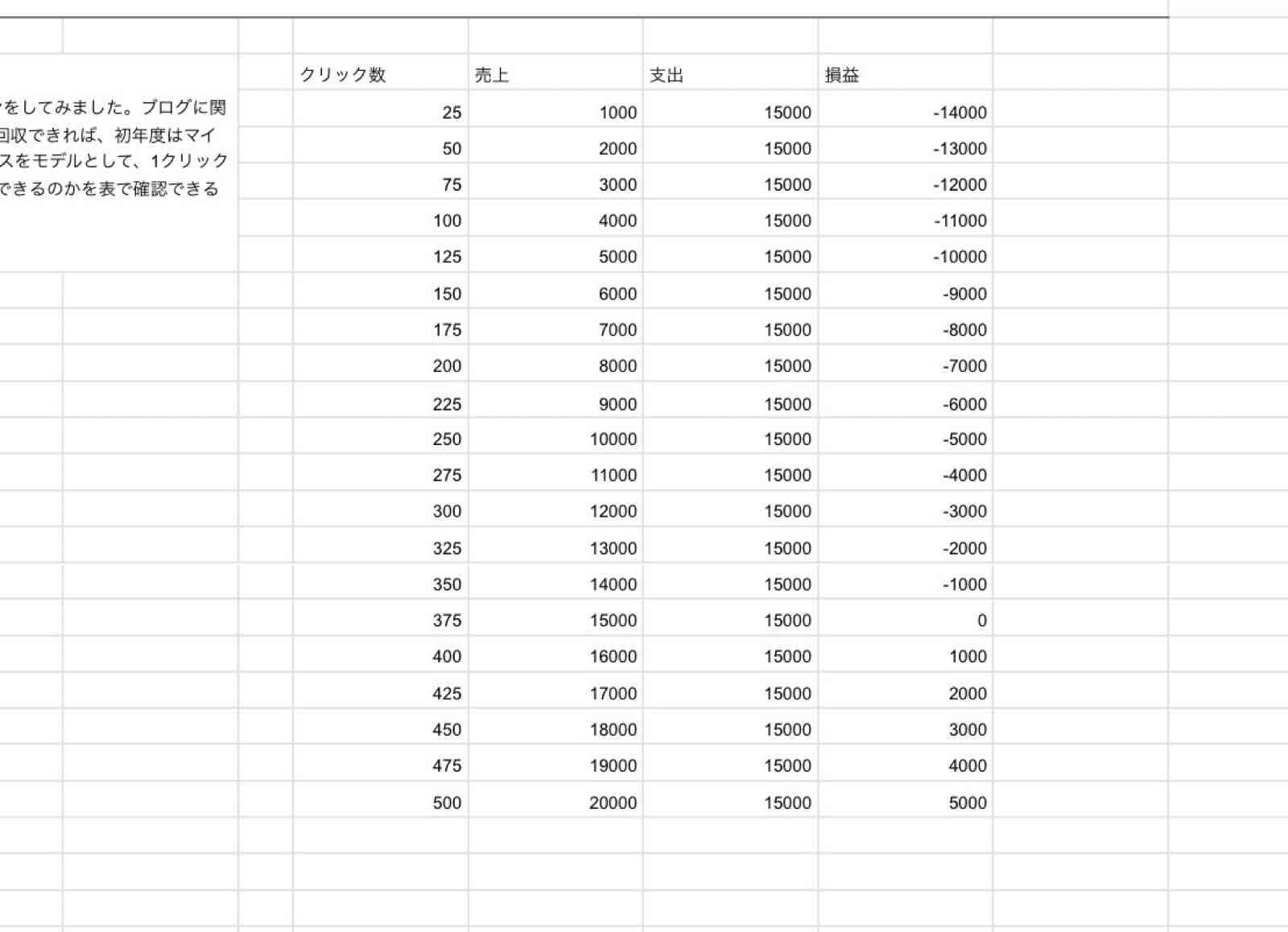
表の数字を完成させました。


グラフ作成
表計算といえばグラフ。
ということで、この表をもとにグラフを作成します。
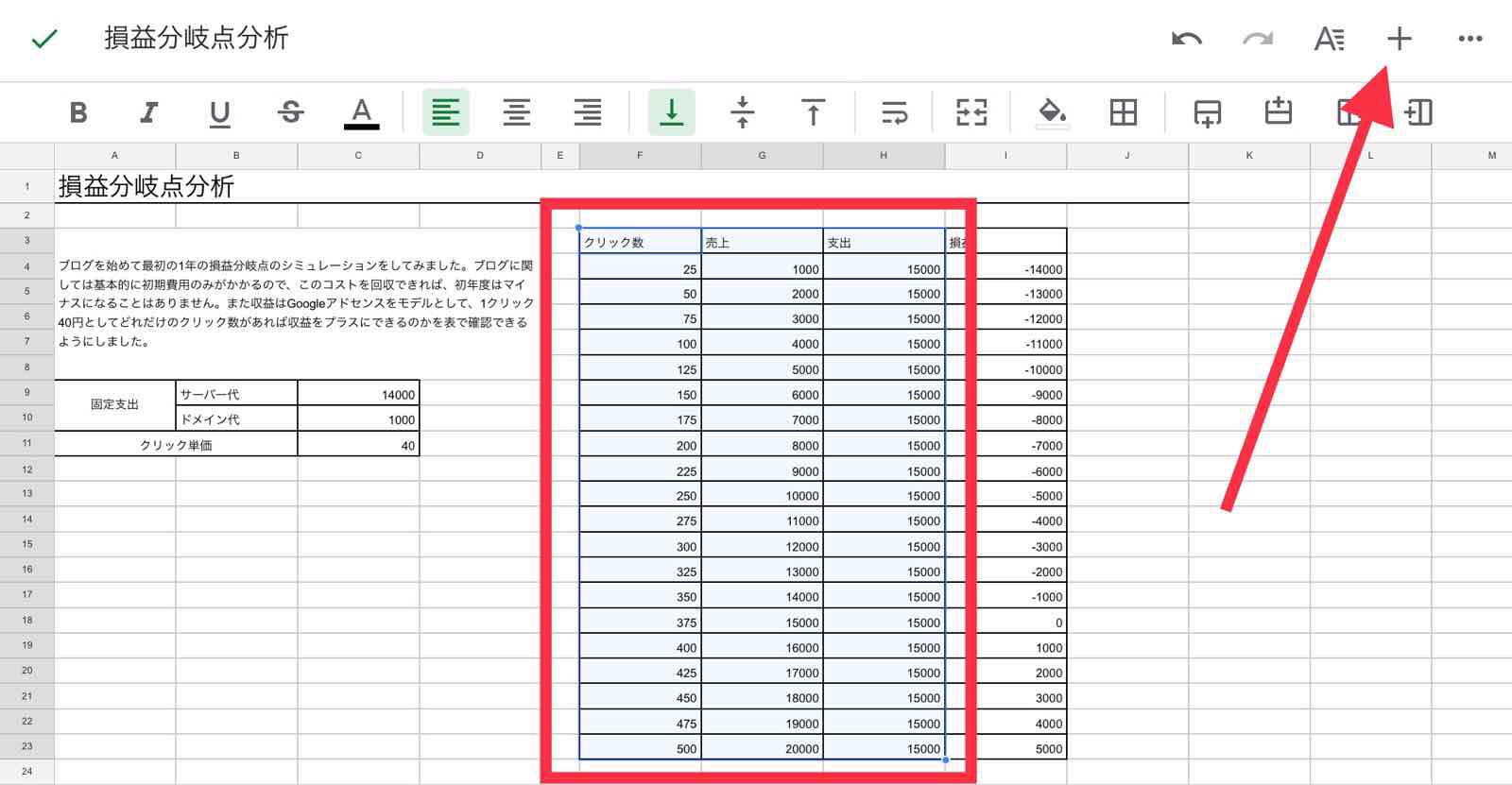
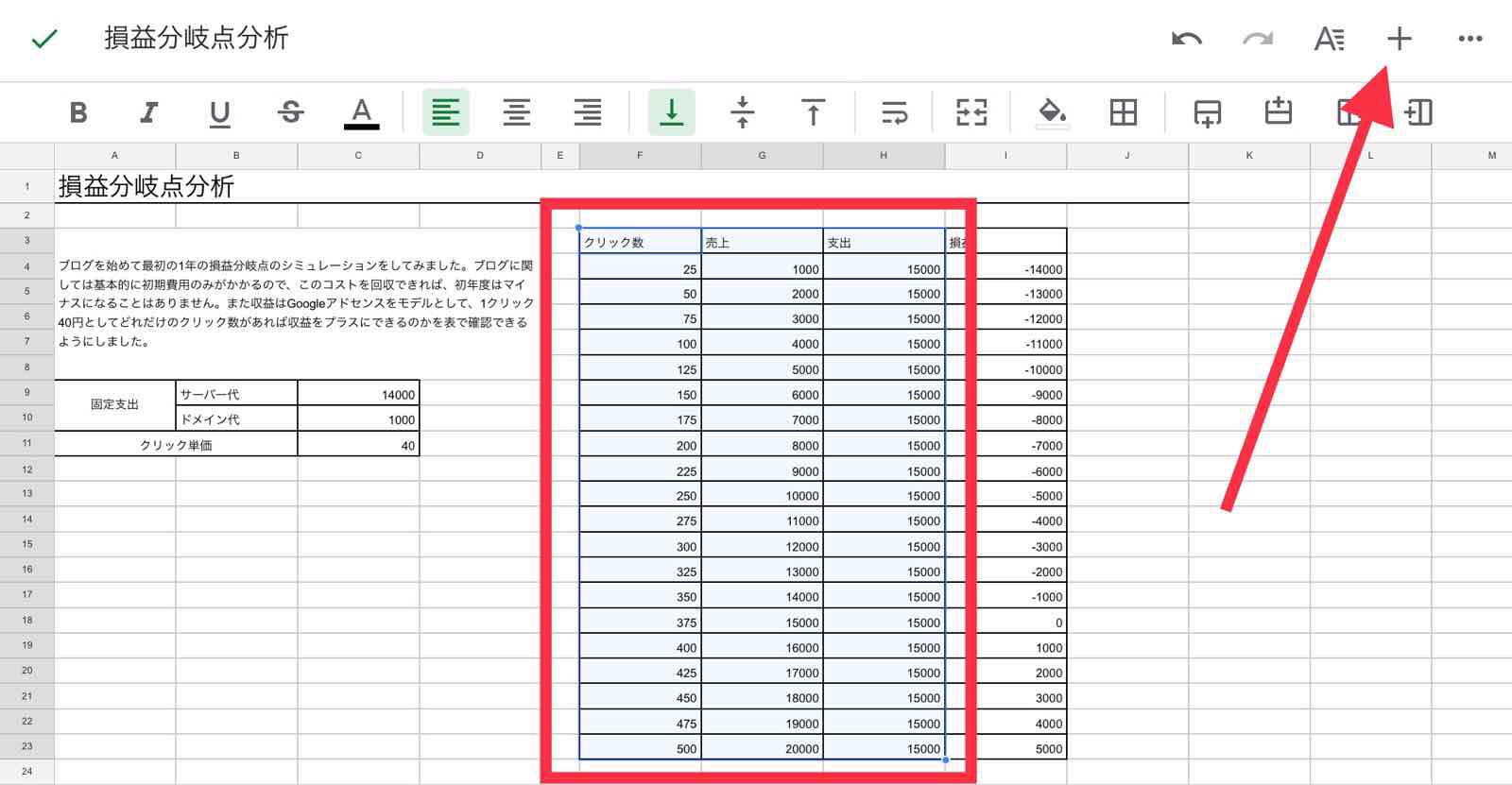
①グラフに反映したい部分をハイライト。
②右上の+をタップ。


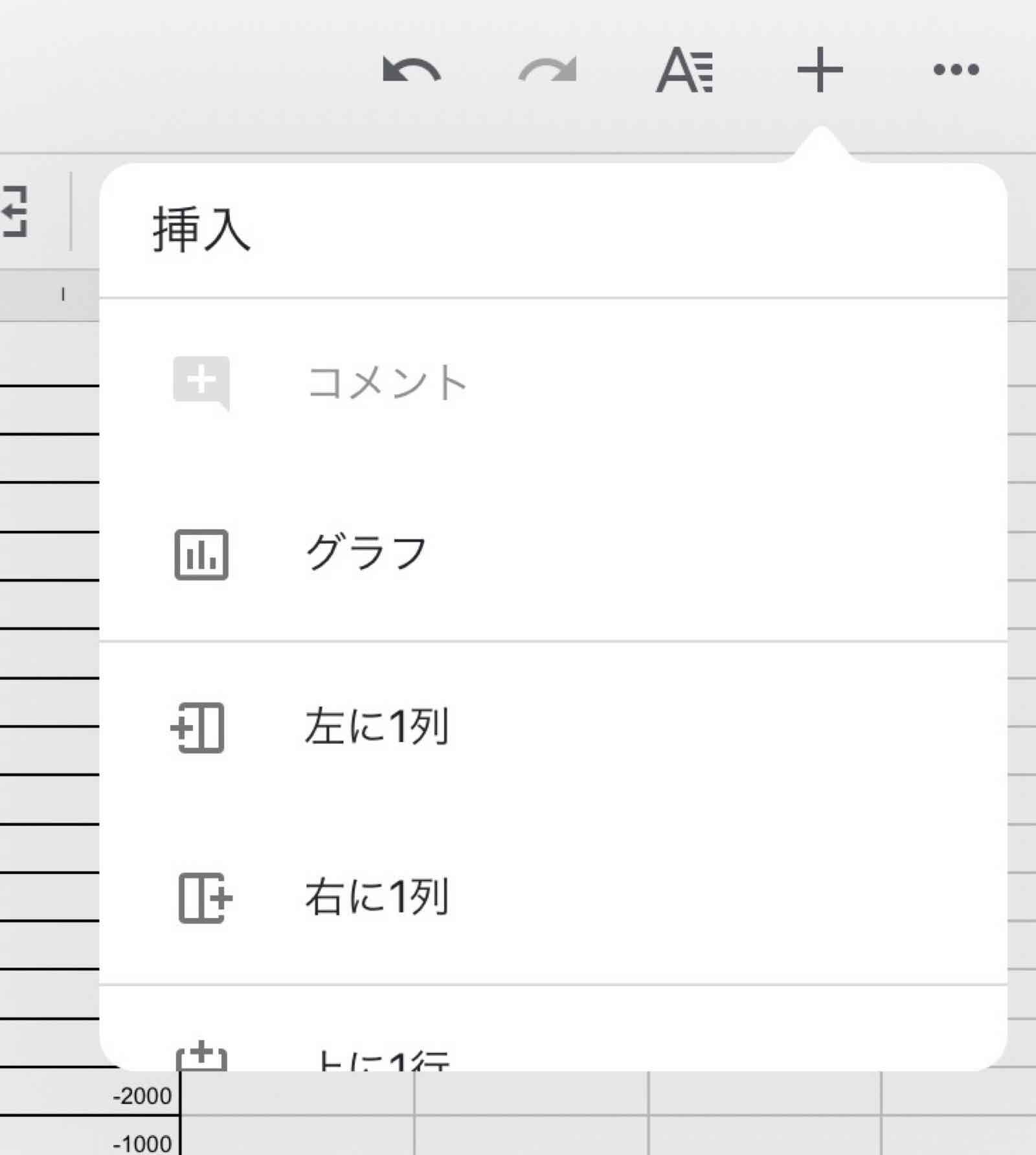
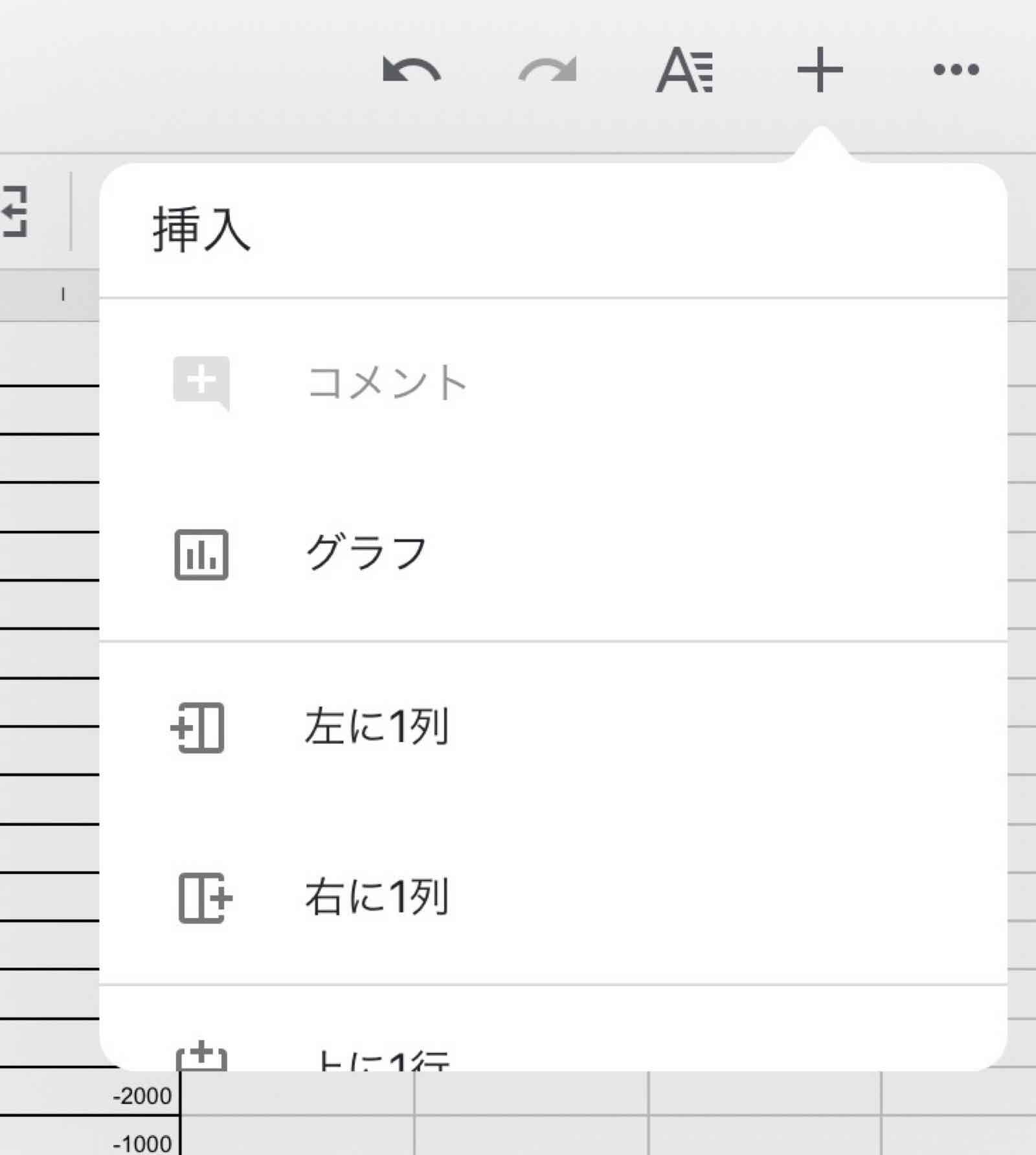
③グラフをタップ。


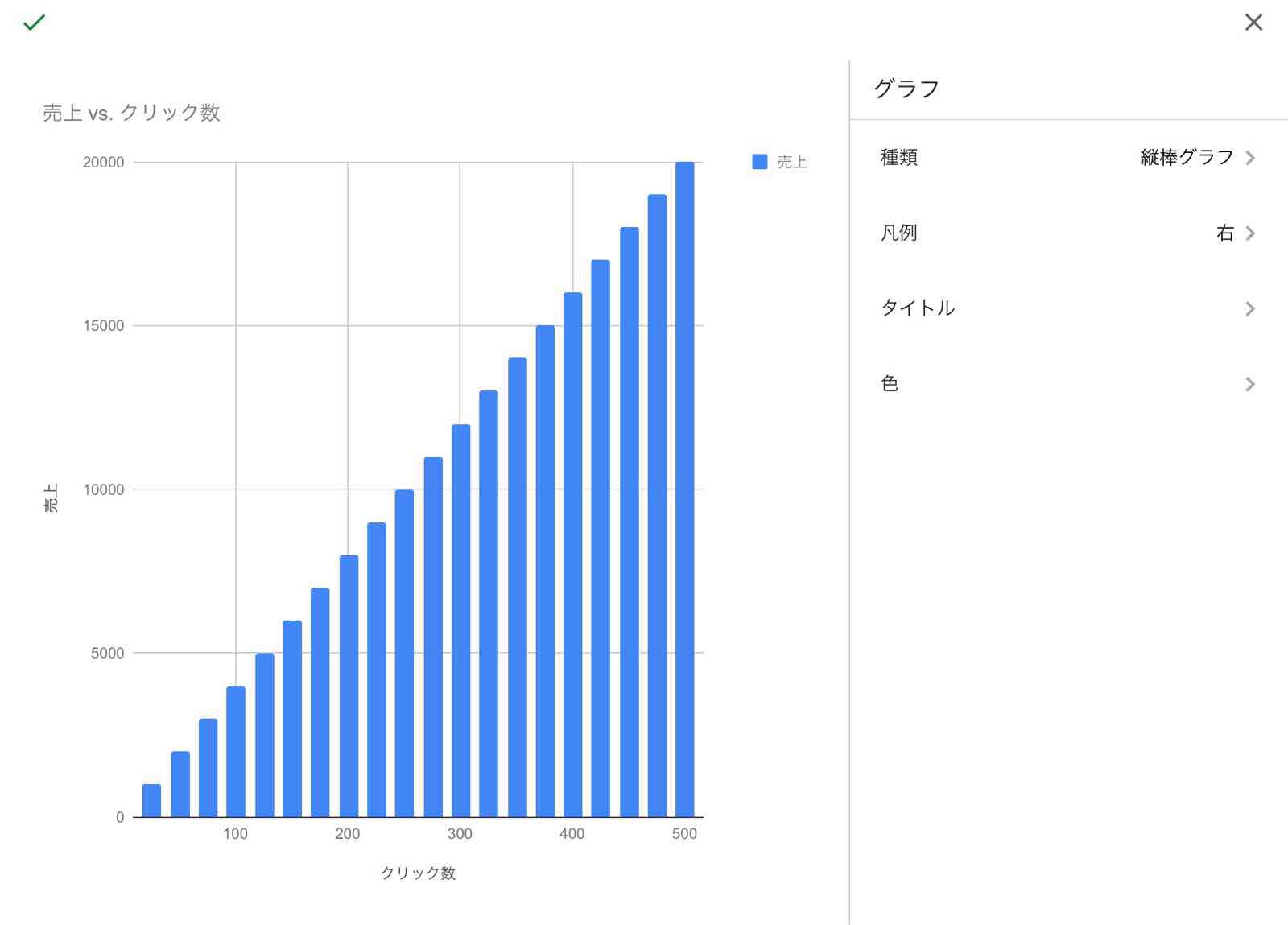
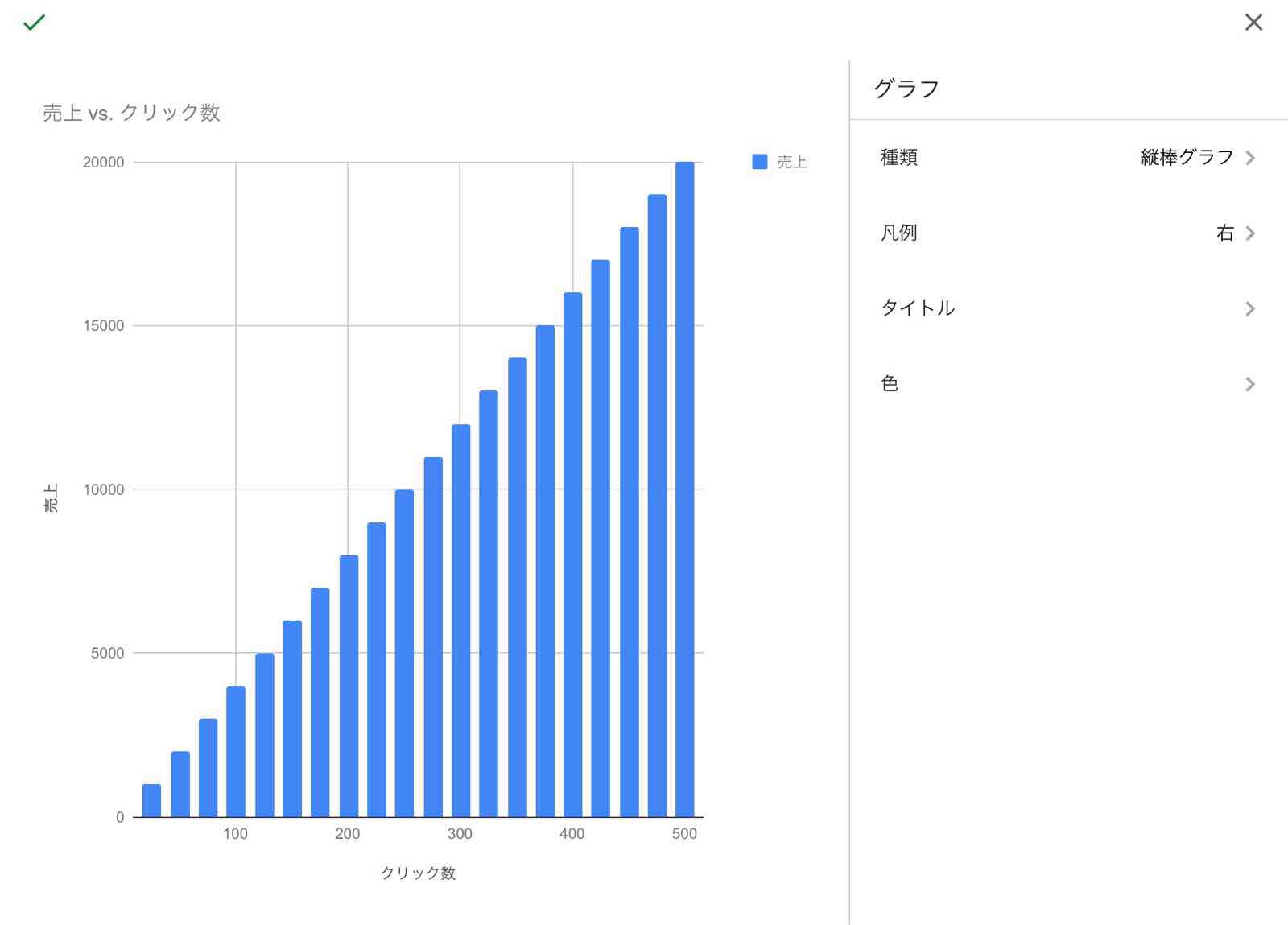
④今回の内容にあったグラフを選択。


今回はこんな感じのグラフにしました。
Googleスプレッドシートはとにかくグラフが作りやすかったです。


全体のレイアウトを整えました。


印 刷
最終的に印刷も必要になることもあると思います。
ただ、Googleスプレッドシートでの印刷、あきらめてください。
とにかくレイアウトが修正できません。一応使い方をお伝えします。
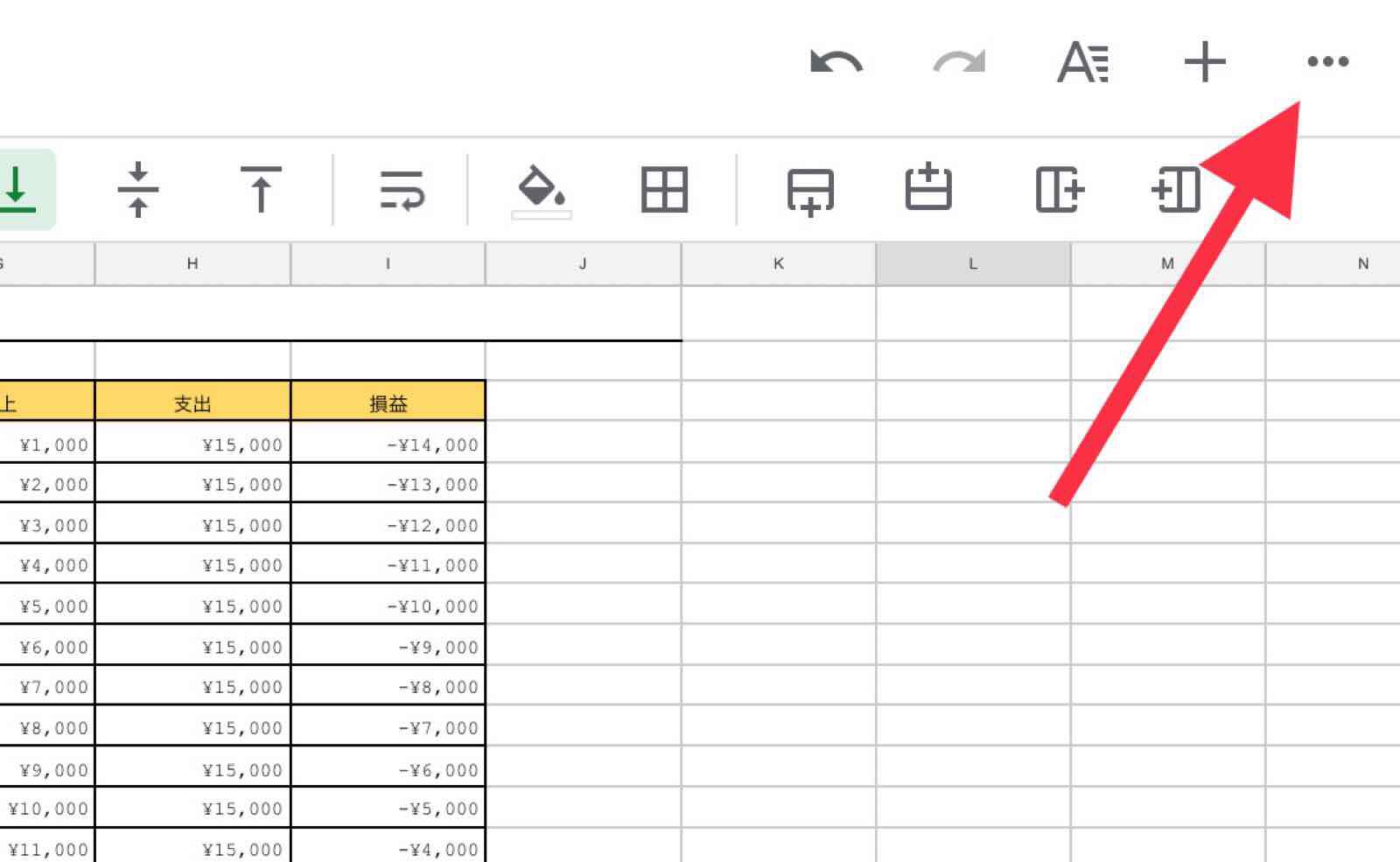
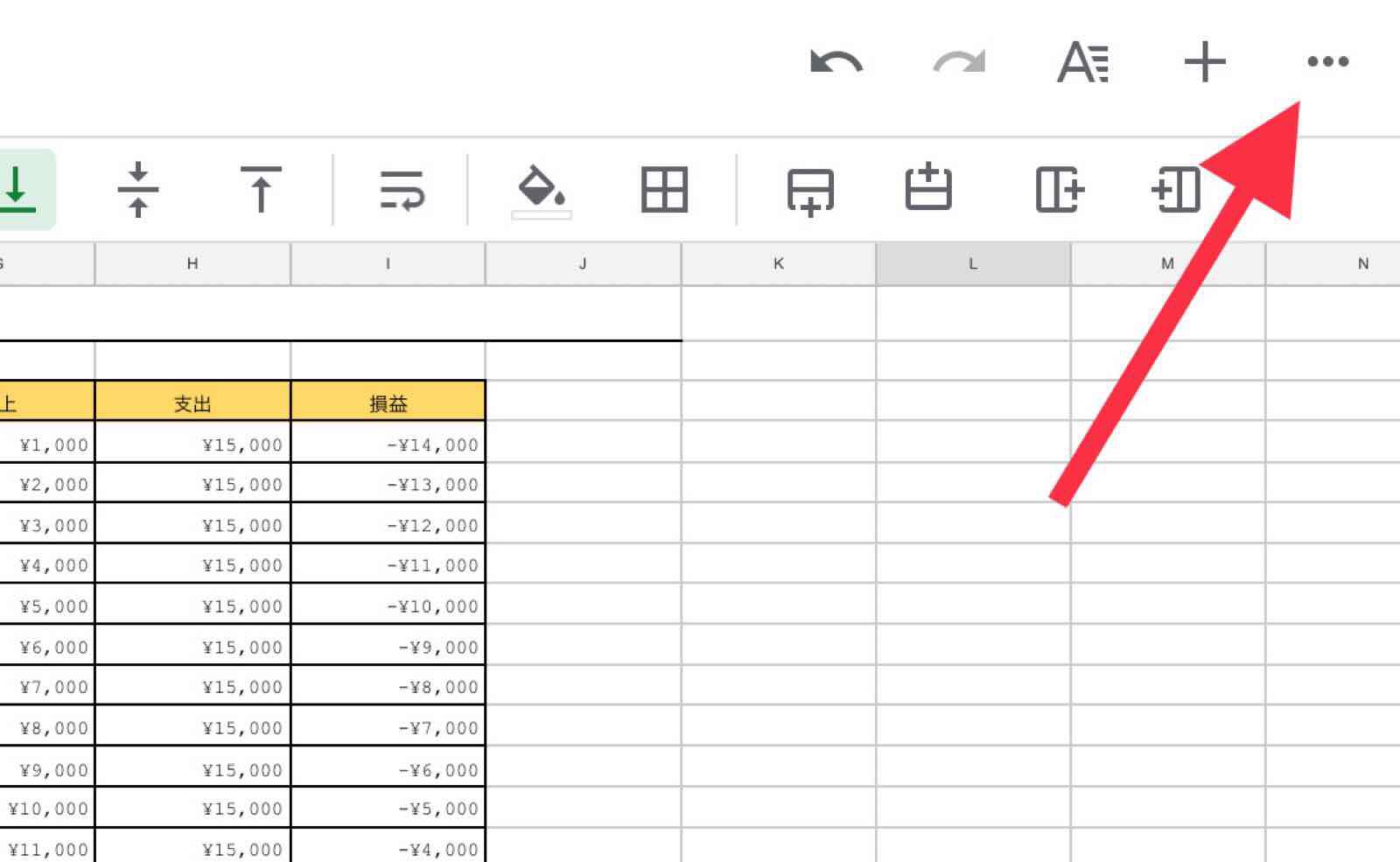
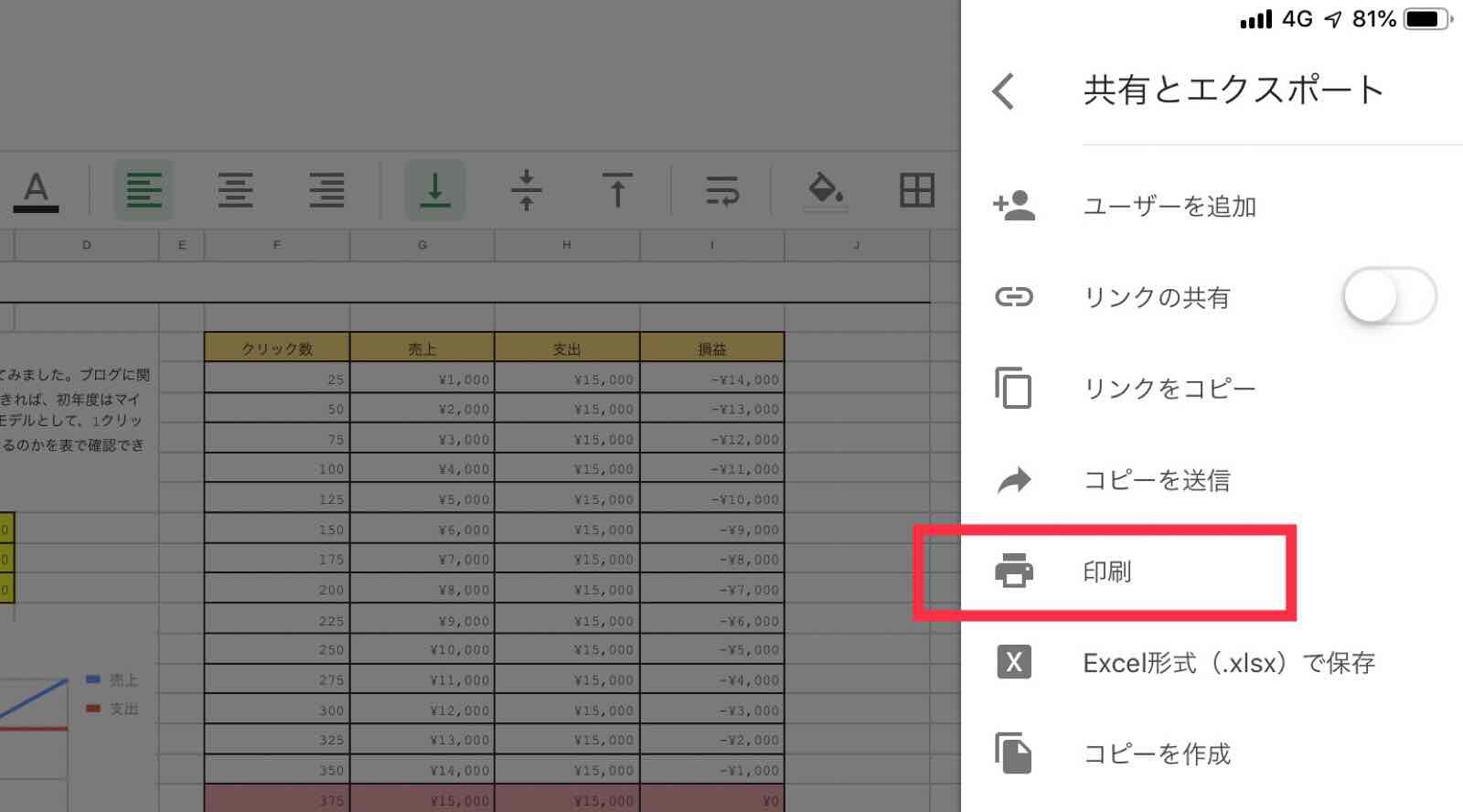
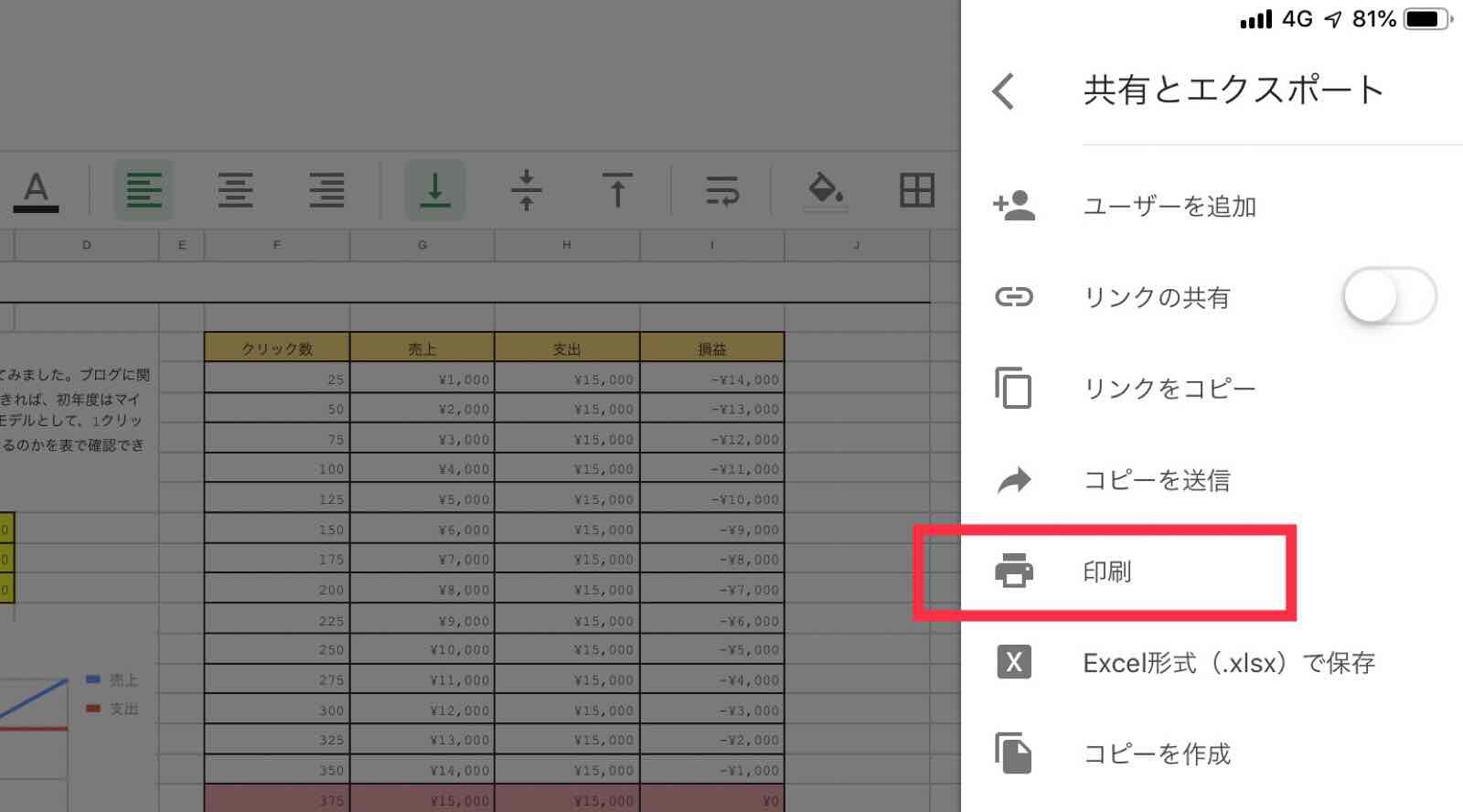
右上の・・・をタップ。


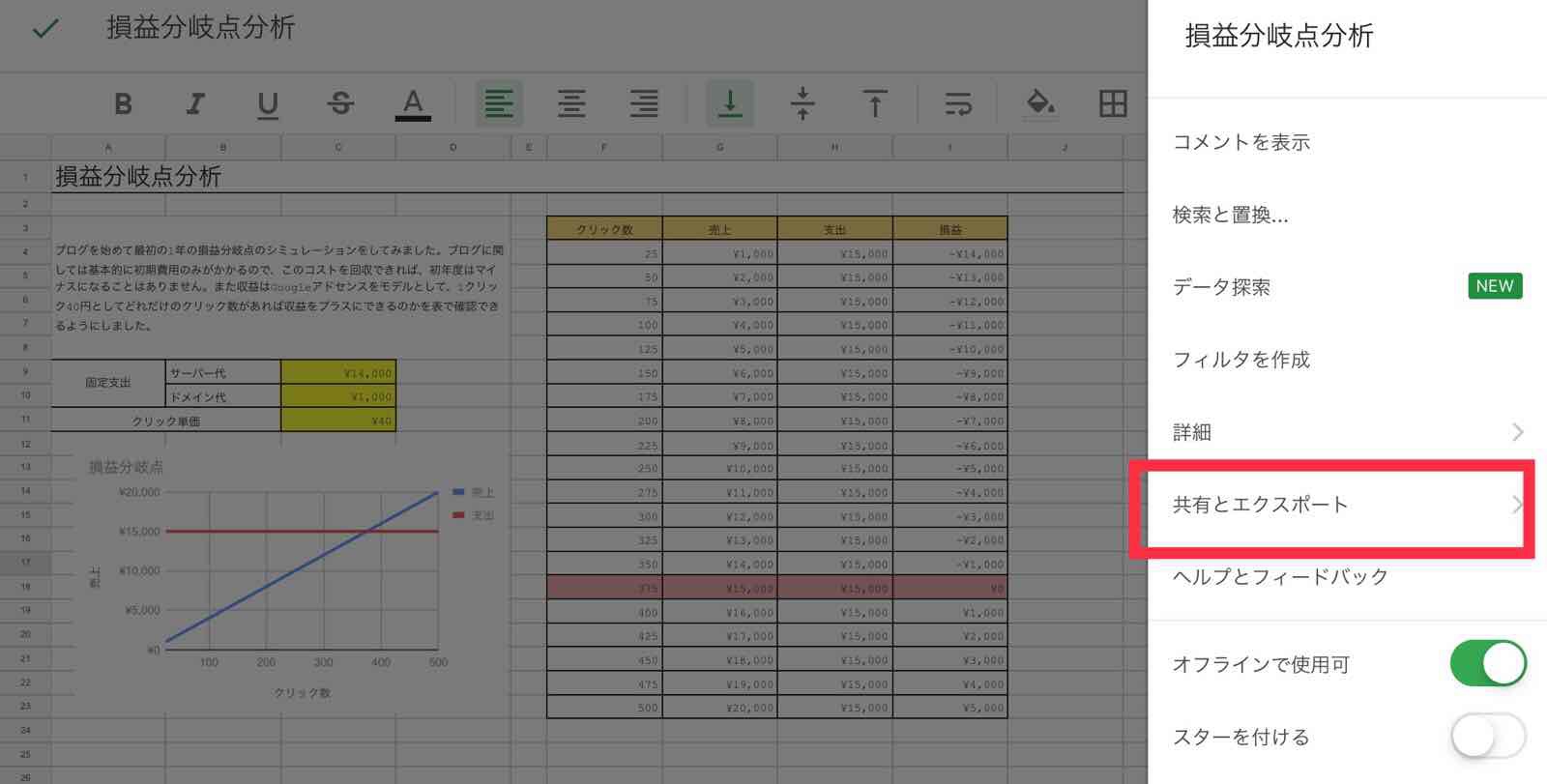
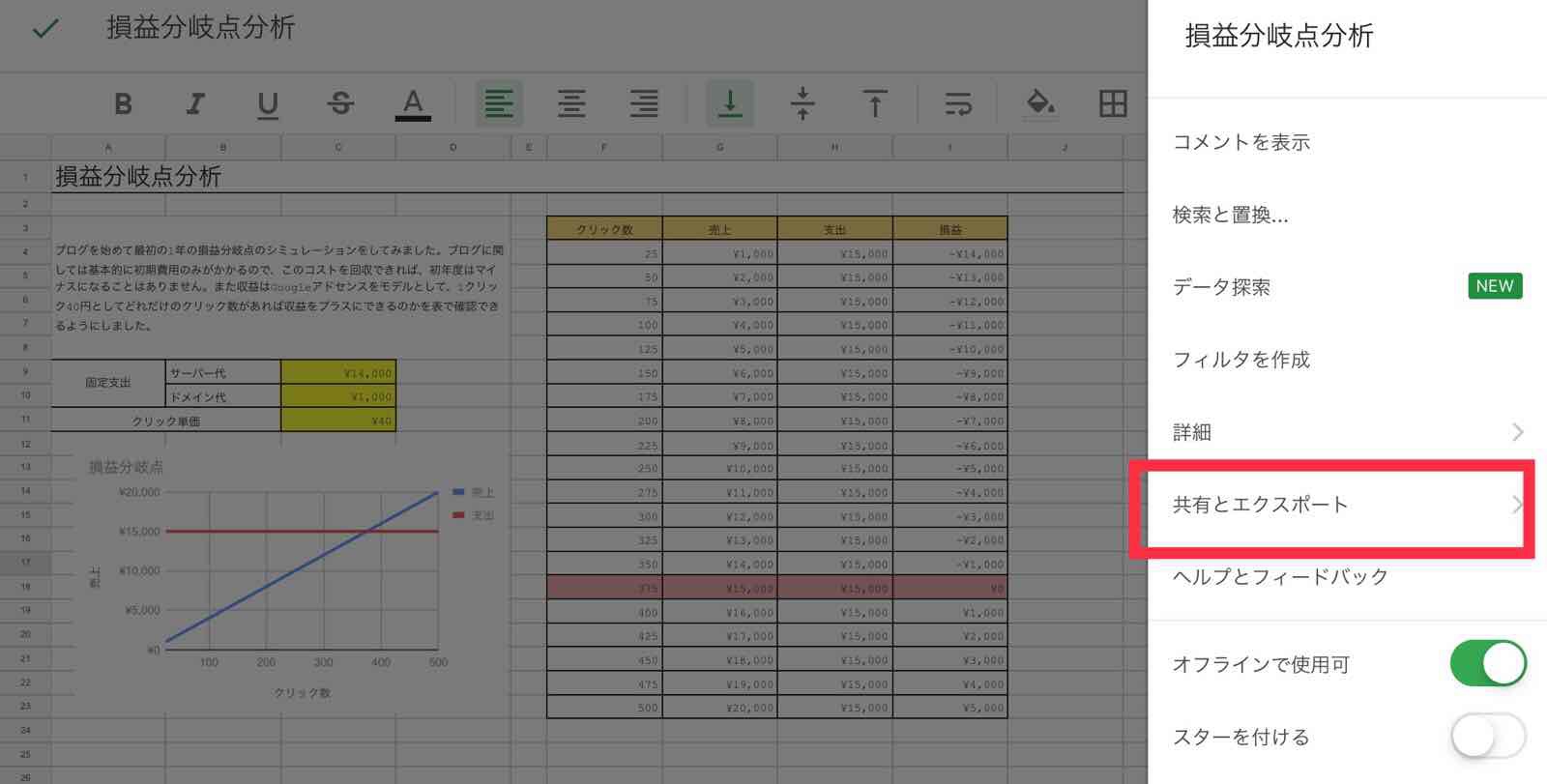
「共有とエクスポート」をタップ。


その中に「印刷」があります。


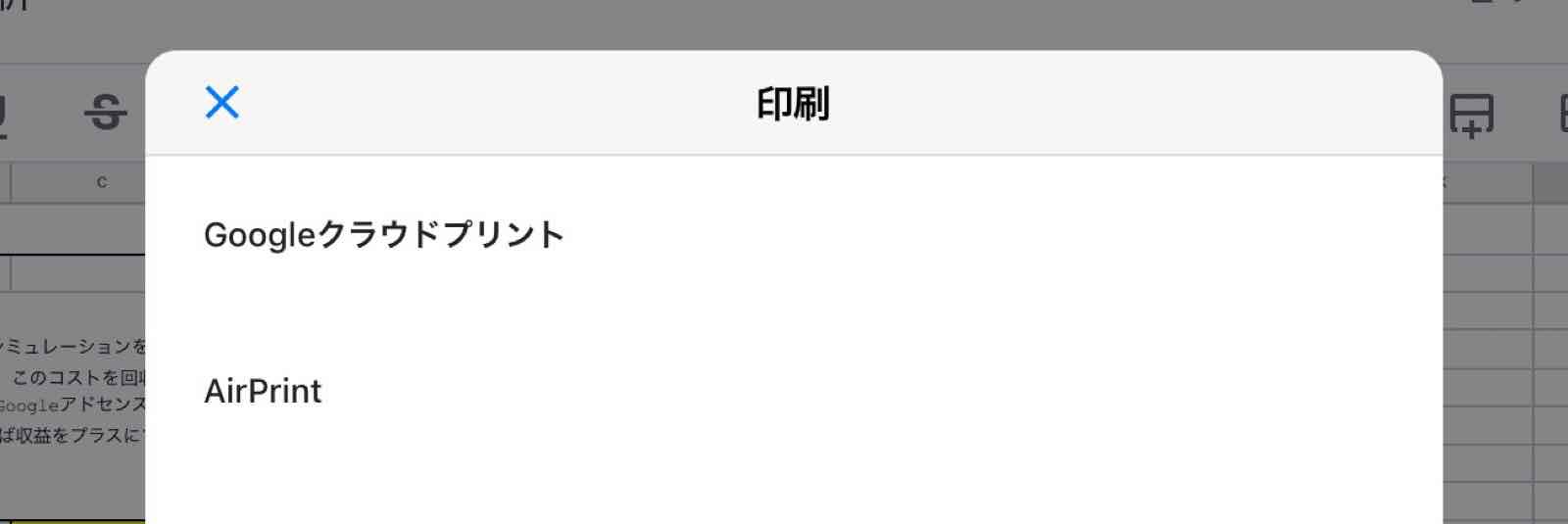
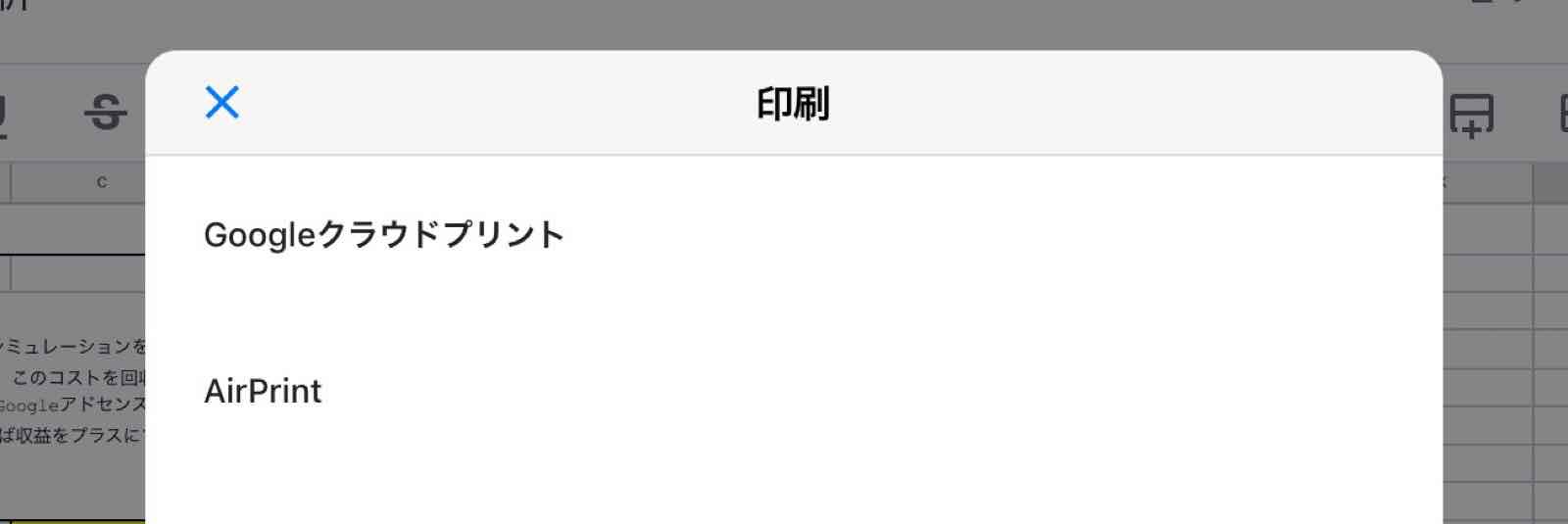
GoogleのアプリではGoogleクラウドプリントがあるのですが、スプレッドシートの場合はどちらを使ってもそれほど違いはありません。


ちなみにGoogleクラウドプリントの画面です。
特別細かく設定はできなかったです。


結果的に横の設定もできず、印刷用のレイアウト設定はうまくできませんでした。
まとめ
Googleスプレッドシートはシンプルで使いやすいと思う部分ももちろんありましたが、正直iOS版はまだまだ改善が必要だと感じました。
ということで、現状では単体での実用は難しく、パソコンで作成したデータの編集くらいならできるかなといった感じです。
そういう用途に絞って使うことができれば、十分使えるアプリだと思います。